
今では、企業がWebサイトを持ったり、商品ごとにランディングページを作ることが主流になっています。
しかし、Webサイトを作っても、ユーザーのサイト内での行動を適切に把握して最適化していかなければ、Webサイトへのアクセスがあったとしても、自社の見込み客を見つけ出しビジネス目標の達成に繋げることは難しいといえます。
アクセス解析ツールを利用すれば、「どのようなユーザーが多いか」や「どこからサイトを訪れているか」、「よく見られているページはどこか」などを計測することができますが、それをさらに細かく分析できるのがヒートマップです。
今回の記事では、ヒートマップの種類と見方、またサイト改善の方法ついて解説していきます。
>>GoogleAnalyticsの基本的な使い方がわかる無料オンラインセミナー開催中!申込みはこちら
- ヒートマップの概要・種類について
- ヒートマップを使ったサイト改善方法
- ヒートマップの弱点と補完方法
成果に繋がるアクセス解析をサポートします
「データは見ているけれど活用できていない」
そんなお悩みに寄り添い、経験豊富なコンサルタントが貴社サイトの状況を確認し、タグ周りの最適化から必要な施策の提案・実行までワンストップで対応します!
目次
ヒートマップとは
ヒートマップとは、サイト内のユーザー行動を分析する解析ツールの1つで、サイト訪問者の目線の動きやマウスの動き、サイトの熟読時間などの情報を、ブロックごとに数値の強弱を色分けしたグラフのことを指します。
ヒートマップでは、サイトがサーモグラフィーのような色のグラデーションで表示されます。例えば、マウスの動きを解析したヒートマップであれば、マウスの動きが集中している部分ほど赤く表示され、反対に動きがあまりない部分は青で表示されます。
上記のように、ユーザー行動を可視化することは、Webサイトの改善施策の仮説立てをする際に効果的です。
ヒートマップの種類
ヒートマップには大きく分けて次の4つの種類があります。
- アテンションヒートマップ
- スクロールヒートマップ
- クリックヒートマップ
- マウスムーブヒートマップ
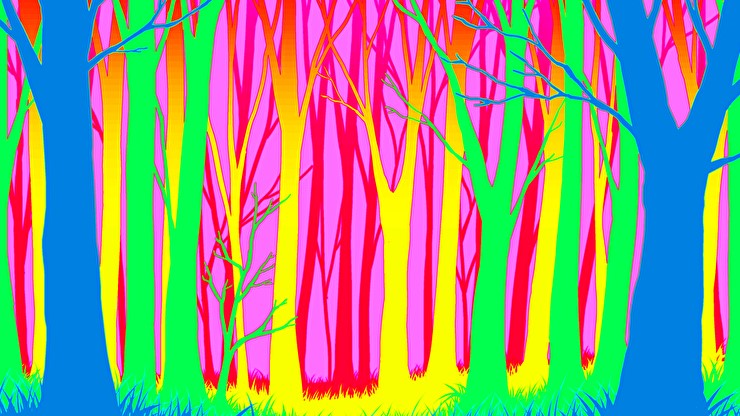
アテンションヒートマップ

引用元:UserHeat
アテンションヒートマップでは、ユーザーがWebページ上でスクロールを止めて滞在している時間を計測することで、ページのどの部分がよく読まれているのかを色を用いて可視化しています。
赤色の場所がよく読まれている箇所であり、緑色、青色と寒色になればなるほど、ユーザーに熟読されていない箇所になります。
また、Webページを閲覧するユーザーのカーソルの動きを追跡する「マウストラッキング」を行うことで、ユーザーの目の動きを可視化することができます。
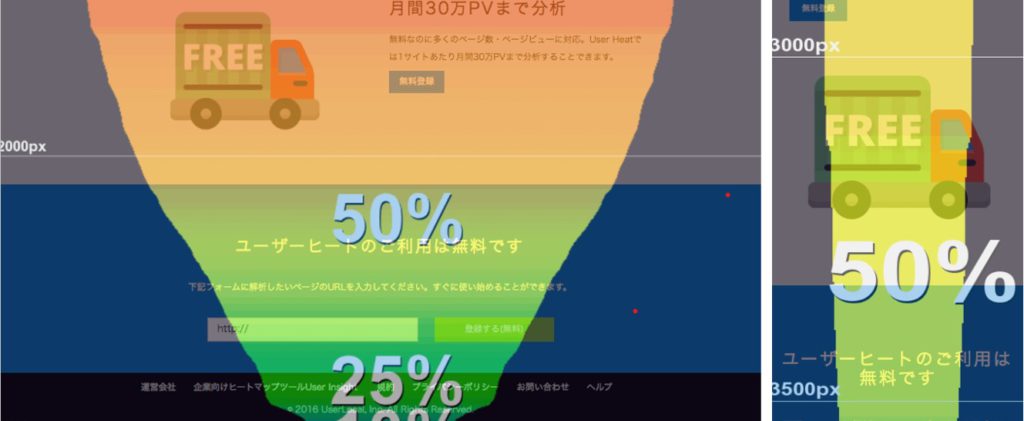
スクロールヒートマップ

引用元:UserHeat
スクロールヒートマップは、アクションヒートマップと見え方が似ていますが、ページを見に来たユーザーの何%がその箇所まで残っているのかが表示されるため、ページのどこまでが読まれていて、どこで離脱してしまったかを知ることができます。
また、ユーザーがどの部分までをスクロールし、離脱したのかを追跡する「スクロールトラッキング」をおこない、ページ途中での離脱率を計測することで、ユーザーが求めていたコンテンツ、またユーザーが興味を失ったコンテンツを把握することができます。
