- モバイルフレンドリー, 検索アルゴリズム
- 更新日:

こんにちは。
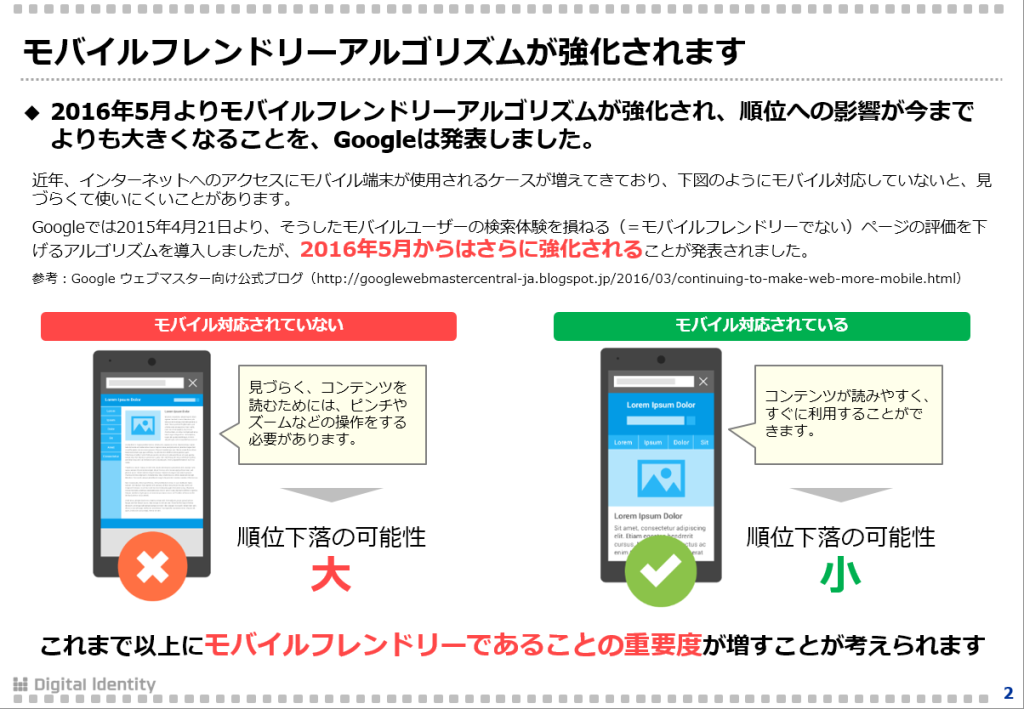
Googleは、2015年4月に導入された「モバイルフレンドリーアルゴリズム」を、2016年5月からさらに強化することを、今日更新された「Google ウェブマスター向け公式ブログ」で発表されました。
これまで以上にウェブサイトのモバイルフレンドリー対応が重要になりそうです。
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
今回の変更点・対策方法
今回は
この 5 月からは、当該ランキング要素の効果を高めるアルゴリズムのアップデートを段階的におこなっていきます。
とあることから、新たなランキング要素が追加されるといったことはなく、影響範囲が広がる程度のものであると考えられます。
そのため、今(2016年3月18日時点)ご自身のサイトやページがモバイルフレンドリーな状態になっていれば、2016年5月のアップデートはあまり関係がありません。
ただし、
- スマートフォンからの流入が多い・多いページがある
- 今現在、スマホ対応ができていない(PC向けにデザインしたページをスマホユーザーにもそのまま見せている)
といった場合は、2016年5月までの対応は必須です!
不安な方は、あらためて「モバイルフレンドリーテスト」を行っておきましょう。
モバイル フレンドリー テスト
もし「モバイルフレンドリーではありません」と出てしまった場合は、指摘されたポイントを早急に修正する必要があります。
モバイルフレンドリー 今一度おさらい
実装されて1年が経とうとしているモバイルフレンドリーアルゴリズムですが、なんとなくしか理解できていない方が多いように感じます。
この機会に、今一度おさらいしてみましょう!
「ランキングに影響」ってどれくらい影響するの?
具体的に数値化することは難しいですが、モバイルフレンドリーアルゴリズムは、200以上あるGoogleのアルゴリズムのうちの一つにすぎません。
そのため、「モバイルフレンドリーだから順位が上がる」というわけではありません。
PCやタブレットでの検索時の順位にも影響するの?
PCやタブレットでの順位には影響ありません。モバイルフレンドリーアルゴリズムはモバイル端末(=スマホ)での検索時の順位に影響を及ぼします。
サイト全体の順位が下がるの?
モバイルフレンドリーアルゴリズムは「ページ単位」で影響を及ぼします。
なので、Google Analyticsなどを参照し、スマホからの流入が多いページのみ先んじて対応する、といった方法を取ることも可能です。
(全ページがモバイルフレンドリーになっていることが理想ですが…。)
画像検索や地図などには影響がある?
ありません。モバイルフレンドリーアルゴリズムが対象とするのは純粋な自然検索結果(Ten Blue Link と呼んでいます)のみです。
そのほか、モバイルフレンドリーに関するご質問があればこちらに追記していきます!
Google ウェブマスター向け公式ブログにも、よくある質問がまとまっているので、こちらもチェックしましょう。
4 月 21 日のモバイル フレンドリー アップデートについてのよくある質問
まとめ:モバイル対応は必須!
弊社の案件でも、スマートフォン経由での流入数がPC経由での流入数を上回るサイトを多く見るようになりました。
今後、スマートフォンに対応したサイト作りは必須になるかもしれません。
モバイル対応・モバイルSEO周りに関してご不明点等ございましたら、ご相談いただけますと幸いです!
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。









![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



