- マーケティング
- 更新日:

LPや運用型広告の成果を最大化させるためには、A/Bテストが重要です。ただやみくもに施策を試しては、成果に繋がらない、逆に悪化したということになりかねません。
また効果の最大化を図るため、A/Bテストを行うにはコストがかかります。しかし、Googleオプティマイズは、無料ツールのため、コストをかけることなくA/Bテストを行うことが可能です。
この記事では、Googleオプティマイズで行えるテストの種類や設定方法、そして結果を出すための分析・改善方法まで詳しくご紹介いたします。
目次
Googleオプティマイズとは?
「Googleオプティマイズ」とはGoogleが提供する無料A/Bテストツールです。Googleアナリティクスと連携することで計測から分析まで簡単に行うことができます。またテキスト差し替え等、簡単なテストであればビジュアルエディターで作成できるため制作会社に依頼することなく、スピーディーにテストを実行できます。
Googleオプティマイズでできること
A/Bテスト
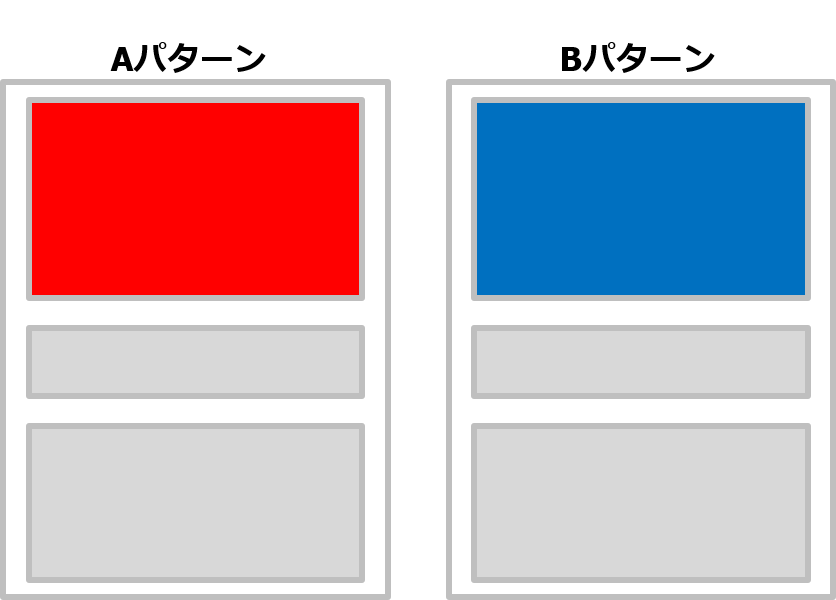
A/Bテストはwebサイトの特定のページにおいて、一部の要素をAパターンやBパターンなど複数用意し、ランダムにユーザーに表示することで、どのパターンがより成果を最大化させることができるのか検証します。
またテストしたいパターンが複数ある場合、2パターン以上のテストパターンを同時に比較することも可能です。

リダイレクトテスト
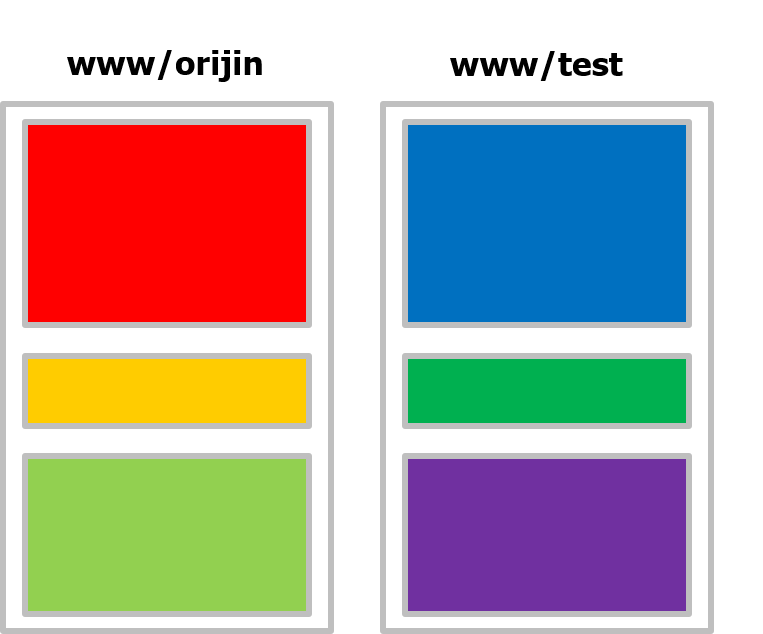
リダイレクトテストはwebページ全体をパターンとしてテストする方法です。A/Bテストではwebページの一部要素を変更してのテストでしたが、リダイレクトテストではURLを指定してページ全体を比較要素として検証します。
リダイレクトテストは全く違うページのデザイン検証やコンテンツの検証に有効的です。