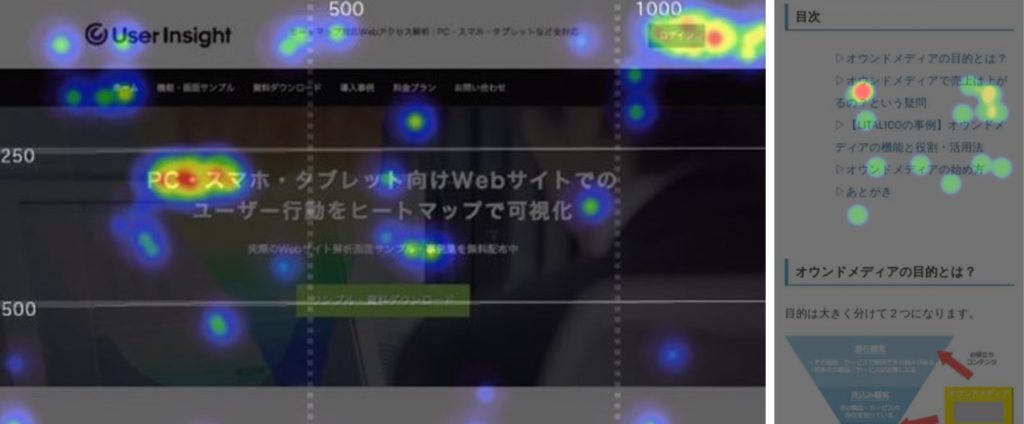
クリックヒートマップ

引用元(左):User Insight
引用元(右):MIERUCA HEATMAP
クリックヒートマップでは、ユーザーがどの部分をクリックしているのかを確認できます。
クリックされた割合が多い部分ほど赤色になり、反対にクリックされた割合が少ないほど緑色や青色になります。
Webページを閲覧するユーザーのクリックを追う「クリックトラッキング」を行うことで、ユーザーが自分が期待した通りの導線で動いてくれているかがわかります。
また、本来クリックされるべきでないテキストや画像がクリックされる「誤クリック」を見つけ出すことができます。
マウスムーブヒートマップ

引用元: Sitest
マウスムーブヒートマップでは、マウスの動きを見ることができます。マウスの動きと視線の動きは84%~88%一致しているといわれているため、PC ユーザーがどこに注目しているのかを把握することができます。
ヒートマップはスマホ時代に必須の解析法
現在インターネット利用の7割はスマートフォンからのアクセスが占めており、ヒートマップ解析もモバイル中心のユーザー行動に合わせて改善していくことが必須となりました。
2011~14年頃までの、PCがメインデバイスであった時代は、「どこをクリックしたか」「どの順番でコンテンツを見たか」が重要な指標の一つであったため、「クリックヒートマップ」がよく使用されていました。
しかし、スマホ利用ユーザーの増加により縦に長いページをスクロールするケースが増加し、それに伴いユーザーの行動範囲も縦に広がりました。
また、マウスでカーソルを動かすのでなく「タップ」をいう動作を使い、コンテンツを読むという事が増えました。
そのため、現在ではPCの解析データとスマホでは全く異なる動きをしている可能性が高く、通常のアクセス解析ツールではスマホからアクセスしているユーザーの行動を正確に把握することは困難です。
スマホ時代において、ヒートマップの「スクロール」「アテンション」「クリック」の3つの機能を使用することにより、より効果的なUI/UX改善を実現できます。
ヒートマップの種類別のPCとスマホの違い
以下ではヒートマップの3つの種類それぞれのPCとスマホの違いについて説明していきます。
アテンションヒートマップ
熟読率の数字はPCよりもスマホの方が顕著に現れます。またPCの場合は、画面が横に広いのでどこが見られているのかを読み取りづらいのが難点です。
スクロールヒートマップ
スクロール率は、PCよりもスマホの方が高いことが特徴的です。つまり、スマホの方がじっくりと最後まで読まれる割合が高い傾向にあります。
PCは表示される画面の面積が大きいため一度に見られる情報量が多く、すぐに欲しいページや箇所を見つけることができるのでスクロール率が低くなります。
スマホ時代では、フッダーまでスクロールされる割合が高いため、訴求したいコンテンツや問い合わせフォームなどをページの下部にも設置すると、コンバージョンに繋がる場合があります。
また、スマホではスクロールの速度がPCに比べて早いため、テキストの改善よりも画像やキャッチコピーの改善の方が有効である場合が多いです。
クリックヒートマップ
PCの場合はグローバルメニューにクリックが集中し、スマホの場合はハンバーガーメニューと呼ばれる画面右上にある三本線のメニューアイコンにクリックが集まります。
