- 制作
- 更新日:

Webサービスを設計・開発する上では、MVCやMVVMなどの設計思想(ソフトウェアアーキテクチャー)を理解しておく必要があります。
サービスを利用するユーザー側ではさほど大きな差はありませんが、開発者側は、サービス改善でコードを変更する際の労力が大きく変わってきます。
この記事では、そもそもWebブラウザがどうやってWebページを表示しているのか、MVCとMVVMの設計思想の違い、MVVMを採用すべきシーンについて解説します。
- WebブラウザがWebページを表示する仕組みを解説
- MVCとMVVMの違いについて詳しく解説
- MVVMを採用すべき場面と実装例について解説
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
WebブラウザがWebページを表示する仕組み
SafariやGoogle ChromeなどのWebブラウザは、どうやってWebページを表示しているのでしょうか。
WebブラウザにURLを入力すると、対象のデータやサービスを管理しているWebサーバーに対して「このURLを閲覧したい」とリクエスト(要求)を送信します。
そして、リクエストを受け取ったWebサーバーは、そのリクエストを解析・処理して、リクエストに対するレスポンス(回答)を作成します。
ここで生成されるのがHTTPステータスコードです。
HTTPステータスコードについてはこちらをご覧ください。
最後にWebブラウザがWebサーバーからのリクエストを反映します。
そうして、私たちは、Webページを見ることができます。
ではこの仕組みがわかったところで、MVCとMVVMとはなにかをみていきましょう。
MVCとMVVMについて
MVCもMVVMもWebサービスの設計思想であって、サービスを利用するユーザーに見えることはありません。
しかし、建築で目には見えないがどのように建物を建てるかが重要なように、Webサービスもどのように作るのかが重要です。
まずはMVCから見ていきましょう。
MVCの構造は?
サービスの内部データをユーザーが参照・編集する情報から分離して管理するものになります。
そのために、プログラムを「Model」「View」「Controller」の3つに分割します。
では、それぞれを見ていきましょう。
M(Model)ってなに?
Modelはそのアプリケーションが扱うデータの処理を行い、データの変更をViewに通知する役割を担っています。
V(View)について
ViewはModelが扱っているデータを取り出して、WebブラウザなどのUIへの出力を行います。
C(Controller)とは
Controllerはユーザーから入力されたものをModelに伝えるものです。
基本的には、Model内のデータを操作したりすることはありません。
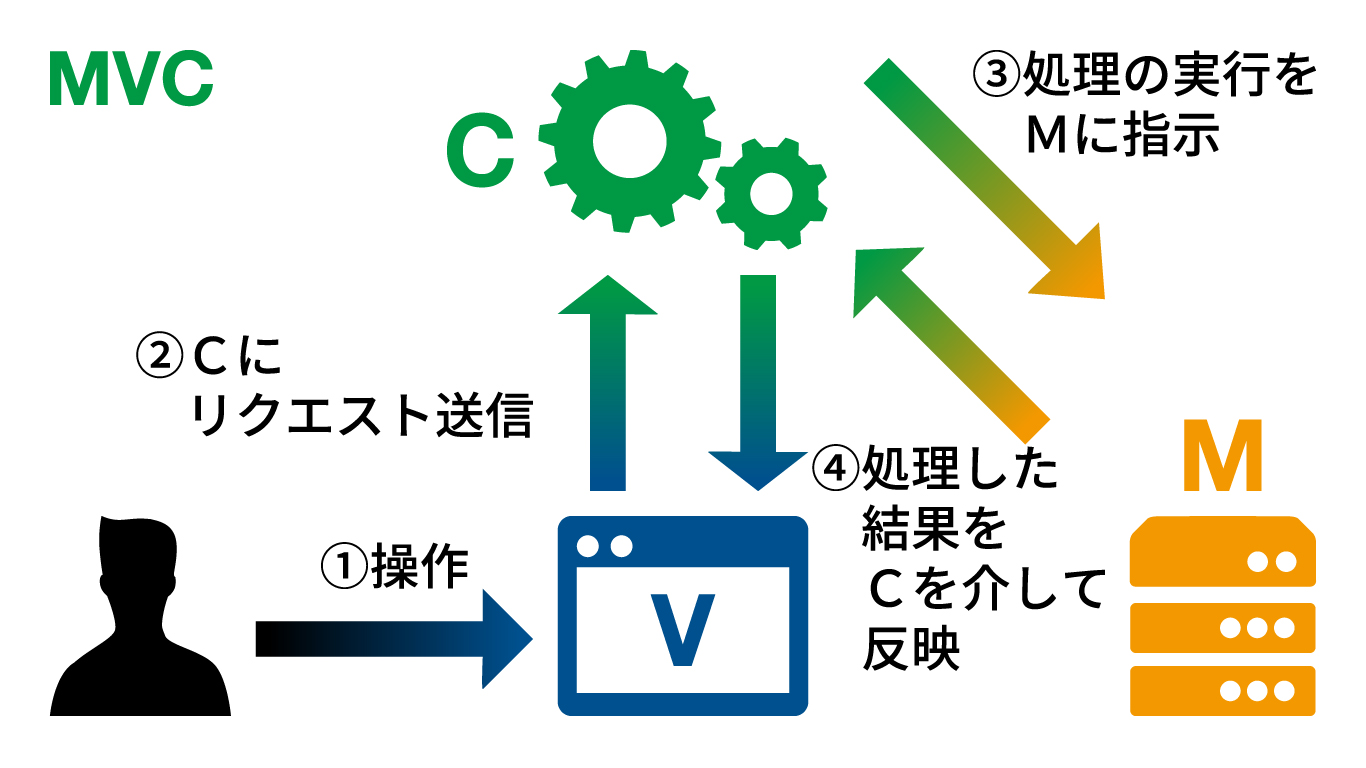
これらを図にすると、下のようになります。

実際、どのように動くかというと、以下のようになります。
