
こんにちは、SEO Div.所属の高林です。
今回は、Googleが提供している無料Webツール「Google Search Console(グーグル サーチコンソール)」の中から「URL 検査」という機能についてご紹介します。
「レンダリング」や「クロール」「インデックス」といった用語が分からない方にもわかりやすく解説するので、お気軽にお読みください。
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
そもそもGoogle Search Consoleってなに?
まずは「Google Search Console(グーグル サーチコンソール)」について簡単にご紹介します。
冒頭でも軽く触れたように、Google Search Console(以下、サーチコンソール)はGoogleが提供している無料のWeb診断ツールのことです。サーチコンソールを使うことで、Googleの検索結果におけるサイトのパフォーマンスを診断・監視・管理することができます。
ちなみに、Googleの公式サイトでは、サーチコンソールのことを以下のように解説しています。
Google Search Console は、Google 検索結果でのサイトの掲載順位を監視、管理、改善するのに役立つ Google の無料サービスです。Search Console に登録しなくても Google 検索結果にサイトが表示されるようにすることはできますが、Search Console に登録することで、Google のサイトに対する認識を理解し、改善できるようになります。
サーチコンソールについて、さらに詳しく知りたいという方は下記ページをご参考ください。
サーチコンソールを使うことで得られるメリットのほか、使用上のアドバイスも掲載されています。
Search Console の概要 – Search Console ヘルプ
さて、そんな「無料」でサイトのパフォーマンス向上に役立つサーチコンソールですが、その中にはいくつもの機能が搭載されています。
例えば、検索エンジンに分かりやすいサイト構造になっているかどうかを確認できる機能や、サイトのインデックス状態をチェックできる機能、またサイトのエラーレポートを通知してくれる機能などがあります。
ほかにも、検索結果での順位やクリック数、表示回数(ページが検索結果に表示された数)、CTRなどサイトのパフォーマンスを把握できる機能が備わっています。
サーチコンソールの基本的な使い方については以下の記事も参考にしてください。
Googleサーチコンソールの使い方と重要機能【使い方を解説】
URL 検査(旧:URL検査)とは?
URL検査を端的に表すと「グーグルボットにクロール・レンダリングを要請する機能」のことです。ここで一度、Google bot ・クロール・レンダリングについて簡単なおさらいをしておきます。
- Google bot:webサイトを巡回してサイトの情報を収集するプログラムのこと
- クロール:Google bot(グーグルボット)がwebサイトを巡回すること
- レンダリング:情報を整った形で表示させること
日頃、私たちが見ているwebサイトは限られていますが、世界中を含めて考えると膨大な数のwebサイト・webページが存在します。
そういった、インターネット上に無数にあるwebサイトを「グーグルボット」と呼ばれるプログラムが巡回(クロール)し、ページのコンテンツや意味を解析しています。
そして、集められたデータは検索エンジンに分かりやすいように整理整頓、格納・登録されます(この整理整頓から登録までの工程は「インデックス」と呼ばれています)。
Google botが集めた情報を整理整頓しておくことで、ユーザーが求める情報を検索エンジンが瞬時に提供してくれる仕組みが成り立っているのです。
URL検査の機能では「webページへGoogle botをクロールさせる要請」ができます。
また、レンダリングを取得することで、Google botがどのようにwebページを見ているかを確認することもできます。詳しくは後ほどの「レンダリングチェック」でご説明させていただきますので、詳しい説明はひとまず省きます。
URL検査っていつ使うの?
一体どのタイミングでGoogle botにクロールをさせるべきなのでしょうか?
