- モバイルファーストインデックス
- 更新日:

2016年11月に、Googleはモバイル用のサイトを元に検索結果の順位を決める、mobile first index(MFI)を発表しました。
スマートフォンの検索は、場所を問わず利用されるためローカライズされた情報が必要である他、小さな画面でも適切かつスピーディーに情報が伝わるように配慮する必要があるため、SEO対策においては従来のHTMLタグの最適化だけではなく、表示スピードやUXを考えたサイト改善が重要な要素となりました。
この記事では、モバイルファーストインデックスの詳しい仕組みや、SEO対策上のポイントなどについてご紹介します。
「SEOとは」については以下の記事にて詳しく解説していますので、ぜひ参考にしてください。
【2023年版】「SEOとは」をわかりやすく解説!概要・仕組み・成果を出すためのポイント
また、そもそもインデックスとは何かを知りたい方は、以下の記事を参考にしてみてください。
インデックスに関する基本解説はこちら
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
モバイルファーストインデックス(MFI)とは?
モバイルファーストインデックスとは、検索結果に表示されるサイトの表示順位の評価基準をパソコンからスマートフォン(以降スマホと表記)に変更するというものです。 今まではPC(パソコン)ページのデータをインデックスしてアルゴリズム処理を行っていたが、今後はスマホページをインデックスしてアルゴリズム処理します、というのが従来のインデックスとの違いです。

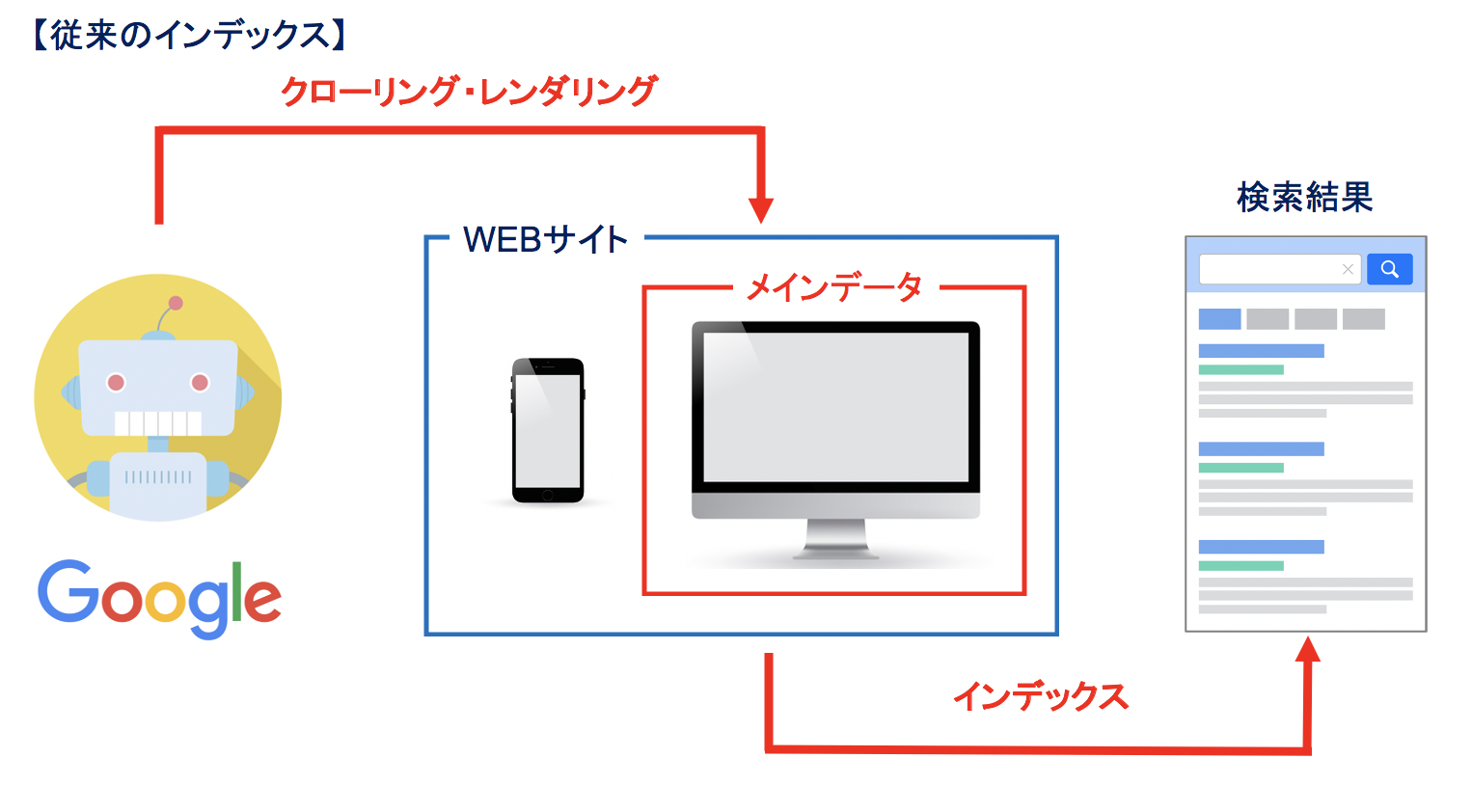
そもそもGoogleが検索順位を決める流れとしては、Googlebot(クローラー)がWEBページのデータをクローリング・レンダリングし、検索エンジンのデータベースへデータを格納したうえで、アルゴリズム処理を行って順位を調整します。
このデータベースに格納することを「インデックス」と呼びます。 インデックスには、Googlebotによる「クローリング」と「レンダリング」の2つの行程がありますが、「クローリング」では主にコンテンツやファイルの読み込みを行い、「レンダリング」はWEBページの外観を読み込んでコンテンツやファイルと関連づけてWEBページをより深く理解するのが特徴です。
主にGooglebotがクローリング時に読み込むファイルは次のようなものがあります。
- HTMLファイル
- PHPファイル
- JavaScriptで生成されるリンク