多変量テスト(MVT)
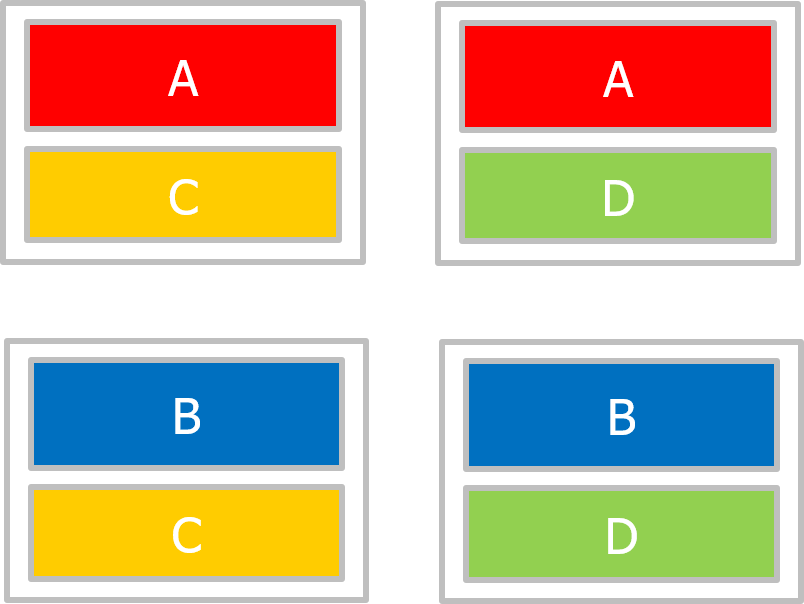
多変量テストは最も成果を最大化させる要素の組み合わせをテストする方法です。ボタンや画像、見出しなどの要素をそれぞれ複数パターン用意し、各組み合わせごとの成果を検証することができます。多変量テストは複数パターンのページデザインやコンテンツの最適な組み合わせを検証するのに有効的です。

Googleオプティマイズのメリット・デメリット
Googleオプティマイズは非常に便利なツールですが、実際にどんなメリットやデメリットが存在しているのでしょうか?解説していきます。
Googleオプティマイズのメリット
無料ツールである
GoogleオプティマイズはGoogleアカウントさえあれば利用できる無料ツールです。無料ツールですが様々なパターンを試すことができるため、満足のいく改善を行うことができます。また、Googleオプティマイズには有料版もあります。無料版を試してみて、更に本格的で複雑なテストを行いたい場合は有料版のA/Bテストツールを契約してみるのもいいでしょう。
実装のための工数・コストを減らすことができる
通常、webページのA/Bテストを実施するとなると比較パターンを制作、または依頼しリンクの変更や入稿作業など準備は多岐にわたり、工数やコストがかかります。
しかしGoogleオプティマイズなら最初の設定・導入を行えば、スムーズにテストが可能です。またビジュアルエディターでテキストや画像差し替え等の設定が簡単に行えるため工数の削減・コストカットを図ることができます。
テスト結果の集計・比較が容易にできる
Googleオプティマイズではテスト結果が自動で集計され、レポートを簡単に作成することができます。またテストの重要な指標である、セッション数・コンバージョン数・コンバージョン率を一目で比較することができます。
検索結果に影響を与えない
Googleオプティマイズでは検索画面に影響を与えることなく、流入後に表示されるページが変化するだけなのでSEOの順位や広告スコアに影響を与えることはありません。テストを行う前と同様にオリジナルのページが評価を受けている状態となります。
Googleオプティマイズのデメリット
ユーザービリティが低下する可能性がある
Googleオプティマイズでテストを実施している間、ページの読み込み速度の低下やページ読み込みのちらつきが起こる可能性があります。これらが原因でユーザーがwebサイトを使いにくいと感じた場合、コンバージョン数や流入が減少する可能性があります。
コンバージョンが減ってしまっては、損失を生むだけでなく、適切な計測が行えない可能性があります。テスト期間であっても、そういった影響は最小限に留める必要があります。タグを適切に設置することで対策が可能です。下記で適切な設定方法を紹介していますので、ご確認ください。
Googleオプティマイズの基本設定
事前準備
まずGoogleオプティマイズを利用するためには、下記の準備が必要になります。事前にご確認ください。
- Googleアカウントの登録
- Googleアナリティクスの登録
- webサイトにGoogleアナリティクスのタグを入れる
- Googleアナリティクスのユーザー権限が編集権限上になっていること
参考:【Google アナリティクスの使い方】導入から活用までを詳しく解説!|デジタルマーケティングブログ
アカウントとコンテナの作成
Googleオプティマイズを利用するためにはアカウント・コンテナの階層の概念について理解する必要があります。この階層は「誰の、どのサイトの」をテストしているのか識別するための区別です。
大まかに説明すると「アカウント」は会社や組織、「コンテナ」がwebサイトを識別しています。
-
Step1Googleオプティマイズを開きます。
下記のように表示されるので、「利用を開始」をクリックします。
-
Step2お知らせメールを受け取るか設定します。
利用には影響しないのでいずれかを選択してください。
-
Step3アカウントの設定を行います。
チェック項目が表示されるので、任意でチェックを付けていきます。欧州エリアでサービスを提供している場合「GDPRに関するデータ処理規約にも同意します」にチェックする必要がありますが、基本的には利用するのに影響はありません。
-
Step4[完了]ボタンをクリックするとコンテナの完成です。