以下に、主な利用シーンをまとめてみました。
- webページをインデックスさせたいとき
- 新規ページを作成したり、ページを更新したりするとき
- リダイレクト設定をしたとき
- スマートフォンページの表示を確認したいとき
- ページが検索結果画面に表示されないなどの障りがあるとき
Webページはインデックスされて初めて検索結果に表示されるため、上位表示を狙う場合にはインデックスされていることが必要不可欠ですし、すでに検索結果上位のページであったとしても、有益な新規コンテンツやページの更新を行った際にはURL検査を使ってクロールを促すべきでしょう。
ほかにも、以下の用途で活用できます。
- リダイレクト設定後の処理確認
- SPページの表示確認
ページの立ち上げ・更新のほか、何かしらの設定などを行った後にはURL検査を利用し、ページに不備がないかどうか確認するようにしましょう。
では次に、URL検査の具体的な機能と実際に使う手順や使用上の注意点について解説していきます。
URL検査の機能
URL検査の主な機能はインデックスリクエスト・レンダリングチェック・HTTPレスポンスの確認の3つです。1つずつ説明していきます。
インデックスリクエスト
インデックスリクエストをするときの手順について確認してみましょう。
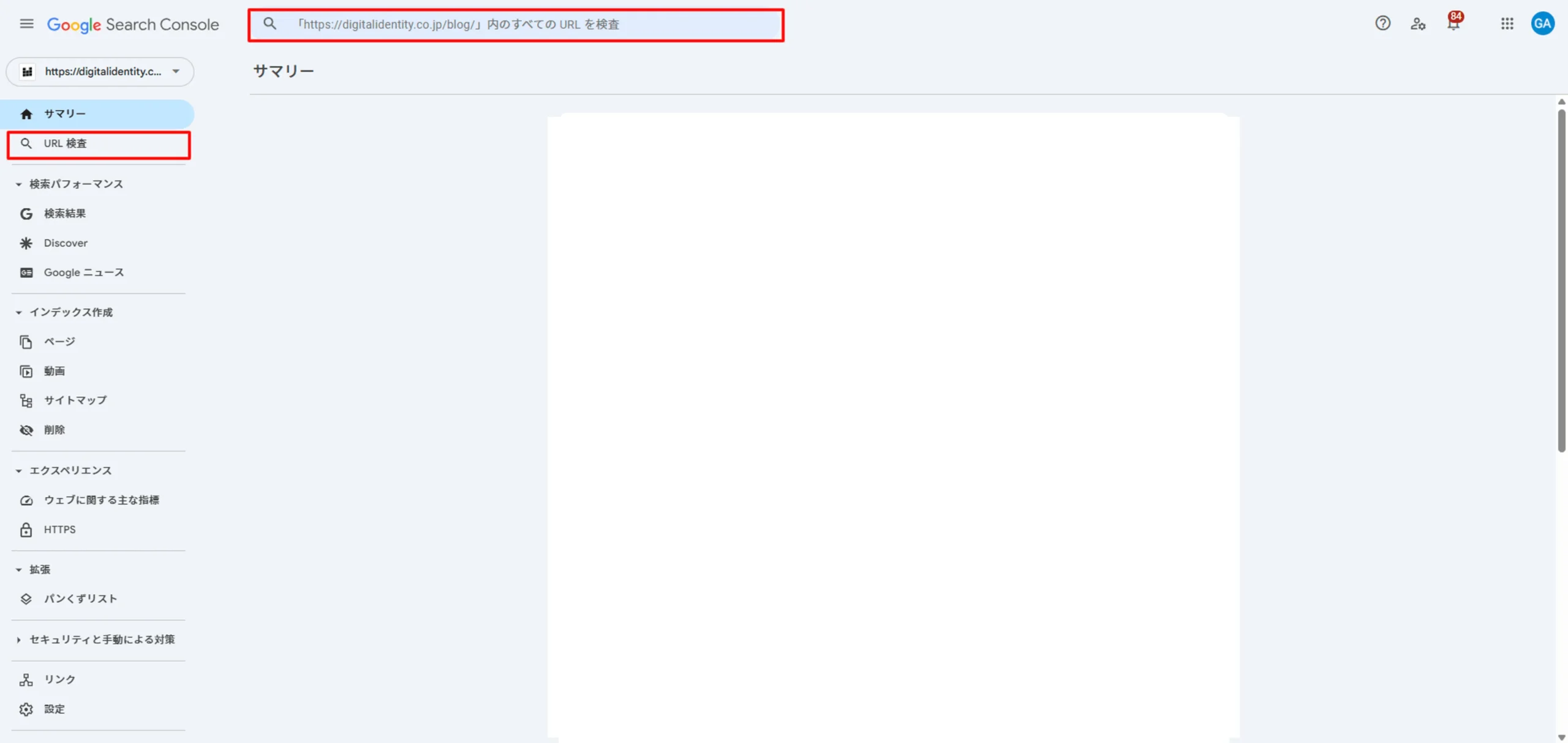
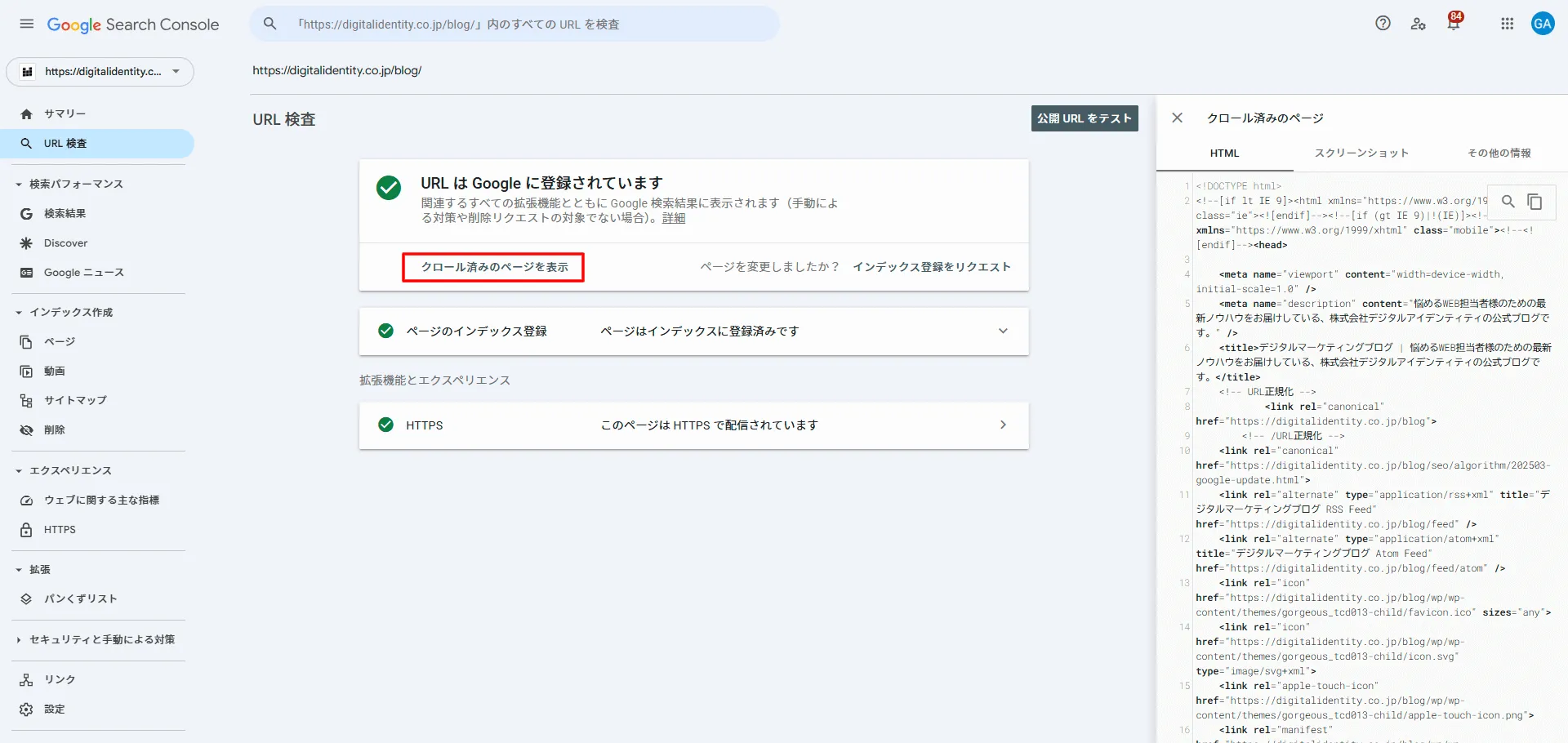
まずは、サーチコンソールにログインして対象サイトを選択し、左のメニューから「URL 検査」を選択します。
次に、画面上部にある検索窓にURLを入力します。

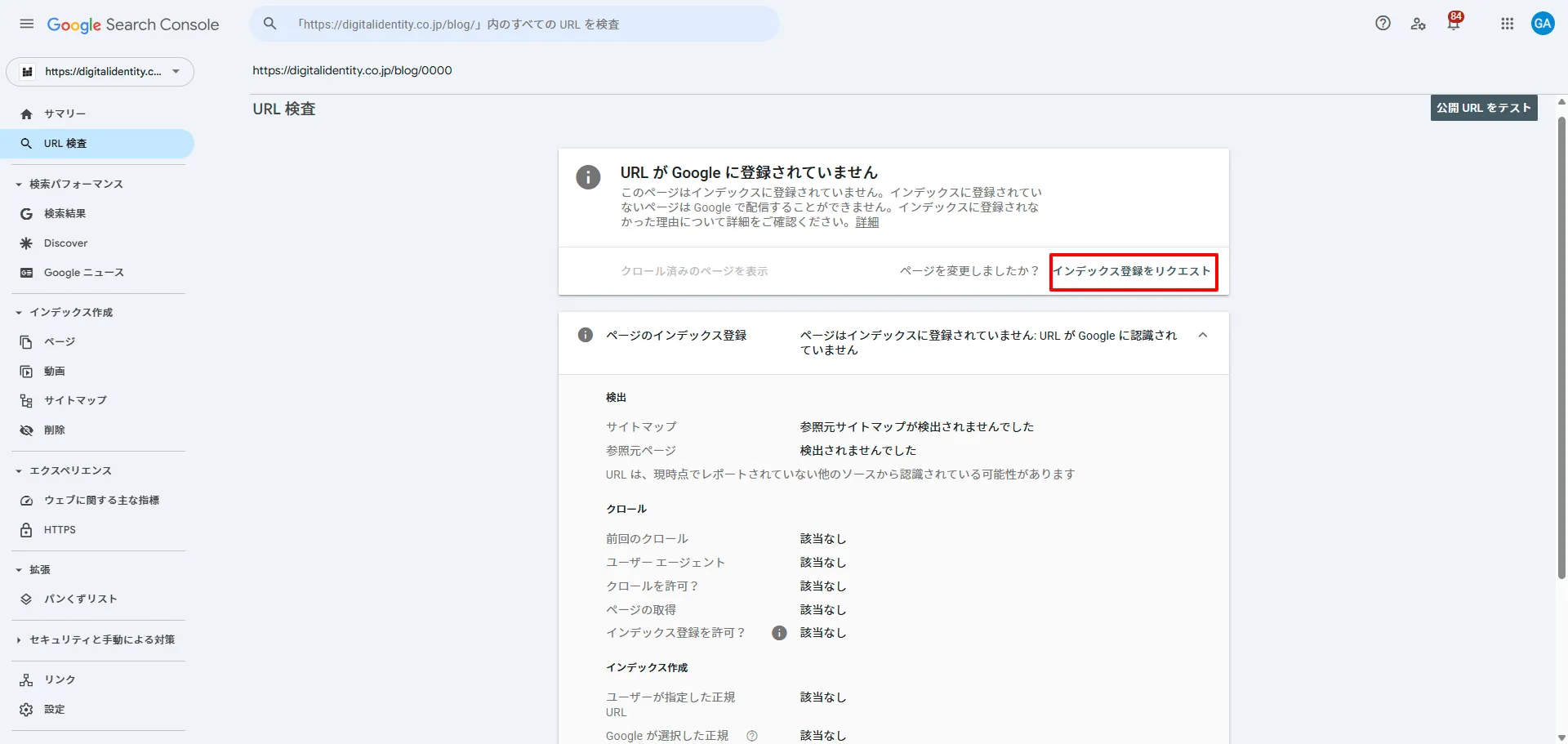
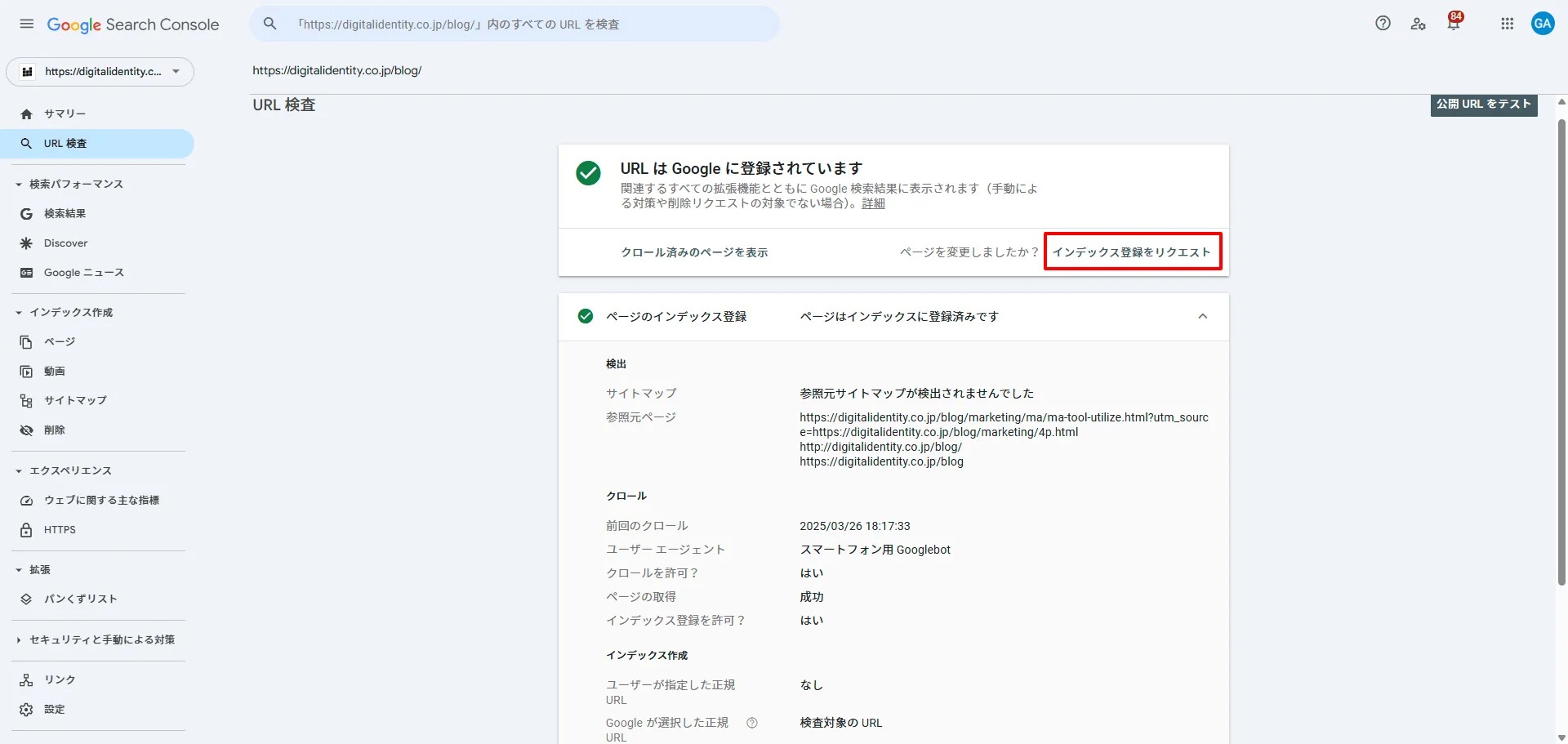
そして、検査後の画面に遷移すると「URLがGoogleに登録されていません」や「URLはGoogleに登録されています」というメッセージが表示されます。
最後に、赤枠で囲んでいる「インデックス登録をリクエスト」をクリックします。
すると「インデックスに登録可能かどうかをテストする」というメッセージが表示されます。
▼「URLがGoogleに登録されていません」が表示された場合

▼「URLはGoogleに登録されています」が表示された場合

