- 制作
- 更新日:

ファーストビューとは何かご存知ですか?ユーザーの離脱に関わる重要なファーストビュー。なぜ重要なのか、デザインする時のポイント、どんな見せ方があるのか、どのくらいのサイズで制作すれば良いのか、全てを解説します。
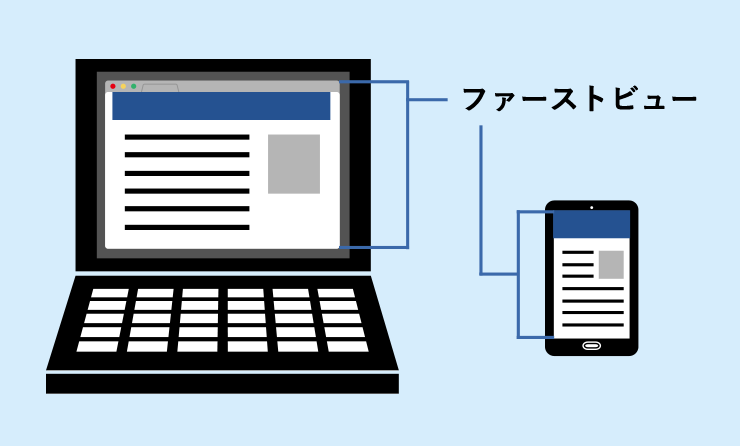
- ファーストビュー=Webページで最初に表示される範囲(スクロール前の画面)を指す。
- ユーザーは3秒で第一印象を判断。内容が伝わらないと最大90%が離脱する。
- 設計の基本は「誰に・何を・なぜ」伝えるかを明確にすること。
- ファーストビューのデザインのポイント6つを解説
- 写真・イラスト・文字など、各要素ごとのデザインパターンを紹介
- 推奨サイズ:PC=1000×550px、スマホ=360×600px(高解像度対応は2〜3倍)。
- ポイントは「3秒で心を掴むデザイン」。目的・ターゲット・訴求を明確に作ることが鍵。
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
ファーストビューとは
ファーストビューとは、ユーザーがWebページにアクセスした時に最初に表示される部分、スクロールせずに画面に表示される部分のことです。

英語だと「Above the fold」と言うそうです。新聞の折り畳み線(fold)より上が最初に目に入る範囲ということから来ています。
今回はファーストビューについて紹介します!
ファーストビューの重要性
第一印象は3秒で決まるとよく言われますが、ユーザーはWebページにアクセスして3秒で
- ターゲットは誰か
- 読み進めるメリットはあるか
- 利益(ベネフィット)は何か
を判断すると言われています。
株式会社LIGのブログによると
ファーストビューを見てページを離脱してしまうユーザーはコーポレートサイトだと40%~60%、LPだと70%~90%と言われています。
そのため、ファーストビューが重要なのです。
デザインのポイント
では、制作する際はどんなことに気を付ければ良いでしょうか?
要素を明確に
ファーストビューで伝える要素をリストアップしましょう。
- ターゲットは誰なのか
- メッセージは何か
- ユーザーが欲しい情報は何か(商品名やサービス名など)
方向性を決める
「ターゲットが求めるもの」と「ターゲットに与えるもの」に合うキーワードやイメージを抜き出してどんなデザインにするか方向性を決めましょう。
ヘッドコピー
ヘッドコピーとは最初に見せる文章のことです。
以下のポイントに気を付けましょう。
- ターゲットは自分であると認識させる。
- 検索キーワードを入れる。
- ベネフィットを入れる。
1つ目はユーザーが抱えている悩みや疑問などを刺激することで認識させられます。
2つ目はユーザーの「求めている情報があるのか?」という不安を回避するためです。
3つ目は「読み進めるメリットがある」と思わせるためです。
メインビジュアル
ビジュアルは文章よりも短時間で多くの情報を伝えることができます。
ヘッドコピーを反映させた、ベネフィットが伝わるものにしましょう。
この時「ターゲットが求めるもの」と「ターゲットに与えるもの」の両方のイメージから外れないように気を付けましょう。
強みを入れる
ヘッドコピーやメインビジュアルで訴求した内容の補完や裏付けとなる強みを入れましょう。
その時に「第1位」や「90%」など数字による権威付けを王冠やメダルで目立たせると効果的です。