Googleアナリティクスとの連携
-
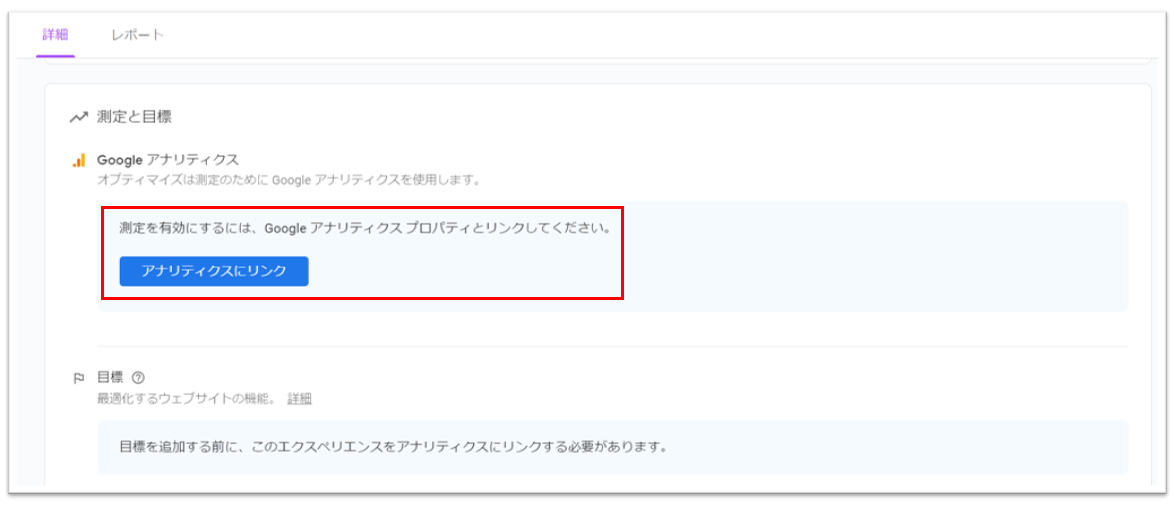
Step1アカウント・コンテナを作成した後に設定>コンテナ設定>測定>[アナリティクスにリンクする]をクリックします。
Googleアナリティクスにおけるプロパティとはwebサイトを識別する階層を指します。
-
Step2Googleアナリティクスのプロパティが表示されるので、テストを行うプロパティを選択し、1つ以上のアナリティクスビューを選択します。
ビューとは分析レポートそれぞれを指しています。