そして、WEBページの外観については、PCとスマホの2種類が存在しますが、モバイルファーストインデックスではスマホの外観をレンダリング時に評価の基準にします。
モバイルファーストインデックス(MFI)を導入した背景

上述したように、以前のGoogleの検索アルゴリズムは、パソコン版のページを基にランキングを決定していました。しかし、近年ではパソコンよりもスマホでの検索が多くなり、Web担当者もモバイルフレンドリーを意識したモバイルサイトを作成するようになりました。
つまり、従来のパソコン版でのインデックスページを評価する方法では、ユーザーの求めるコンテンツと、実際の検索結果に乖離が生じてしまいます。これでは、当然ながらGoogleの掲げるユーザーファーストを実現することはできません。
これらの背景から、モバイルフレンドリーを意識したモバイルサイトをランキングの軸として評価するようになったということです。つまり、今後はパソコンで検索するユーザーにも引き続き良質なコンテンツを提供しつつ、よりスマホで検索しているユーザー向けにWEBサイトを改善していくことが重要となります。
モバイルファーストインデックス(MFI)に対応していない場合
ここまで、モバイルファーストインデックスの概要について解説してきましたが、仮にモバイルファーストインデックスに対応していない場合、どのような影響があるのでしょうか。結論として、以下のデメリットが生じると考えられます。
- スマホの検索順位が下落する可能性がある
- 離脱率・直帰率などの指標が低下する
- モバイルフレンドリーでないとユーザーが閲覧しづらい
- コンバージョン率(CVR)が低下する可能性がある
パソコンでの閲覧を前提にコンテンツを作成してしまい、そのコンテンツをユーザーがスマホで見た場合、当然ながら閲覧しづらいデメリットがあります。というのも、余白や文字サイズ・画面遷移などの細かな部分がユーザーの妨げになるためです。その結果、ユーザービリティが下がってしまい、お問い合わせや商品購入などのCVRも下がってしまうでしょう。
また、直帰率や離脱率などの指標も高まってしまうため、SEO順位が下落してしまう可能性も考えられます。つまり、モバイルファーストインデックスに対応しないのはデメリットなどの悪影響しかないため、今後はスマホで検索しているユーザー向けにコンテンツを作成することが非常に重要です。
モバイルファーストインデックス(MFI)の導入時期
Googleのアナウンスだと、モバイルファーストインデックスは「2020年9月」に導入される予定でした。しかし、全世界の状況を鑑みたうえで、「2021年3月」に延期するとのアナウンスが発表。
