- 制作
- 更新日:

ダイナミックサービングとはどういうものかご存じですか?
この記事ではダイナミックサービングの特徴、メリット・デメリットを解説し、レスポンシブWebデザインとも比較した上で、スマホ対応にあたってのベストな実装方法を紹介していきます。
- ダイナミックサービングの概要:同一URLで端末判定によりPC用/スマホ用の別HTMLをサーバー側で出し分ける方式。スマホ普及とモバイルファーストインデックスの流れでモバイル対応は必須に。
- 3方式の比較(Google推奨の実装群):
・動的配信=URL同一/HTML別 ・レスポンシブ=URL同一/HTML同一 ・別URL(セパレート)=URL別/HTML別。 - ダイナミックサービングの特長:端末別最適化で表示速度・体験を調整しやすく、URLが1つでシェア/クロールが集約。一方でサーバー実装が複雑&更新は2つのHTML修正が必要。
- レスポンシブWebデザインの特長:HTML/URLが1つで運用が容易、SNS/SEOで評価を集約しやすい。反面、不要資産の読込で表示が遅くなる可能性、レイアウト自由度の制約、初期工数が増えがち。
- 別URL(セパレート型)の特長:端末別に最適デザインを設計しやすいが、更新・管理が煩雑、シェア分散、ファイル増加、Googleは基本的に推奨せず。
- 結論:長期運用・管理効率・SEO/SNS集客を総合すると、基本はレスポンシブWebデザインがベスト。要件に応じて各方式のメリット/デメリットを踏まえ選定する。
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
ダイナミックサービングとは?
ダイナミックサービングとは、1つのURLに対して、2つのHTMLを用意し、ユーザーがアクセスした端末によってサーバーサイドでPC向けのHTMLとスマートフォン(以下、SP)向けのHTMLを出し分けることを指します。
スマホ対応が必須になった背景
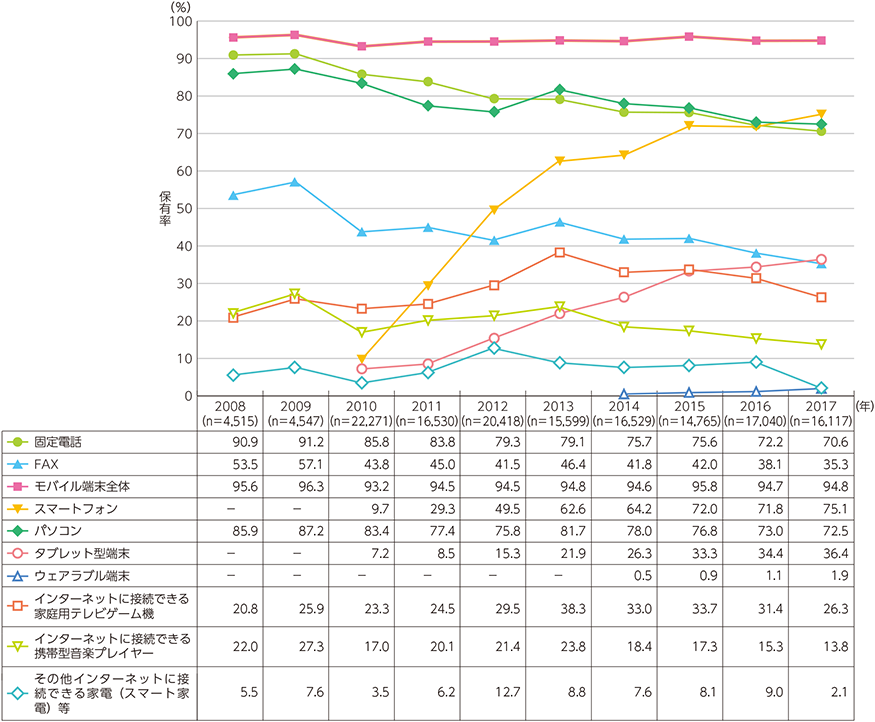
近年スマホの普及率は増え続けており、総務省の調査によると2017年現在、75%以上の世帯でスマホを保有し、パソコンの世帯保有率を上回ったとされています。
図表5-2-1-1 情報通信機器の世帯保有率の推移

出典 総務省「平成30年度版 情報通信白書」
また、2016年には、グーグルが「MobileFirstIndex(モバイルファーストインデックス)」の採用を発表し、PCサイトを元にインデックスをしていたものから、SPサイトを評価の軸としてインデックスされるようになりました。
インデックスとは、Webページがクロールされたのち、検索エンジンのデータベースに登録されることを指します。
このようにスマートフォンでの閲覧者が増えるにつれて、PCサイトだけではなく、SPサイト向けに対応している(モバイルフレンドリー化されている)ことがサイト制作において必須になってきました。
「モバイルフレンドリー」や「モバイルファーストインデックス」について詳しくはこちらの記事をご覧ください。
3つのスマホ対応の実装方法
あらゆる種類とサイズの端末を表示できるWebサイトへの実装方法をGoogleは3つ推奨しています。以下の表にまとめました。
| 実践方法 | URLの変更 | HTMLの変更 |
|---|---|---|
| 動的な配信(ダイナミックサービング) | なし | あり |
| レスポンシブWebデザイン | なし | なし |
| 別々のURL | あり | あり |
次の章から、それぞれの実装方法のメリットとデメリットを紹介していきます。
ダイナミックサービングのメリットとデメリット
改めてまして、ダイナミックサービングとは、1つのURLに対して、2つのHTMLを用意し、ユーザーがアクセスした端末によってサーバーサイドでPC向けのURLとSP向けのHTMLを出し分ける方法です。
それでは、ダイナミックサービングのメリット・デメリットについて紹介していきます。