Googleオプティマイズの追加
Googleオプティマイズでテストを行うためにはwebサイトにGoogleオプティマイズのタグ(スニペットとも呼びます)を、テストしたいすべてのページに追加する必要があります。
方法として、下記2つの方法があります。
- Googleタグマネージャ上で設定する
- ページのソースコードにGoogleオプティマイズのタグを設定する。
既に、Googleタグマネージャを導入していればGoogleタグマネージャ経由で設定するのがもっとも簡単です。今回はGoogleタグマネージャーを使用して設置していきます。
ページソースコードに設置する場合は下記URL「グローバル サイトタグ(gtag.js)を使ってオプティマイズをインストールする」を参考にしてください。
参考:オプティマイズをインストールする|Optimizeヘルプ
Googleタグマネージャーでの設定方法
タグマネージャーの設定は既に完了していることを前提としています。
-
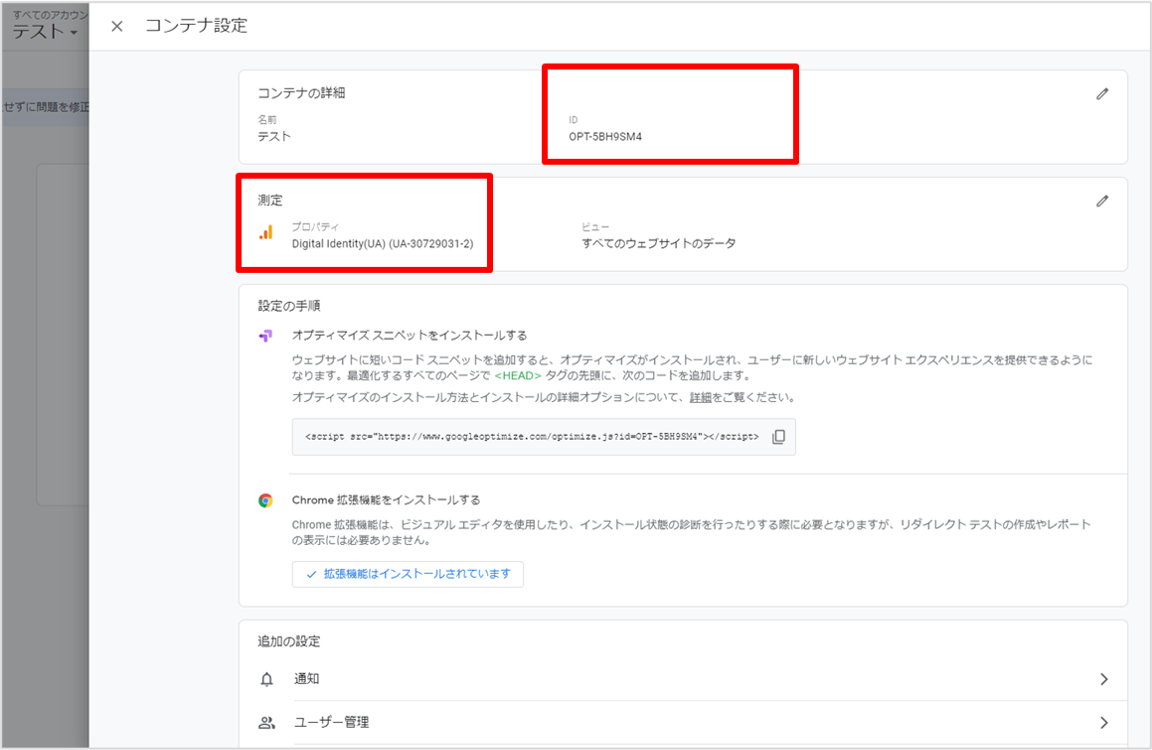
Step1GoogleオプティマイズのコンテナIDとGoogleアナリティクスのプロパティIDを取得します。
-
Step22つのIDを取得出来たら、Googleタグマネージャーを開き、Googleオプティマイズのタグを設定します。ワークスペースタブの[タグ]を選択し、[新規]をクリックします。
-
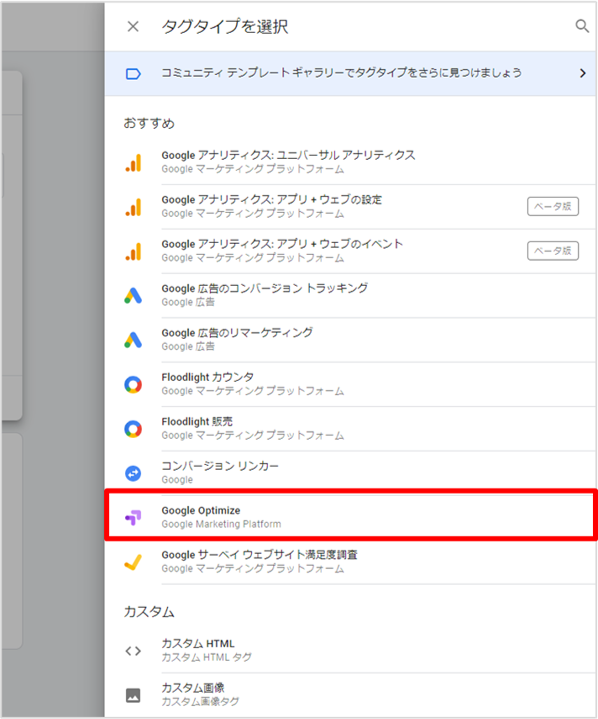
Step3[タグタイプを設定して設定を開始]をクリックし、タグタイプでGoogleオプティマイズを選択します。
-
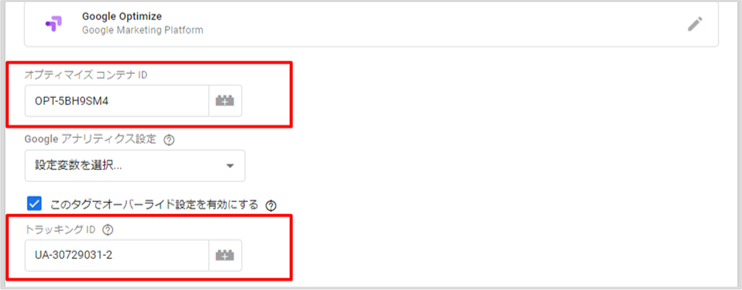
Step4GoogleオプティマイズのコンテナIDとGoogleアナリティクスのプロパティIDを入力します。
-
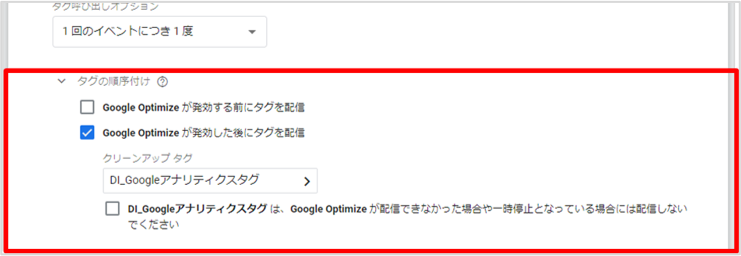
Step5トリガー設定の最下部にタグ同士の優先度を設定する部分があります。Googleオプティマイズのタグを発効後、Googleアナリティクスのタグを発効するようにします。
-
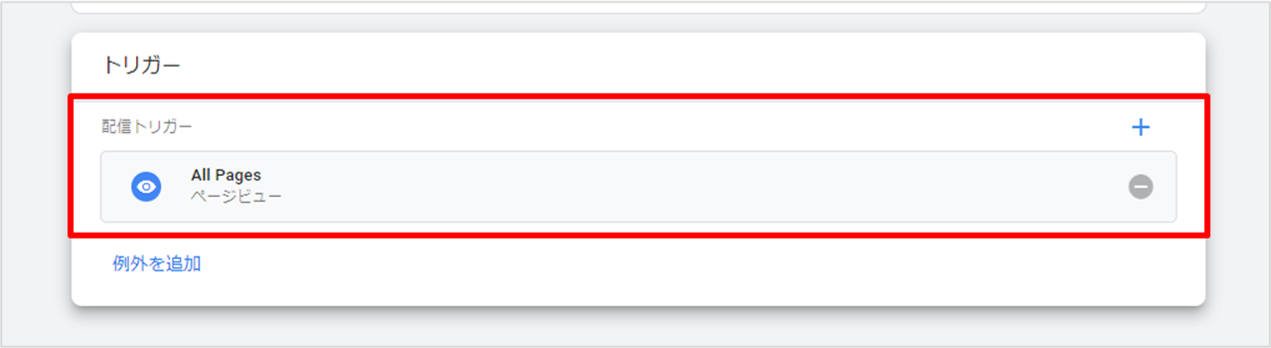
Step6トリガーを設定します。トリガーとはタグをいつ発効させるかの指示を意味します。トリガーを[All Page]に設定します。
トリガーとはタグをいつ発効指せるかの指示を意味します。トリガーを[All Page]に設定します。
-
Step7Googleタグマネージャーのタグをプレビューし、サイトの挙動に問題がなければ[公開]をクリックします。