しかし、2023年8月時点でもシステム等の関係で導入はされておらず、今後の予定も未定となっている状態です。ただし、導入されることが延期となっているだけで、導入が廃止となるわけではありません。したがって、今後もGoogleのアナウンスに注目するとともに、引き続きモバイルページの対策強化を行っていくことが重要だと言えるでしょう。
従来とMFI後のインデックス方式の違い

ここからは、従来のインデックス方法と、モバイルファーストインデックスが導入された後のインデックス方式の違いについてご説明します。まず、上述したように、従来はパソコンページのデータをインデックスし、検索順位を決定していました。しかし、モバイルファーストインデックスではスマホページのデータをインデックスして検索順位を決定するよう、方式が変更となります。
また、前提としてモバイルファーストインデックスが導入された後は、パソコン用のインデックスとスマホ用のインデックスの2つが存在するわけではなく、スマホ用のインデックスのみが存在する形となります。したがって、ユーザーがパソコンで検索をしたときも、スマホのインデックスデータが検索結果に反映されるということです。
しかし、クローラーと呼ばれるGoogleのロボットは、パソコン版とスマホ版の2つが巡回することが特徴で、スマホ版のほうが巡回速度が高くなっています。とはいえ、パソコン版・スマホ版のクローラーに対して、特別何かしらの対策をする必要性はありません。
加えて、モバイルファーストインデックスはページ単位ではなく、サイト単位で適用される仕組みとなっています。そのため、特定のページのみ対策すれば良いわけではなく、あくまでサイト全体をモバイルファーストに改善していくことが重要です。
モバイルファーストインデックス(MFI)移行の確認方法
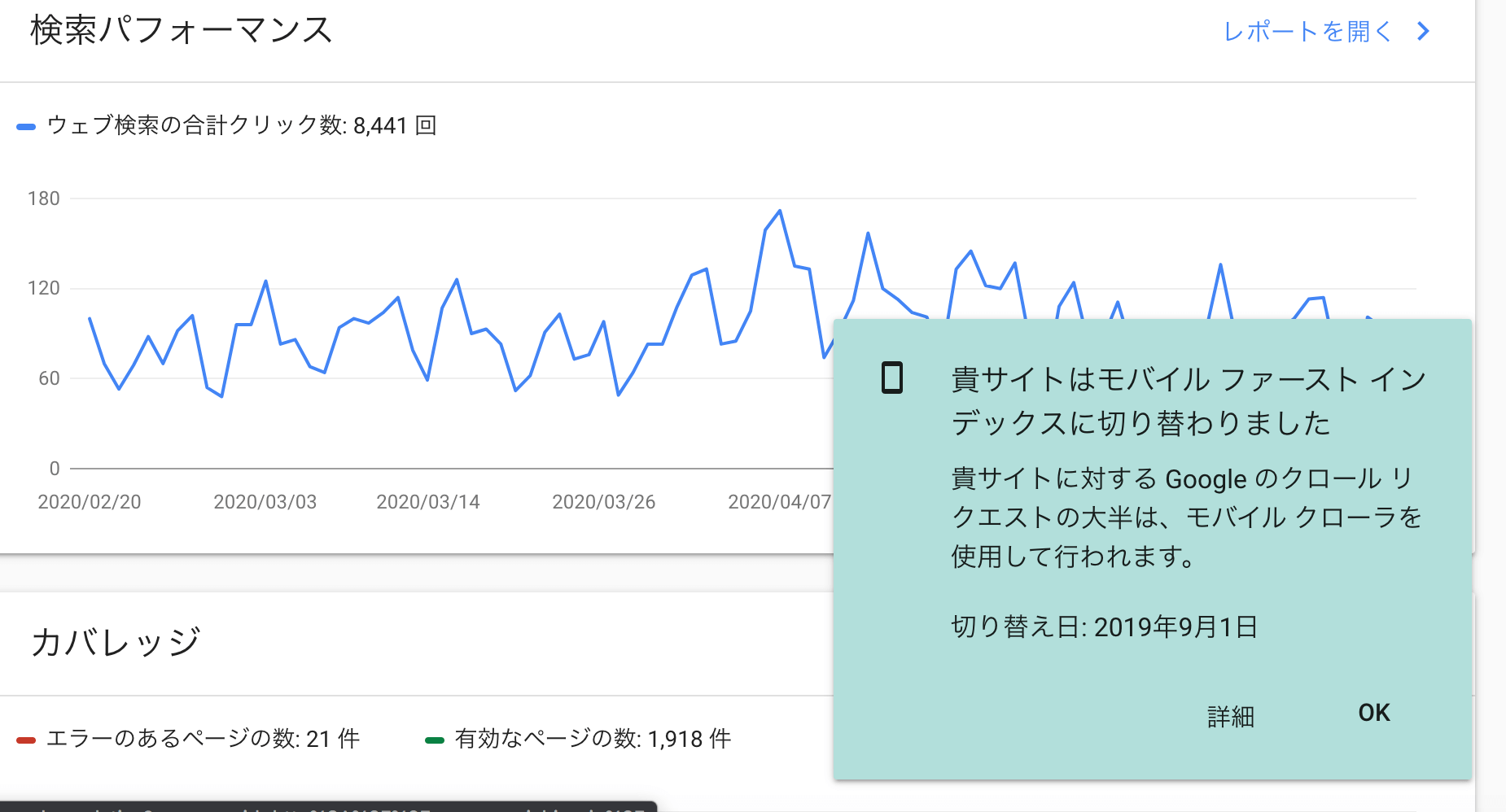
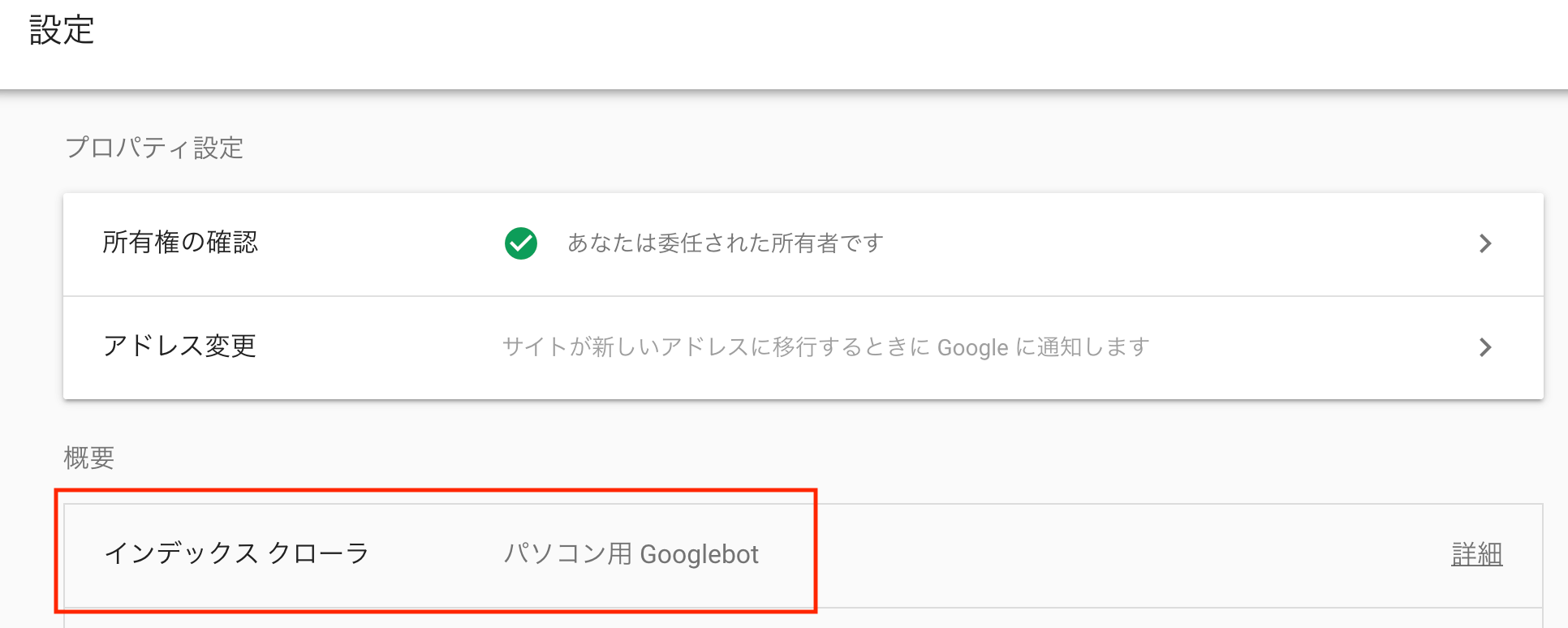
自社サイトがモバイルファーストインデックスに移行したかどうかを確認するには、Search Consoleを使用します。 Search Consoleにログインすると、モバイルファーストインデックスに移行したサイトであれば次のようなアナウンスがあります。

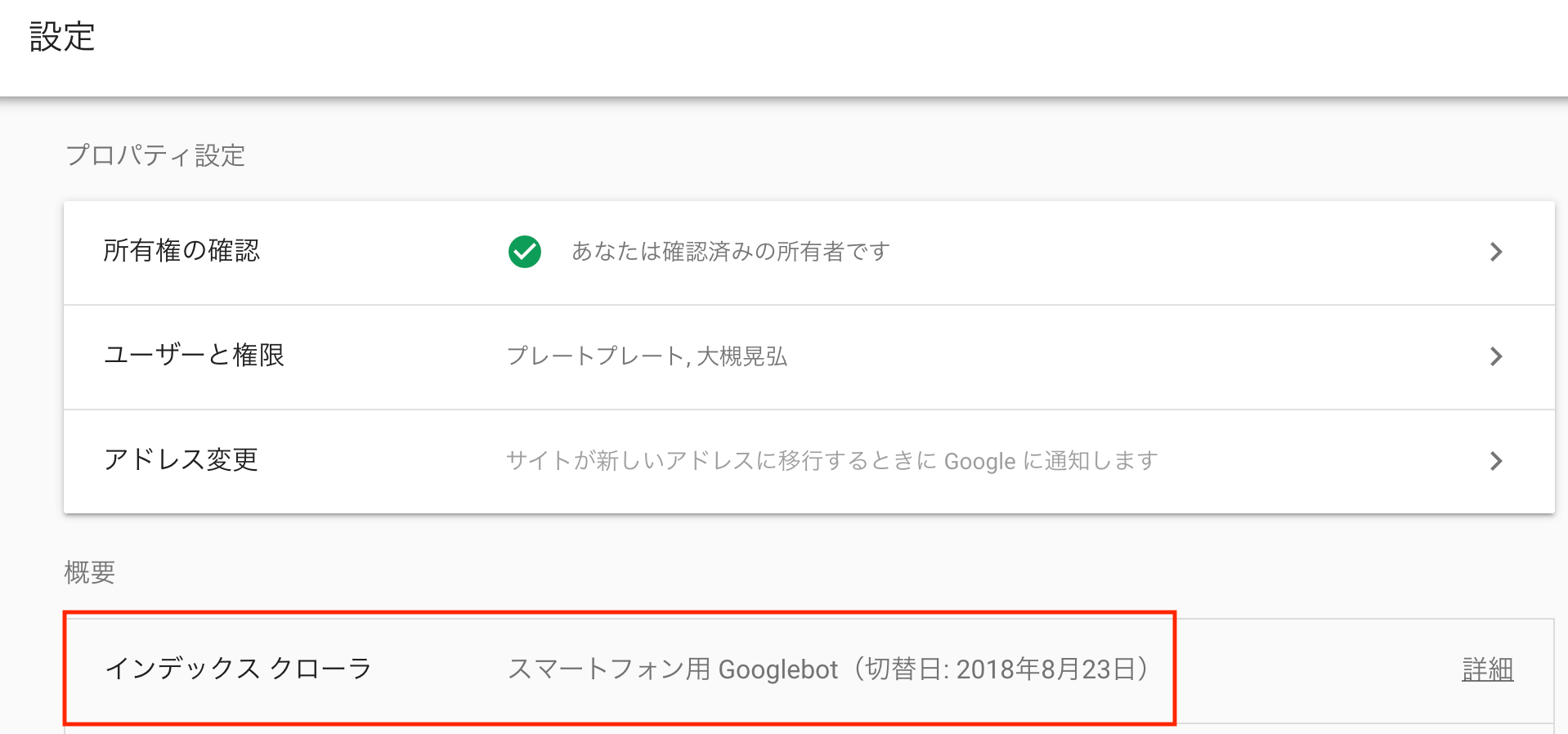