導線
ユーザーにWebページを読み進めてもらったり、商品を購入して貰うために導線を入れましょう。
読み進めて欲しい場合は、スクロールしたくなるようにファーストビュー内に
- スクロールするように指示する矢印など
- コンテンツの一部
を入れましょう。
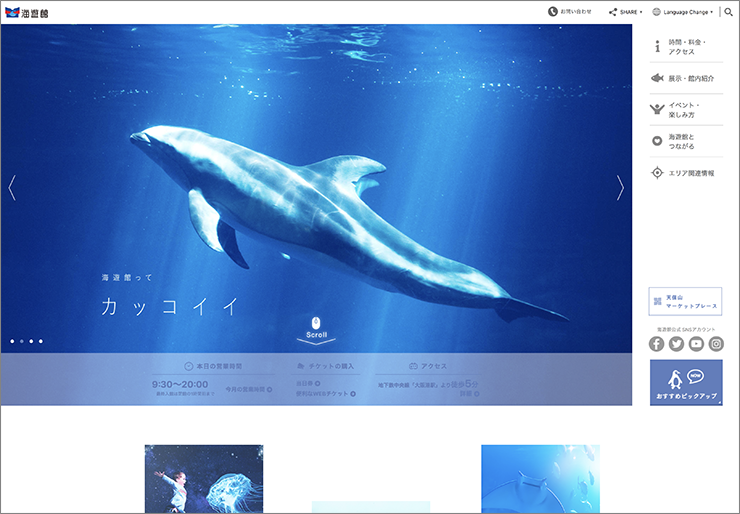
海遊館の Webサイトがそうなってます。

スライドショーの中にマウスの図形、と「Scroll」、下向きの矢印のような図形があります。
また、その下に展示紹介の一部が見えるため「何があるのだろう?」と思わせますね。
商品を購入して欲しい場合は、申し込みボタン(CTA(Call To Action 行動喚起)ボタン)を
- 目立つように
- クリックできると思わせるように
- 1つに絞って
入れると良いでしょう。
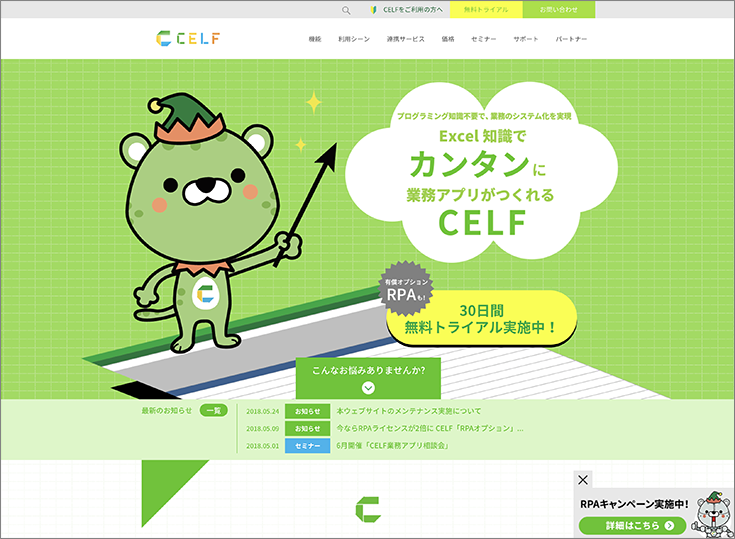
CELFのLPがそうなってます。

白と黄緑の中でボタンのみ黄色になっています。黒い影があるので立体感が出て「押せそうだな」と思わせています。
デザインのパターン
ファーストビューのデザインには様々な種類があります。
「何で見せるか」にスポットを当て紹介して行きます。
写真
どんなベネフィットが得られるのかが伝わりやすいです。
ヘーベルハウス アウトドアリビングフェア