また、「ページのインデックス登録」というアコーディオンを開くと前回のクロールがいつ行われたか、Google が検査対象のURLをどこで発見したかなどの情報を確認できます。
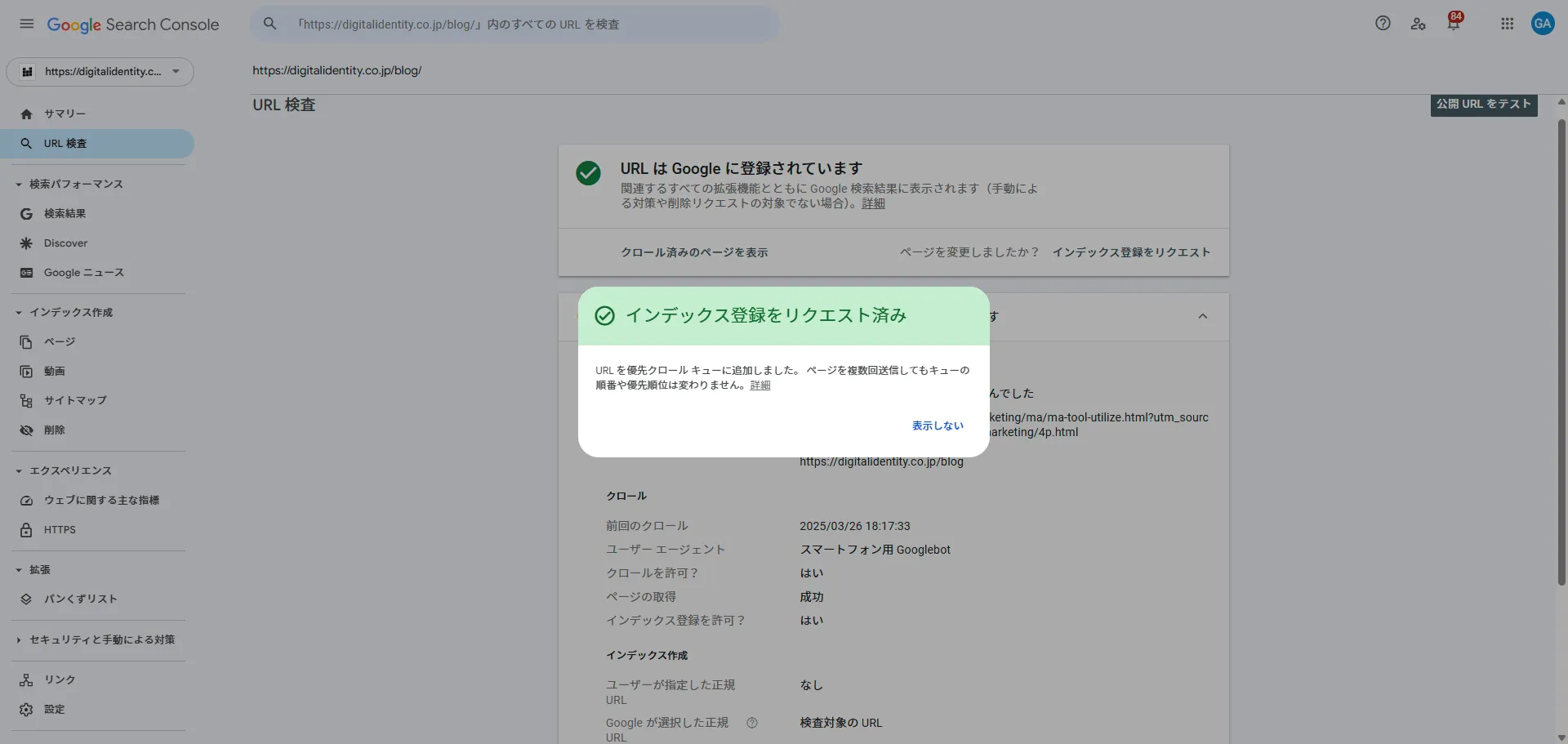
問題なくインデックス登録をリクエストできれば、以下のように「インデックス登録をリクエスト済み」というメッセージが表示されます。

レンダリングチェック
URL検査とは?の章でレンダリングについての説明を省略したので、ここで簡単にレンダリングとレンダリングチェックについてご説明します。
前述したように、レンダリングとは情報を整った形で表示させることです。
「情報を整った形で…」と説明しても、いまいち想像しにくいと思うので、弊社のHPを例に見てみましょう。

これが弊社のHPです(2025年3月現在)。
皆さんの目にもこのように映っているかと思います。
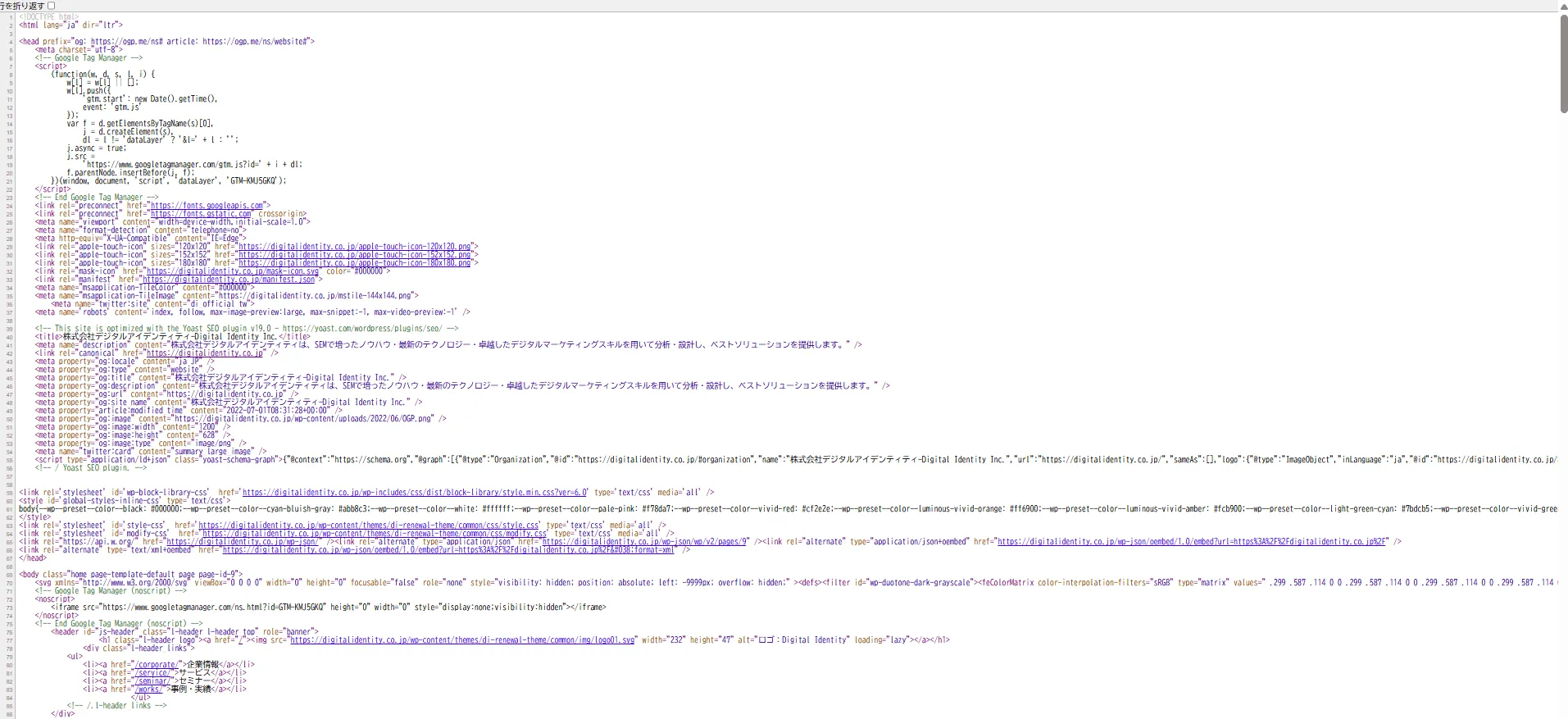
実はこのページ、次の画像のような文字情報から形づくられているのです。

この文字列はソースコードと呼ばれていて、Webページを形づくる設計書のようなものです。