Googlechromeの拡張機能の導入
テストパターンを作成するときに使うビジュアルエディターに必要な拡張機能を追加しておく必要があります。
「Google optimize」
参照:Google Optimize|chromeウェブストア
上記URLで出てこない場合下記URLのchrome拡張機能を使うの項目をご確認ください
参照:プレビュー モードを使用する|Optimizeヘルプ
Googleオプティマイズのテスト設定
エクスペリエンスを作る
-
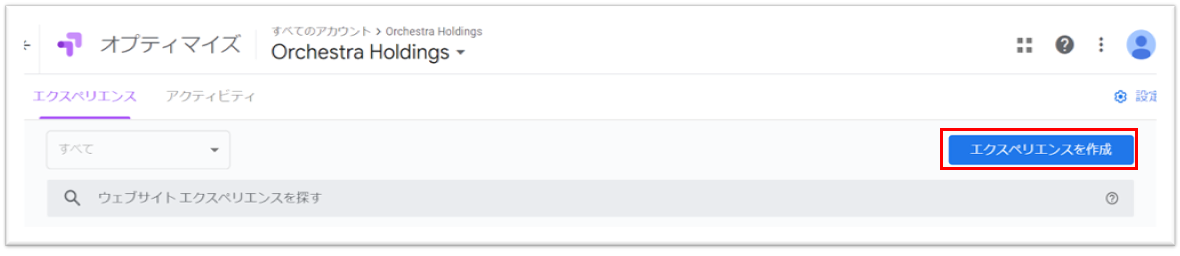
Step1コンテナ名をクリックしてエクスペリエンスページを開きます。
-
Step2右上の[エクスペリエンスを作成]をクリックします。
-
Step3案内に沿ってエクスペリエンス名・エディターページURL・テストタイプを記入します。
エディターページとはパターンを作成する際に表示されるページです。テストしたいページのURLを記入します。

パターンを作る
-
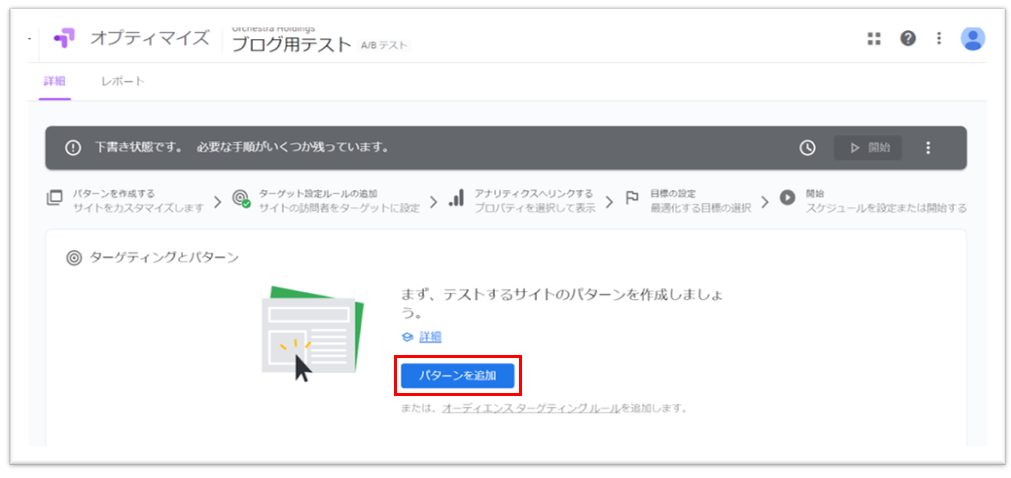
Step1テストページの[パターンを追加]をクリックします。
-
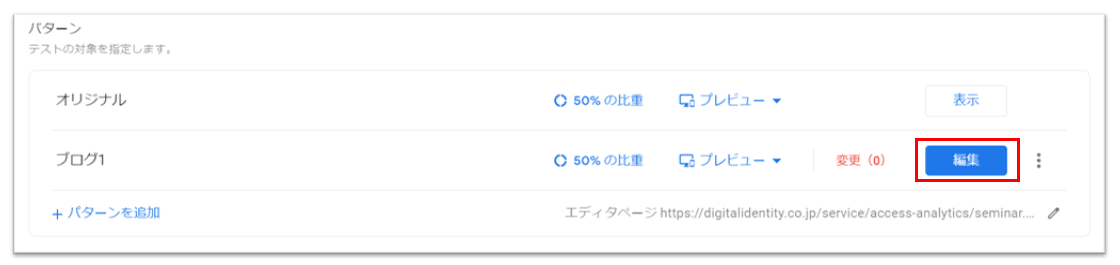
Step2パターンの名前を判別しやすいものに更新して[完了]をクリックします。
-
Step3パターンが追加されているので[編集]をクリックすると、エディターページをビジュアルエディターで開いた状態となります。
-
Step4パターンの変更が終了したら、[完了]をクリックしプレビューを確認します。