ダイナミックサービングのメリット
- 端末に配信する内容(画像など)を変えられるため、表示速度を早くできる
PC、SPにそれぞれ最適化したコンテンツ配信は、ページ表示速度の最適化につながります。例えば、スマートフォンで閲覧した際は、PC用のコンテンツをダウンロードする必要がないため、不要なコンテンツダウンロードを避けることができます。
それぞれの端末に合わせて、デバイスにあったデザインを作りやすい点もメリットといえます。
- URLが1つなので、SNSでのシェアが分散せず集約できる
URLが1つであるため、ユーザーからSNSでシェアされやすいです。URLが複数ある場合、シュアの数も分散されてしまいます。
- 検索エンジンがクロールしやすい
URLが1つに統一されているため、クロール対象が狭まり、より検索エンジンが精査しやすくなります。
ダイナミックサービングのデメリット
- PHPなどのサーバーサイド言語を使用する必要があるため作業が複雑になりやすい
サーバーサイドの言語を使用し、表示する内容を出し分けるため、導入のコストがかかったり、管理が大変になることがあります。
- 更新する度に2つのHTMLを修正する必要がある
HTMLが2つあるため、更新の際には2つのファイルを修正しなければなりません。
テンプレートなどデザインの修正も同様です。SP版とPC版それぞれで修正が必要になります。
レスポンシブWebデザイン

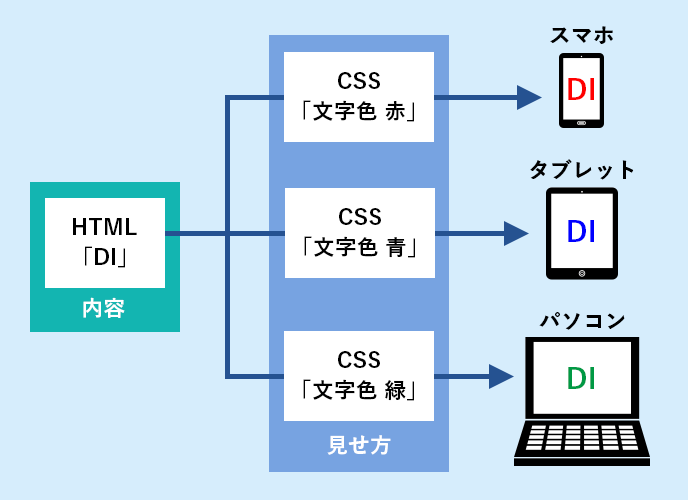
レスポンシブWebデザインとは、1つのHTMLで配信し、スマホ、タブレット、パソコンごとに、CSS(画像の大きさやレイアウトなど表示の指定)を用意して表示を変更させる方法です。
本章ではレスポンシブWebデザインのメリット・デメリットを紹介していきます。
レスポンシブWebデザインのメリット
- HTMLが1つなので、管理がシンプル
Webサイトの修正があった場合に、HTMLの修正が1回で済みます。
ダイナミックサービングや別々のURLの場合にはHTMLの数だけ修正や更新の作業をしなくてはなりません。
- URLが1つなので、SNSなどでURLが複数ある場合に比べてシェアされやすい
URLが1つであるため、ユーザーがSNSでシェアをしやすいです。PCサイトとSPサイトでURLが複数あると、シュアの数も分散されてしまいます。
- 1つのデザインで複数のデバイスに対応できる
デバイスごとにCSSを使い分けるため、同じデザインを複数のデバイスに対応させられます。
- 検索エンジンがクロールしやすい
ダイナミックサービング同様、1つのURLで構成されているため、検索エンジンのクローラーが精査しやすいです。
レスポンシブWebデザインのデメリット
- 表示に時間がかかる
例えばSPサイトを表示する際、HTMLが1つであるため、表示の必要のないPCサイトのデータも読み込まれます。そのため、表示速度が遅くなってしまう可能性があります。
- デザインに制限がある
複数のデバイスに対応させることはできますが、HTMLは1つしかないため、スマホとパソコンで大幅にレイアウト変えるということは難しいです。
- 通常のデザインに比べて、工数やコストがかかる
デバイスごとに、デザインを作成し、それに合わせてコーディングをするため、PCだけのデザイン、スマホだけのデザインに比べて工数やコストがかかります。
レスポンシブWebデザインについてより詳しく知りたい方はこちらの記事をご覧ください。
別々のURLを使用した場合(セパレート型)
別々のURLとは、以下のようにデバイスごとに異なるURL・HTMLを表示させる方法のことです。
| PCサイトURL | https://◯◯◯.jp/ |
| SPサイトURL | https://◯◯◯.jp/sp/ |
別々のURLを使用した場合にはどのようなメリット・デメリットがあるのでしょうか。
別のURL(セパレート型)のメリット
- PC向けとSP向けにそれぞれにあったデザインを考えることができる