また、Googlebotには「スマートフォン用」と「パソコン用」の2種類が存在しますが、モバイルファーストインデックスに移行が完了していると、スマホ用のGooglebotのクロール割合が多くなります。インデックスクローラがどちらをメインとしているかを確認するには、「設定」>「概要:インデックスクローラ」を見ると分かります。
モバイルファーストインデックス移行完了の場合・・・

まだ移行されていない場合・・・

その他の確認方法
モバイルファーストインデックスの移行を確認する方法は、上述したSearch Consoleの他にも方法があります。まずはじめにご紹介するツールは、Mobile First Index Checkerです。こちらのツールにパソコン版のURLを入力することで、スマホページに移行する際に改善するべき項目を洗い出してくれます。
たとえば、「パソコン版とスマホ版のmetaタグの統一」などを指摘してくれます。なお、すでにモバイルファーストインデックスへと移行が完了している場合であれば改善点は表示されません。
次に、Mobile-First Index Tool (Mobile vs. Desktop Test)というツールを使用する方法をご紹介します。こちらのツールも操作方法は簡単で、パソコン版のURLを入力し、「Googlebot」を選択します。すると、パソコン版とスマホ版のページを比較して、モバイルファーストインデックスで問題になりそうなポイントを指摘してくれます。
なお、こちらのツールはサードパーティ製のツールであるため、ツール上問題点がなかったとしても、必ずしもGoogleのモバイルファーストインデックスの基準を満たしているとは断言できません。そのため、こちらのツールと併せてSearch Consoleなどを利用して、漏れがないよう注意するようにしましょう。
スマホ対応をする3つの方法
モバイルファーストインデックスに対応するためには、まずスマホ用ページを制作する必要があります。スマホ用ページの制作方法には主に次の3つがあります。
- レスポンシブデザイン
- スマホ専用ページ(別URL)
- スマホ専用ページ(同一URL)
これらについて順番に見ていきましょう。
レスポンシブデザイン
SEO対策上は、このレスポンシブデザインでスマホ対応することを最もおすすめします。メディアクエリを利用してコーディングすることで、iPhone/Galaxy/iPadなど、デバイス(ディスプレイサイズ)別で異なるCSSを適用して表示させます。
これにより、HTMLが1つで済むため、ページを修正した際にはパソコンとスマホの両方に反映されて効率的な運用が可能に。スマホ専用ページが既にあるサイトは、SEO対策を理由にレスポンシブデザインにわざわざ変更する必要はありませんが、リニューアルやこれからWEBサイトを立ち上げる方は、Googleも推奨しているこのレスポンシブで組むことを推奨します。