このHTMLと併せて、CSSやJava Script(以下、JS)といったプログラミング言語を用いることで、
普段、私たちが目にしているようなWebサイトが成り立っています。
と、ここでレンダリングに話を戻します。
今説明したように、Webサイトは「元になる情報(ソースコード)」があって、その情報が整形された状態で表示されています。「元情報」と「表示されているもの」が異なるのです。
Google bot は、画像で示したようなHTMLのテキスト情報を読むのは非常に得意ですが、CSSやJSの処理は苦手分野でした。
現在ではその苦手を克服しつつありますが、Google botが人の目と同じようにWebページを認識しているか否かということについては、いささか不安が残ります。
そんな時に不安を解消してくれるのが、URL検査のレンダリング機能です。
この[レンダリング]機能では、Google botがWebページをどのように認識しているかを確認できます。
この機能を使うと、対象ページのコンテンツが正しく認識されているかどうかを目視で判断することができて、とても便利です。
レンダリングチェックの手順は、以下の3ステップです。
- URL検索の結果画面で「クロール済みのページの表示」をクリック
- 右側に表示されるタブを選択
- 取得できなかったリソースを確認する
URL検査の結果画面で「クロール済みのページを表示」をクリックすると、右側に対象ページのHTMLが表示されます。タブを切り替えることでスクリーンショットも確認できますが、スクリーンショットはライブテストのみのため、「公開URLをテスト」をクリックして確認しましょう。

レンダリングチェックを行うと、このようにGoogle botが認識したWebページとサイトに訪問したユーザーにどのようにページが表示されているかが並列で表示されます。
表示されている状態を見比べてみて、認識されていないコンテンツが無いかどうかを確認してみましょう。
また、Google botが取得できなかったリソースは「その他の情報」のタブをクリックすることで表示されますので、これを元に改善を図るようにしてください。
HTTPレスポンスの確認
リダイレクト設定をしているページを取得すると、リダイレクトのHTTPレスポンスを確認することができます。リダイレクト設定がミスなく機能しているかどうかを確認するのに役立つでしょう。