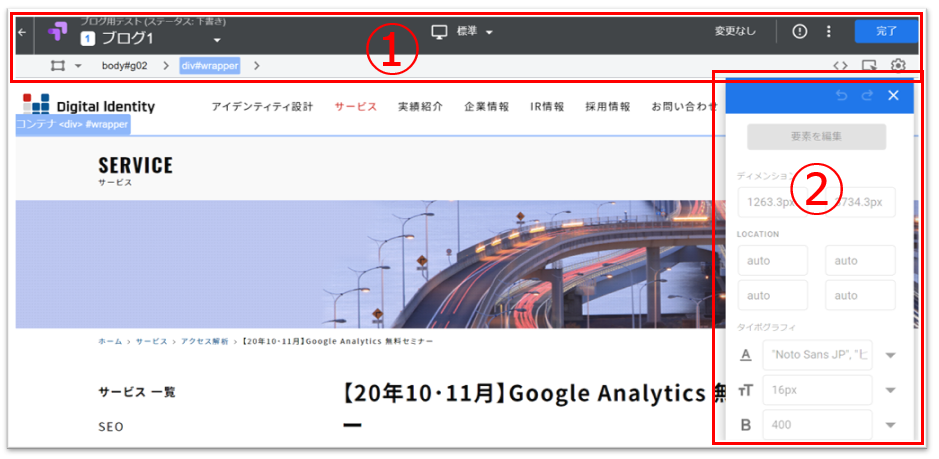
ビジュアルエディタの使い方
パターンを編集するためにビジュアルエディタの使い方を理解して置く必要があります。
ビジュアルエディターの構成要素

- アプリバー
- エディタパレット
パターンや編集デバイスの設定、テストのステータス確認などを行えます。
選択した箇所を編集したり、もとに戻すことができます。
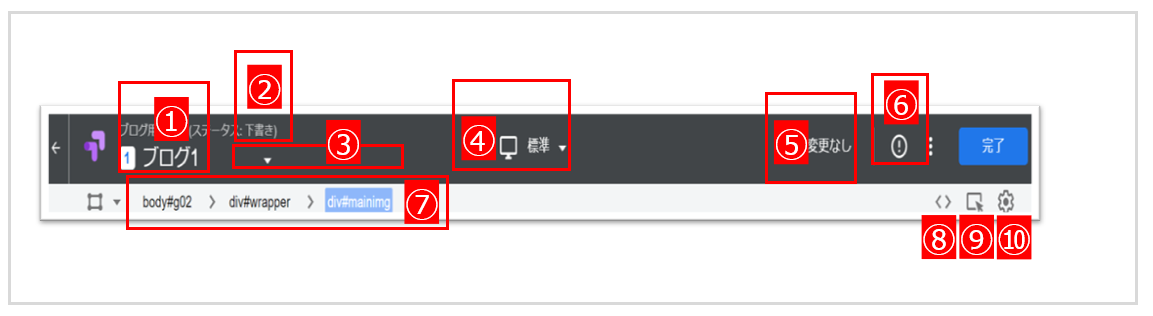
アプリバーの構成要素