スマホ専用ページ(別URL)
デバイスごとにHTMLを分けて、別URLとしてスマホページを制作する方法もあります。 ・パソコンページ https://◯◯◯.com/ ・スマホページ https://◯◯◯.com/sp/ このように、別URLだと2つのページが存在し、デバイスによって表示させるURLを切り替えることになります。
HTML(CSS)を別々に構築するため、レスポンシブデザインに比べてパソコンとスマホでUIが大きく異なるデザインで制作できるメリットも。 ただ、Googleは極力コンテンツをパソコンとスマホで統一するように推奨しているため、あまり異なるデザインで組んでしまうとSEOでやや評価されづらくなります。
また、canonicalやalternateというタグでURL正規化を行わなくてはならないことや、被リンクやSNSのシェアページが別々になるなど、運用上のデメリットが多いため、スマホの対応方法としてはあまりおすすめしておりません。
スマホ専用ページ(同一URL)
この方法もデバイスごとにHTMLを分けて制作しますが、ユーザーエージェント(UA)別に表示内容を振り分けることで、URLを同一にすることができます。Google検索エンジンも現在はこの方法で組まれています。 ただデメリットして、ページを更新する際にはHTMLを2つ修正する必要があることと、コーディングとは別にプログラミングが必要なため、他の方法に比べて技術的に難しく手間がかかるということを知っておきましょう。
モバイルファーストインデックス(MFI)のSEO対策
ここからは、モバイルファーストインデックスのSEO対策方法を見ていきましょう。具体的には、以下のポイントに取り組むことが大切です。
- Googlebot がレンダリング可能な状態にする
- パソコンとスマホでコンテンツを一致させる
- 構造化データマークアップをする
- メタデータを一致させる
- 広告表示に注意する
- 画像や動画を最適化する
それぞれのポイントを順番に解説します。
Googlebot がレンダリング可能な状態に
せっかくスマホ対応をしても、Googlebotがアクセスしてレンダリングできなければモバイルファーストインデックスに移行することができません。 Googlebotのレンダリングを阻害する「robotsメタタグ」「noindex」「nofollow」の使用は避け、遅延読み込みコンテンツはGoogleが認識できるように設定し、あえてクロールさせないファイル以外は「disallow」でブロックしないように確認する必要があります。