- ユーザーからのリクエストがControllerに送られる
- Controllerがリクエストを受け取り、Modelに処理を実行するよう指示
- Modelが処理を実行
- Controllerを介してModelが処理した結果をViewに反映
このようにModelとViewを分けることで作業の分担ができる反面、仲介役のControllerの負担が大きくなるという欠点があります。
では次に、MVVMを見ていきましょう。
MVVMはMVCと何が違うのか
MVVMはどのような設計思想なのかというと、ユーザーが入力した情報と、格納したデータをデータバインディングにて自動的に処理していくものになります。
データバインディングはMVVMモデル特有の仕組みになっています。
データバインディングを説明する前に、MVVMモデルについて解説していきます。
M(Model)について
Modelに関してはMVCモデルの場合と役割は同じです。
Modelはそのアプリケーションが扱うデータの処理を行い、データの変更をViewに通知するという役割を担っています。
V(View)とは
ViewもMVCモデルと同様に、Modelが扱っているデータを取り出して、WebブラウザなどのUIへの出力を行います。
VM(View Model)ってなに?
ModelとViewを紐付ける接着剤のような役割を果たします。
ViewModelで変更されたデータは即座にViewに反映されます。
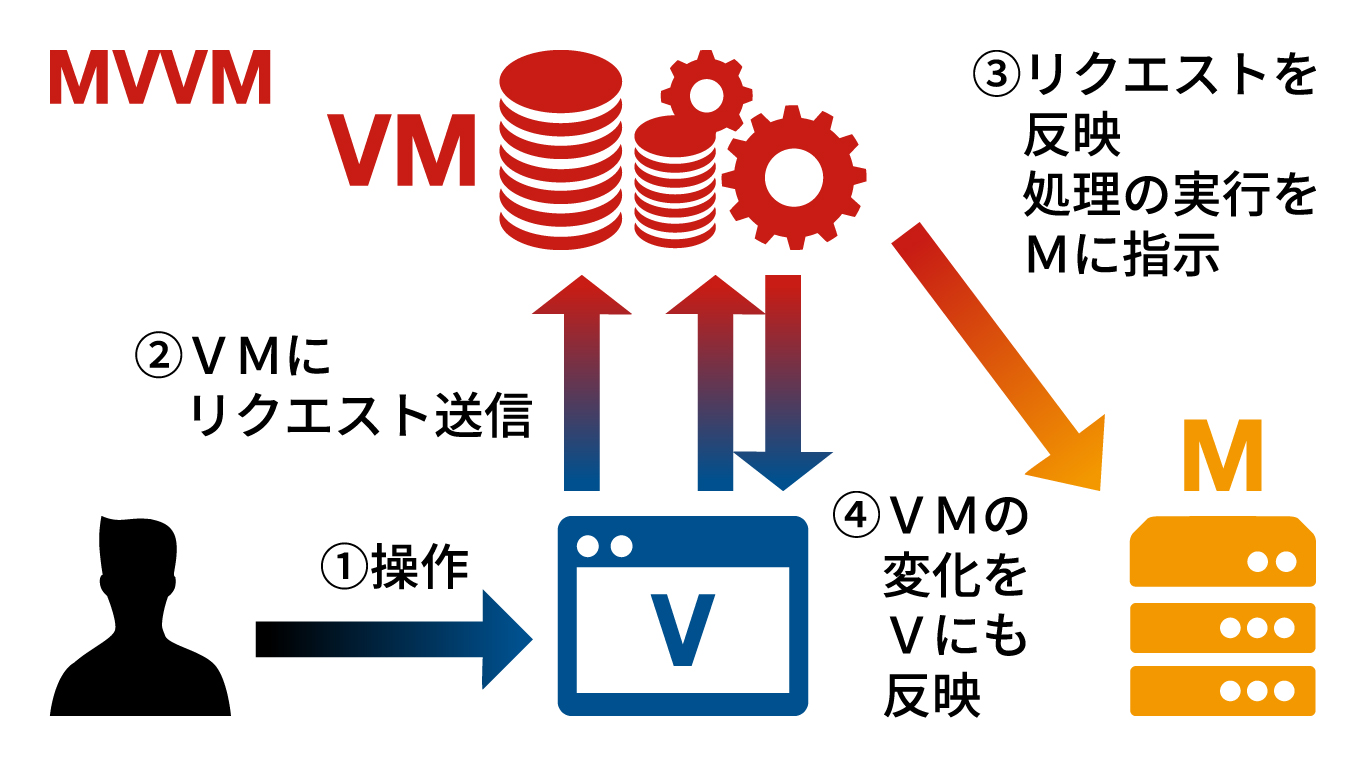
これらを図にすると、下のようになります。

実際、どのように動くかというと、以下のようになります。
- ユーザーからのリクエストに基づいてView Modelにリクエストが送られる
- View Modelにリクエストが反映され、Modelに処理を実行するよう指示
- View Modelの値が変化したので、自動的にViewの値も同様に変化
MVVMはViewに素早くデータを反映することができるのです。
ではここで先ほど登場した、データバインディングとはなにかを見ていきましょう。
データバインディングとは
データバインディングとは、ViewとView Modelを結び付ける仕組みのことです。
データの値を結び付けるので、データバインディングと呼ばれているのです。
データバインディングの特徴は、ViewとView Modelどちらかで値が書き変われば、値が変化するたびにViewとView Model、両方の値が変更されるという点です。
これはつまり、ユーザーが画面上で何らかの処理した場合でも、コンピューター上やサーバ上で何らかの処理があった場合でもViewとView Modelそれぞれに反映されるということです。
MVVMとWPFについて
もともと、MVVMはWindows Presentation Foundationなどで生まれた考え方です。
そして現在はAndroidのプラットフォームや、Webブラウザ上でのJavaScriptのフレームワークで採用されています。