その他のエラー確認
URL検査はページ内の問題点を洗い出すのにも役立ちます。
取得後のステータス結果と下記ページの表を見比べてみましょう。
HTTP ステータス コードや DNS エラーと SEO | Google 検索セントラル
URL検査使用の際に気をつけるポイント
URL検査を使うときには注意すべきポイントが2つほどあります。
- 使用回数に制限がある
- クロールをしたからといって必ずしもインデックスされるとは限らない
インデックス登録のリクエストに関しては、上限回数が設定されています。連続して何度も行うと一定期間利用できなくなるリスクもあるため、注意しましょう。
また、Google botがクロールをしたからといって、必ずしもインデックスされるわけではないことにも注意が必要です。Googleには一定のインデックス登録基準があり、それを満たさない限りはインデックス登録をされることはありません。
そのため、低品質なサイトを作るのではなく、インデックス登録に足る、中身が充実したWebサイトを作ることが大切です。
まずはユーザーの目線に立ち、使いやすく有益な情報が詰まったサイト制作を心がけるようにしましょう。
今回はサーチコンソールのURL検査についてご紹介してきました。
クロールの要請をすることで、スピーディなインデックスを可能にする機能は非常に役に立ちます。
サイトのリニューアル時はもちろんのこと、サイトを公開した時やコンテンツの改修をした際には、
必ずURL検査を利用する習慣をつけるようにしましょう。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧になってみてください。
この筆者は他にもこんな記事を書いています。
TDK(title,description,keyword)とは?SEO・サイト制作基本のキ
【セミナーレポート】オウンドメディア勉強会×MT TOKYOコラボ企画 「常にカイゼン!成果を出すサイト構築・リニューアルのポイント」に行ってきました!
Salesforce Pardotとは?MAツールの決定版【使い方・仕組み・機能】
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。









![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