パソコンとスマホでコンテンツを一致
Googleはパソコンとモバイルでコンテンツを統一させることを推奨しています。スマホ表示を考慮してパソコンよりもスマホページはコンテンツを減らしている場合、Googleはスマホのコンテンツを読み込んでインデックスするため、正確に評価されない可能性が高まります。また、パソコンとスマホでレイアウトやDOMがあまりに異なっていると、別のコンテンツとして見なされ、これも正確に評価されない原因にるので注意が必要です。 アコーディオンメニューなどを活用してスマホの見栄えには配慮しつつ、パソコンとスマホではコンテンツやレイアウトは極力一致させる必要があります。
構造化データマークアップ
構造化データとは、Googleなどの検索エンジンのクローラーに、コンテンツの内容をよりわかりやすく伝えるためのマークアップコードのことです。構造化データはHTMLにマークアップすることが特徴で、マークアップすることで検索エンジンがコンテンツの内容を理解しやすくなり、インデックスの速度が上がります。
この構造化データマークアップを行う場合は、Breadcrumb、Product、VideoObject など、パソコンとスマホの両方に同じ構造化データがあることを確認することが重要です。なお、HTMLに記述する必要があるため、プログラミングなどの専門的知見がない場合は、エンジニアに一度依頼してみることを推奨します。
メタデータの一致
メタデータとは、コンテンツのタイトルを表す「titleタグ」や、「descriptionタグ」などのHTMLコードのことです。パソコンとスマホを別々のHTMLで構築している場合、モバイルファーストインデックスに対応させるには、titleタグやdescriptionタグを両方を統一させる必要があります。
なお、こちらのメタデータはHTMLコードではあるものの、WordPressであれば簡易的に修正できるポイントであるため、エンジニアなどに依頼する必要性は低いと言えます。
広告表示に注意
インタースティシャル広告などUXを阻害する広告については、Googleが公式にペナルティ対象とするとアナウンスしています。モバイルページのランキング要因を決定する要素の阻害にならないことが大切です。特に、モバイルページの上部にある広告はスペースを取りすぎてしまう可能性があり、ユーザーエクスペリエンスが低下する原因となると、Googleも公言しています。
また、スマホページで広告を挿入する場合は、Better Ads Standardに準拠した広告配置に注意する必要があります。