PCでは、フッターリンクが多くクリックされ、スマホでは、PCに比べクリック率が低く回遊率が少ない傾向にあります。このことから、スマホでは最初に見るページでいかにユーザーを惹きつけられるかがPCよりもさらに重要であるといえます。
>>GoogleAnalyticsの基本的な使い方がわかる無料オンラインセミナー開催中!申込みはこちら
ヒートマップを用いたサイト改善の方法
ここまではヒートマップで分析できることについてお話してきました。ヒートマップによる分析でサイト内でのユーザー行動を把握できたら、次はその結果をもとにコンバージョンを増加させるための方法、あるいはコンバージョンを減少させている原因を探していきます。
熟読エリアからわかるサイト改善での活用方法
熟読エリアで注目すべき点は主に次の2点です。
- 読んでほしい箇所なのに読まれていない箇所
- 想定外によく読まれている箇所
読んでほしい箇所なのに読まれていない箇所
まず、なぜ読まれていないのか、その原因の代表的なケースとして、次の3点が挙げられます。
- 図や表がなく文章だけのため、ユーザーにとってわかりにくい
- ユーザーが知りたいことと内容が一致していない
- そもそもユーザーがその内容に興味を持っていない
これらの原因への対処法は、ユーザー目線に立ちじっくりと文章を読み、ユーザーの求めている情報を分析することです。
改善案としては、表や図を適度に増やすことや、読まれていない箇所の削除などが挙げられます。
想定外によく読まれている箇所
想定外によく読まれている原因についても同様に、まずはなぜ想定外に読まれているのか考えます。代表的なケースとしては、次の2点が挙げられます。
- ユーザーが本当に知りたいことであった
- キャッチーな内容で思わず読んでしまった
こちらは、サイト制作者が気づいていなかったユーザーニーズの発見につながります。
しかし、この場合は内容が分かりづらいため何度も読み返している可能性もあるので注意が必要です。
終了エリアからわかるサイト改善での活用方法
終了エリアで注目すべき点は主に次の2点です。
- 多くのユーザー離脱している箇所
- コンバージョン地点とその前後
多くのユーザー離脱している箇所
なぜユーザーが大幅に離脱しているのかについては、代表的なケースとして次の2点が挙げられます。
- ページ内の画像がユーザーに不親切であった
- ユーザーが内容を見限ってしまった
例えば、画像の読み込み速度が遅かったり、画像がページの内容と関連性が無いといった場合、あるいは該当箇所まで読んだ結果、求める情報が手に入らないと感じた場合でもユーザーは離脱してしまいます。
改善案としては、サイトの表示速度を上げるために画像を削除すること、目次をつけることが挙げられます。
コンバージョン地点とその前後
コンバージョン地点にユーザーがどのくらい存在していたのかを調べると、そもそもその箇所に至るまでにユーザーがほとんど残っていない場合もあります。コンバージョン地点を少し上部に移動させるだけでコンバージョンが増加するケースもあるので覚えておくといいでしょう。
クリックエリアからわかるサイト改善での活用方法
クリックエリアで注目すべき点は、リンクがないのにクリックされている箇所です。
ユーザーがクリックする場合の意図は、「リンク先に飛びたい」か「画像を拡大したい」の主に2つです。ユーザーニーズにあわせてリンクを貼るか、画像を拡大できるようにしてみましょう。