- テスト名
- テストのステータス
- パターン選択ツール
- 編集デバイス選択ツール
- 変更リスト
- ビジュアルエディタ診断
- 階層バー
- CSSの編集
- インタラクティブモード
- 移動の設定
「下書き「実行中」「終了」のいずれかのステータスで表示されます。
現在、編集しているパターン名が表示されます。プルダウン式で他のパターンを選択することや、パターンの追加・削除・コピーなどを行うことができます。
現在編集しているパターンの対応するデバイスを選択することができます。モバイルやタブレットに切り替えてパターンを編集することができます。
ビジュアルエディタで変更を加えた個所を確認することができます。
正常にテストを行えないエラーが生じている場合、アラートが表示されます。
エラーメッセージそれぞれの対応はヘルプページをご確認ください。
参照:ビジュアル エディタ診断 – Optimize ヘルプ
現在選択している要素が、HTMLにおいて、どの階層にあるのか確認することができます。
現在のパターンのスタイルに対する変更がCSSとして表示されます。このCSSを編集することが可能です。
webサイトのプルダウンなど動的な部分にアクセスすることが可能となります。動的な部分を選択した後、編集モードに切り替えると変更することができます。
webサイトの要素の移動方法について設定することができます。
「並び替え」と「自由に移動」の2種類があり、「並び替え」はさらに2つの設定があります。「並び替え用に自動選択」では移動可能な要素が自動で選択され、「ターゲット要素外で並び替え」では他の要素の前後のアイテムのみ並び替えすることができます。
そして、「自由に移動」ではHTML構造を無視した任意の場所に移動させることができます。
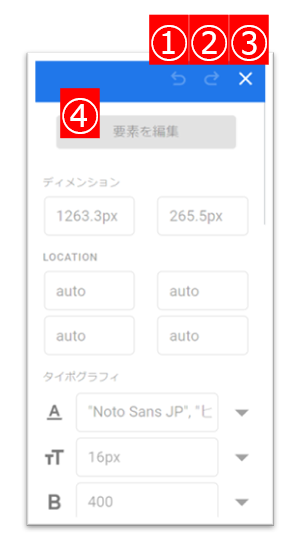
エディタパレットの構成要素
選択した要素を編集することができます。

- 戻す
- やり直し
- 編集終了
- 要素を編集
- その他の変更・編集ツール
要素の削除、テキスト編集、HTMLの編集や挿入、JavaScriptの実行を行うことができます。
幅やフォントなどスタイルを変更することができます。
目標の設定
-
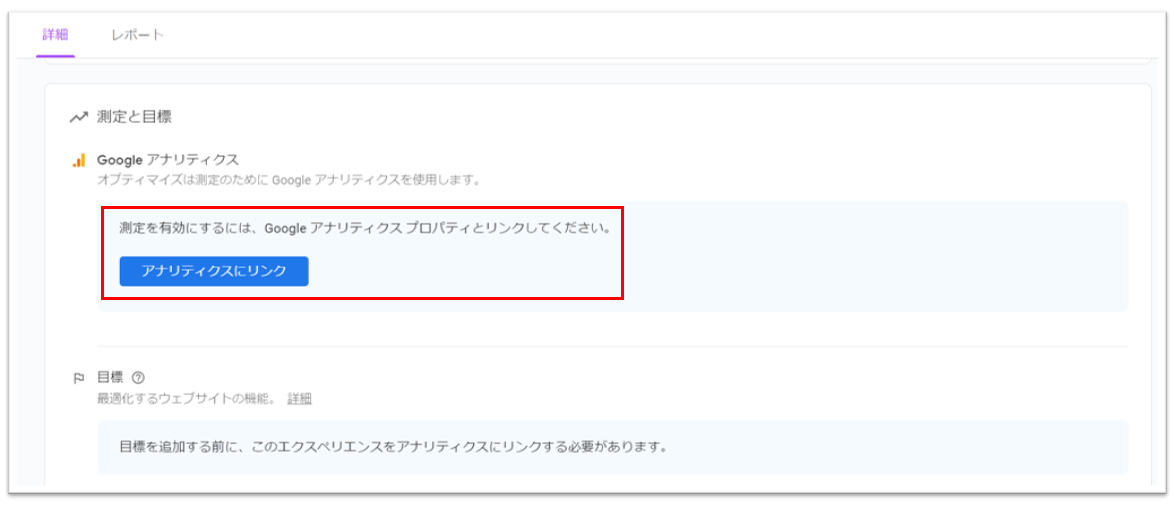
Step1テスト画面の下部の設定欄にある[目標]タブをクリックします。
Googleアナリティクスのビューを設定していない場合「Googleアナリティクスにリンク」と表示されるのでクリックします。
-
Step2テスト情報編集画面の[このテストに使用するビューを選択]にテストしたいページのURLを記入します。
-
Step3ビューの設定を完了すると目標欄に「テストの目標を追加」と表示されるためクリックし、「リストから選択」か「カスタム目標を作成」を選択し目標を決定します。
-
Step4副目標を設定します。結果を分析するために必要なので、主目標の次に優先度の高い目標を設定し[完了]をクリックします。

