- AMP, 内部施策・SEO周辺技術
- 更新日:

以前からベータ版で一部地域のユーザーにのみ提供されていたAMP(Accelerated Mobile Pages)対応の検索結果ページですが、いよいよAMP対応のページが日本のGoogleモバイル検索結果でも表示されるようになりました。
【今だけ無料】PageSpeed Insightsを100ページ一括自動診断!
「トップページは改善したが、下層ページは放置気味…」「1ページずつ手動で計測するのは手間がかかる…」
そんなお悩みを解決!最大100ページを自動で計測し、修正優先度付きのレポートを無料で作成します。サイト全体の「健康状態」を把握したい方は、今すぐお申し込みください。
目次
どのように表示されるの?
ニューストピックが多くあるキーワードで検索した際、「トップニュース」という欄が出現し、キーワードに関連したニュースがカルーセル表示で並びます。
AMPに対応していると、「AMP」というラベルがカルーセル内サムネイルの下部に付与されます。
AMP非対応とAMP対応の検索結果画面を比較してみました。
AMP非対応の検索結果画面
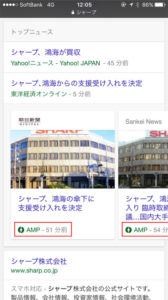
AMP対応の検索結果画面
AMPに対応していると、「AMP」というラベルが付いているのがわかります。(赤枠の部分)
下記のように、AMP対応サイトとAMP非対応サイトが混在しているケースもありました。
普通の「トップニュース」と何が違うの?
普通の「トップニュース」の場合、ニュースをクリックすると、クリックしたニュースサイトに遷移します。
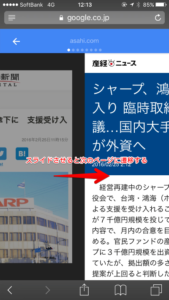
AMPに対応したページの場合、ニュースサイトが用意しているAMP用に作られたページ(AMP HTML)に遷移します。
横にスライドさせると、次のニュースサイトに瞬時に遷移します。
キャプチャではわかりにくいので、実際にスマートフォンで「シャープ」と検索してみてください!
どういうサイト・キーワードが対象なの?
現在、弊社の環境では、
- 時事ネタとして検索され得るようなキーワード
- ニューストピックとして話題になっているキーワード
の中で、
- AMPに対応しているニュースサイト
において表示が確認できました。
表示されるサイトは、Yahoo!ニュースや主要新聞社のニュースサイトなど、比較的大規模のメディアがほとんどでした。
ただし、AMP自体はどんなサイトでも実装が可能です。
そもそもAMPとは?
AMPとは、「Accelerated Mobile Pages」の略で、GoogleとTwitterが共同で策定を行っているプロジェクトです。
通信環境が貧弱なモバイル環境において、ユーザーにより早く情報を届けるべく開発されています。
Accelerated Mobile Pages Project
その仕様は公開されているので、ニュースメディアをお持ちのウェブマスターの方であれば、どなたでも実装が可能です。
今日公開されたGoogleの公式ブログには、開発の経緯などが紹介されています。
Google Japan Blog: モバイルウェブをもっと速く
AMPとSEO
AMPの検索結果は、検索結果画面のほぼ最上部(リスティング広告の真下・1位の検索結果よりも上部)に表示されるため、AMP対応サイトとして表示されれば、多くの流入を獲得できることが期待できます。
しかし、現状では「トップニュース」に掲載されているページのみが対象であるため、このエリアに表示されるためには、まずGoogleニュースへの登録をする必要があります。(Google ニュースに登録する – ニュース ヘルプ)
また、「AMPに対応すると順位が上がる」といった効果はありません。
しかし、Googleはモバイルでの検索体験を向上させる施策を多く打ち出しているため、今後はAMP対応をランキングシグナルに加える、といったこともあり得るかもしれません。
それに、モバイルにおける検索体験の向上は、SEOのためだけでなく、ユーザーにとってもメリットになる施策です。弊社の案件でも、モバイルからの流入が多いメディアを中心にAMPを実装予定です。
今後の動向に注目です!
数時間の作業を一瞬で!PageSpeed Insights最大100ページを一括診断!
PageSpeed Insightsを手動でチェックすると、3〜5分程度かかってしまいます。
一定規模、以上のWebサイトで全ページをチェックしようとすると、数時間以上のリソースが必要になります。
デジタルアイデンティティでは、「トップページ以外の速度状況がわからない」「ページ数が多くて管理しきれない」という企業様向けに、PageSpeed Insightsで最大100ページをまとめて計測する「サイトスピード一括診断ツール」を提供しています。
WebサイトのURLを入力するだけで、モバイル・PC両方のスコアやCore Web Vitals指標を全自動で取得。単なるスコアだけでなく、「どのページから直すべきか」がわかる修正優先度リストや、SEOリスクの可視化レポート(PDF・Excel)を無料で納品します。
こんなお悩み、ありませんか?
- 1ページずつPSIで計測するのが面倒で放置している…
- トップページは早いが、記事や商品ページの速度が不安…
- どのページが足を引っ張っているのか特定できない…
- 社内報告用にサイト全体のパフォーマンスを数値化したい…
- 改善インパクトの大きいページから効率よく対策したい…
「点」ではなく「面」でサイトの課題を把握し、ユーザー体験とSEO評価を底上げしましょう。
サービスリリース記念で今だけ無料で診断いたします!













![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