URLとHTMLがデバイスごとにあるため、最適なデザインを考えることができます。
- 変更の際に、他のデバイスへの影響を考えなくてよい
URLとHTMLがデバイスごとに分離されているため、修正時に他のデバイスへの影響を考える必要はありません。
別のURL(セパレート型)のデメリット
- HTMLとCSSが完全に分かれているため、更新の際には両方とも更新する必要がある
デバイスごとにHTMLとCSSがあるため、更新があった場合にはその数だけ更新作業が発生します。
- URLが複数あるため、SNSでシェアされにくい
PCサイトURLとSPサイトURLのようにURLが分かれているため、SNSでのシェアも分散されてしまいます。
- コンテンツごとに作成するファイル数が増えるため、データの管理が難しくなる
1つコンテンツを増やすと、PCサイト用とSPサイト用でファイルを作成する必要があり、データの管理が複雑になっていきます。
- Googleが推奨していない
ユーザビリティやインデックス登録の観点から、Googleは基本的にレスポンシブWebデザインを推奨しています。
Googleの方針を把握しておくことは、検索エンジンに評価されるサイトを作っていくうえで重要なポイントといえるため、この点もおさえておきましょう。
参考サイト:https://developers.google.com/search/mobile-sites/mobile-seo/responsive-design?hl=ja
現状ベストなスマホ対応の構築方法とは
Webサイトを制作後は、サイト運用をし続けなければなりません。
更新の際に複数のURL・HTMLを修正する必要があるダイナミックサービング、別々のURLでは管理が大変になってしまいます。
そのため弊社では、
- HTMLが1つで管理・運用がしやすい
- URLが1つのため、SEO、SNSでの集客に強い
- 1つのデザインで複数のデバイスに対応できる
などの理由からレスポンシブWebデザインを基本にしています。
弊社のWeb制作の強み
集客にも、ユーザビリティ設計にも強い
デジタルアイデンティティのCreative Div.ではこれまでにさまざまなサイト、LPを制作してきました。
中でも「レスポンシブWebデザインなどのユーザビリティを考慮したサイト制作」はデジタルアイデンティティが得意とすることの一つです。
他にもWeb制作において、このようなお悩みを解決してきました。
- 「SEOを考慮したサイト制作をしたい」
- 「アクセス数、CV数が増えるサイト制作をしたい」
- 「Web広告など集客手段の最適化だけでは成果が伸びない」
- 「Webサイトの直帰率が高い」
Webサイト制作に限らず、これまで培ったノウハウと経験を活かした集客戦略の立案やWebサイト制作後の運用もご提供しております。
デジタルアイデンティティのWeb制作実績はこちらからご覧いただけます。
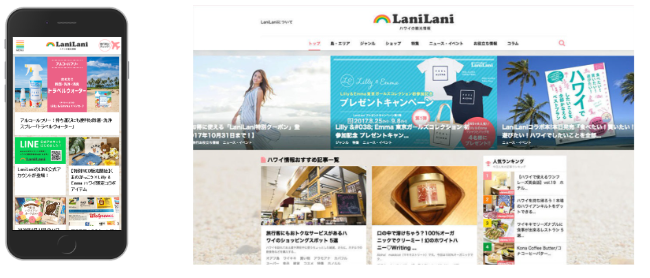
弊社のWeb制作実績『LaniLani』

| デジタルアイデンティティは、ハワイツーリスト向けのフリーマガジン『LaniLani』を刊行しているピー・エム・エー・トライアングル社と事業提携し『Web版LaniLani』を運営しています。 |
弊社の施工:企画・提案 / ディレクション / デザイン / コーディング / CMS化
こちらのサイトは弊社で長期的に運営することを前提に制作したため、管理・運用がしやすいレスポンシブWebデザインを採用しています。
さいごに
ダイナミックサービング、レスポンシブWebデザイン、別々のURLでの実装には、それぞれにメリット・デメリットがあります。
Webサイトは制作して終わりではなく、長期間に渡って運用していくことになるため、管理面のコストも考えて、ベストな実装方法を選択するようにしましょう!
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