ではどんなフレームワークで採用されているのでしょうか。
MVVMを採用できるJavaScriptのフレームワーク
MVVMを採用できるJavaScriptのフレームワークで代表的なものは、AngularやVue.jsです。
では、ここで、Vue.jsを利用したMVVMモデルの例を見てみましょう。
今回はToDoリストを例にします。
詳しいVue.jsの使い方は、こちらをご覧ください。
MVVMを使ったToDoリストを作成する
今回はコードを簡単に共有できるjsFiddleを使って説明します。
jsFiddleの使い方はこちらをご覧ください。
下記のようにVue.jsを使えば、ユーザーが入力したものを即座に反映することができます。
これによってアプリケーションの利便性向上が期待できます。
MVVMを採用する
MVVMはデータバインディングを行うことが前提であるため、それに対応していないフレームワークでは、そもそもMVVMを採用することができません。
しかし、データバインディングに対応したMVVMはControllerがModelを監視するMVCに比べて、ユーザーが入力したものを素早くデータを書き換えるられるというメリットがあります。
では、どんなシーンが有効でしょうか。
MVVMが有効なシーン
MVVMが有効なシーンは、データバインディングを活かすことができるものになります。
データバインディングを行うMVVMは、Viewで変更があっても、Modelで変更があっても、お互いに更新を反映する機能を持っています。
そこで、ユーザーの入力した情報をすぐに反映したり、サーバ側で自動的にデータを更新する頻度の多いサービスでは、MVVMの方が適しているでしょう。
例としては、上記でご紹介したToDoリストや、ユーザーの入力した内容を適宜グラフに反映していくようなサービスなどが挙げられるでしょう。
MVVMとSPA(シングルページアプリケーション)
JavaScriptのフレームワークであるVue.jsやAngularは、SPAでWebサービスを開発することができますが、ではMVVMとSPAは相性が良いのでしょうか。
Vue.jsなどのJavaScriptのフレームワークについてはこちらをご覧ください。
SPAはサーバにリクエストを送る量を極力減らし、できる処理はブラウザ側でしてしまおうという設計です。
SPAについてはこちらをご覧ください。
これはつまり、View Modelの役割がより重要になってくるということなので、双方向データバインディングを特徴とするMVVMと比較的相性が良いと言えるでしょう。
まとめ
MVCやMVVMなどの設計思想を理解してサービスを開発することで、コードを変更する際の負担が減るなど、開発者側には大きなメリットがあります。
MVVMに対応しているVue.jsを採用することで、シングルページアプリケーションで設計するなど、最新のWebサービスが作れます。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