画像/動画
画像に関しては、極力高画質な画像を使用する必要があります。他にも、以下の点に注意して画像を挿入することが重要です。
- Googleがサポートしている画像形式を使用する(BMP・GIF・JPEG・PNG・WebP・SVG等)
- 低解像度の画像は使用しない
- パソコンページ・スマホページの「alt属性」を一致させる
- キャプションやファイル名・テキストも同様に一致させる
- ページの読み込み毎に変わる画像を使用しない
特に、alt属性やキャプションの一致はすぐにでも取り組める対策であるため、できる限り早めに対処を講じるようにしましょう。
一方の動画挿入に関しては、スマホ表示した際に見つけやすい場所に配置することが大切です。具体的には、ページ上部や見出し直下などが考えられます。また、動画挿入は表示スピードの低下に繋がる大きな原因となります。そのため、データの最適化や遅延読み込みなどをうまく活用し、表示スピードへの影響を軽減させるよう対策をしましょう。
サイト全体の設計を整える
最後に、スマホページに限った話ではないものの、サイト全体の設計を整えることが大切です。サイト全体の設計を整えることによって、検索エンジンとユーザーの双方が、すべてのページにたどり着きやすくなるためです。
具体的には、最下層ページに2クリック、もしくは3クリック以内で到達できる設計にすることなどがあげられます。そのためには、カテゴリ及びタグの数を最適化し、サイトテーマに対して必要以上の数を設けないようにすることが大切です。まずは、現時点でのWEBサイトがどのページからであっても、特定のページに3クリック以内で到達できるかを確認してみましょう。
まとめ

今後mobile first index(MFI)がGoogleのスタンダードになるため、WEB担当者や制作会社の方は、少なくともこの記事でご紹介した内容についてマスターしておく必要があります。
また、SEO対策のためというよりも、スマホ表示のカスターマージャーニーを意識した、ユーザーファーストのUXでサイトを構築するように心がけましょう。 無駄なコンテンツやリンク、広告は減らし、ユーザーが円滑に情報収集ができるようにPDCAを回すことで、自ずと自然検索順位やCVRの向上に繋がっていくと思います。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。








![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