空クリックに関してはコンバージョンの機会損失に直結するので早急に対応するべき箇所になります。
ヒートマップでわからないこと
では、ヒートマップでは分からないことは何でしょうか?
ヒートマップツールは「ページ内にある要素が見られているかどうか」を知るためのツールなので「今のページ内にない要素」に関しては知ることができません。
つまり、ユーザーが「情報が足りない、もっと知りたい」と感じている場合、ヒートマップではその情報を発見するのは難しいといえます。
例えばヒートマップで「この要素が見られている」とわかったとします。しかし、「なぜこの要素が見られているか」「その要素を知ることがコンバージョンに繋がるか」ということまでは知ることができません。
このヒートマップでは把握しきれない情報を補えるのがユーザテストです。
ヒートマップの弱点はユーザテストで補える
ユーザテストとは対象サイトのターゲットユーザーとなり得る人に、Webサイトを指示に則って利用してもらい、その行動や発言の観察を通して「ユーザー心理」と「Webサイトが抱える課題」を見つけるという検証方法です。
ある情報を見ている時のユーザー心理は
- ただ見ているだけ
- よくわからないので長く見ている
- とても参考になるので長く見ている
など様々なバリエーションがあります。
ユーザテストを用いれば観察やヒアリングで、上記した点が簡単に深堀りできます。「見た」ことと「その結果、この心理になった」ということを踏まえて、改善策を考えられることがユーザテストのメリットです。
簡潔にいえば、ヒートマップは行動データを、ユーザテストは心理データを得るための手法です。ヒートマップが持つ実力は対象のページ内に必要な要素が過不足なく盛り込まれている状態で、要素の配置や見せ方を最適化する場合に発揮されます。
そこで、実際にサイト改善を行う時には、まずユーザテストで要素の追加と削除、内容の調整をし、その後でヒートマップを使用した配置の調整を行うのがベストであると言えます。
まとめ
企業がWebサイトを持つことが主流になり、またインターネットを閲覧する際のメインデバイスがスマートフォンとなった現在において、ヒートマップツールは、サイト改善のPDCAを回す際に必須であるといえます。
ヒートマップを用いてサイト内のユーザー行動を正しく理解し改善することで、より成果の高いWebサイトを目指しましょう。
成果に直結するアクセス解析をサポートします!
デジタルアイデンティティでは、ビジネス目標の達成を支援するため、課題発見と改善にフォーカスしたアクセス解析サービスを提供しています。
GA4の導入・設計から、KPIの可視化、行動データの分析、広告連携、ダッシュボード構築、レポーティング、改善施策の立案まで一気通貫で支援いたします。
デジタルアイデンティティのアクセス解析の特徴
- ビジネス視点でのKPI設計とGA4実装!
- ユーザー行動を深掘りするレポーティング!
- 広告・CRM・BIなど他データとの統合も対応!
- 解析のプロによる具体的な改善提案!
- タグマネジメントやイベント設計も完全対応!
「数字は見ているけど、改善につながっていない」「GA4を使いこなせていない」という方は、ぜひお気軽にご相談ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