イラスト
オリジナリティを出すことができます。
TOKYO MUSIC ODYSSEY

WEBサイト保守業務支援サービス トコトン

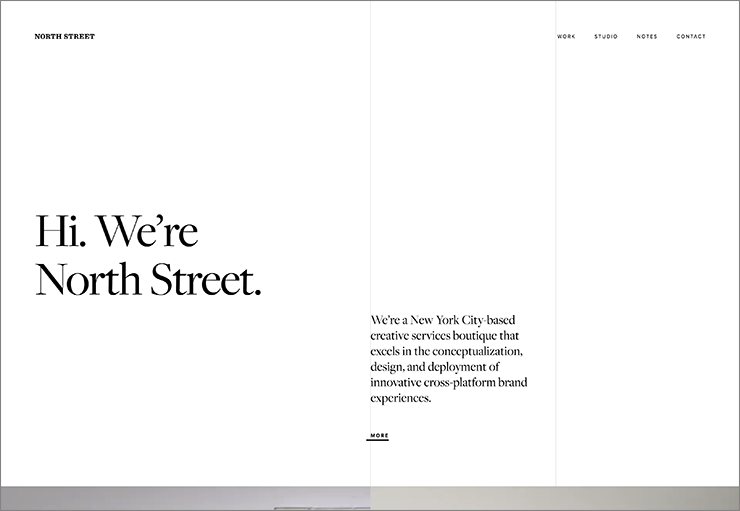
文字
画像が多く使われている中、文字のみだとインパクトがあります。
NORTH STREET Creative Studio

動画
動いているため目を引きます。
また断片的な写真と違い、イメージを明確に伝えることができます。
Abema TV リクルートサイト
アニメーション
イラストと同様にオリジナリティがあり、さらに動いているため目を引きます。
TOKYO ART FLOW
スライドショー
たくさんのコンテンツを見せられます。記事や商品を扱っているサイトに向いています。
スノーピーク
きもの鈴乃屋フォーマルセレクション
ファーストビューのサイズ
現在はWebページを見るのにパソコンやスマホなど様々な画面サイズから見るのでファーストビューのサイズも様々です。
ではどれくらいのサイズで作れば良いでしょうか?
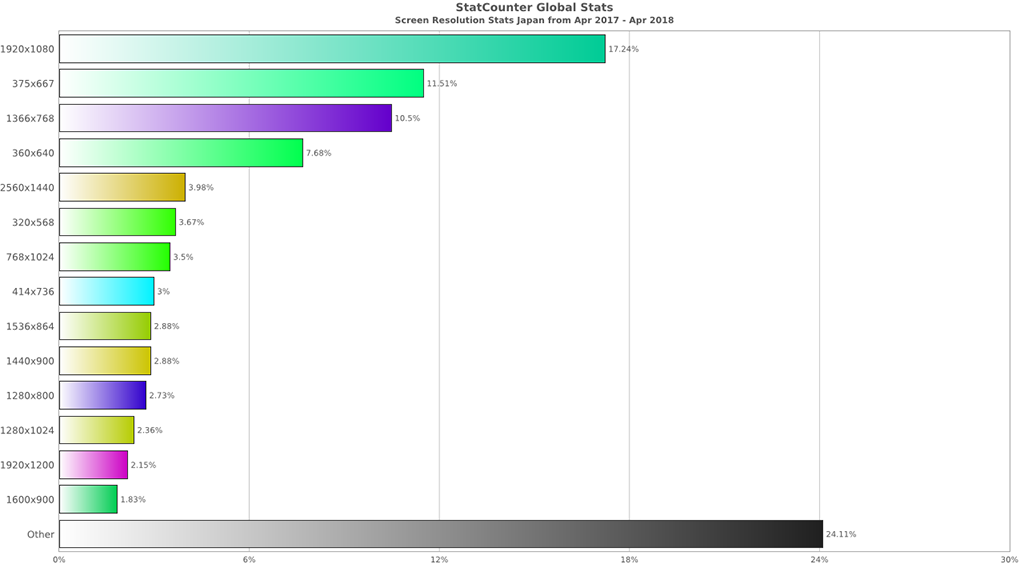
どれくらいの画面サイズが使われているかを知るにはstatcounterのScreen Resolution Statsを見ます。
こちらがその結果です。

パソコンは幅1366~1920px・高さ768~1080px
スマホは幅360~375px・高さ640~667px
が主流の画面サイズです。
パソコンからは幅1000px・高さ550px(画面全体でWebページを見る人はいないので少し小さくしています。)
スマホからは幅360px・高さ600px
が良いでしょう。
ただしスマホだと高解像度のディスプレイがあるので2倍、3倍のサイズの画像が必要な場合もあります。
まとめ
ファーストビューはユーザーがそのWebページを読み進めるか判断する重要なものです。
ターゲットが何を求めているか、ターゲットにどんなことを伝えたいかよく考えて、3秒で心を掴むファーストビューを制作しましょう!
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