ターゲットの設定
-
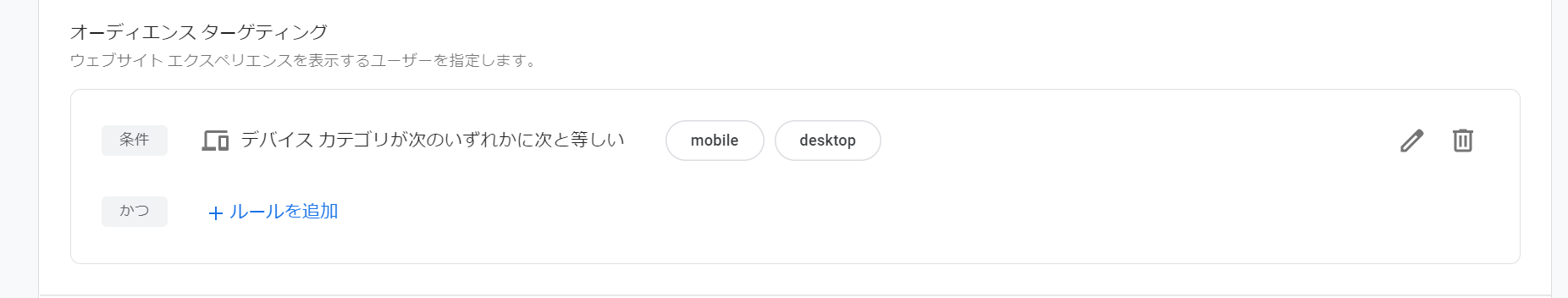
Step1オーディエンスターゲティングの[カスタマイズ]をクリックします。
-
Step2ルールタイプを選択します。デバイスや行動、地域でターゲティングすることが可能です。
またルールを複数設定することも可能なので、組み合わせて活用しましょう。
-
Step3ターゲティングルールは複数設定することが可能です。
-
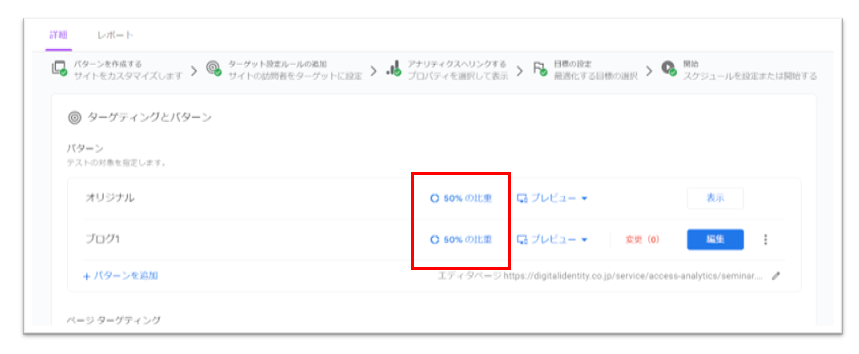
Step4パターンの比重を設定する。
アクセスに対してどの割合でオリジナルパターンとテストパターンを表示させるか設定することができます。デフォルトでは均等となっていますが変更する際は小数点第1位まで決め、合計を100%にする必要があります。




テスト前のチェックリスト
Googleオプティマイズは一旦テストを開始してしまうと変更できない項目が多いので最終チェックを行いましょう。
- 目標設定は正しいか
- ターゲット設定は正しいか
- テストパターン設定は正しいか
- テストの開始スケジュールは問題ないか
- スケジュール設定は正しいか
テストの開始方法
Googleオプティマイズを開始する方法は「手動で開始する」と「スケジュールで開始する」の2種類あります。
手動で開始する
エクスペリエンス画面右上の[開始]をクリックします。

スケジュールで開始する
[開始]ボタン左の時計アイコンをクリックするとスケジュールを設定することができます。設定した日時に自動でテストが開始されますが、[テスト開始]ボタンをクリックしておかないと設定した日時になっても開始されないので注意してください。
プレビューを確認する
テストが開始されたら問題なく作動しているかプレビュー画面で確認します。プレビュー画面でF12キーを押して、左下のモバイルアイコンをクリックすることで画面上部でデバイスの選択を行うことができます。
Googleオプティマイズのレポートの見方
Googleオプティマイズのレポートは「概要」「目標の詳細」の2つで構成されています。
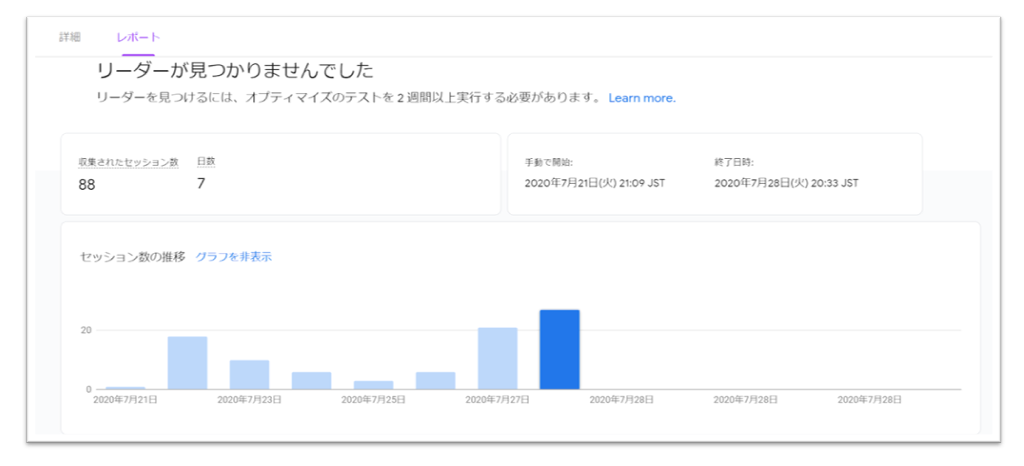
概要
開始・終了日、セッション数を確認することができます。

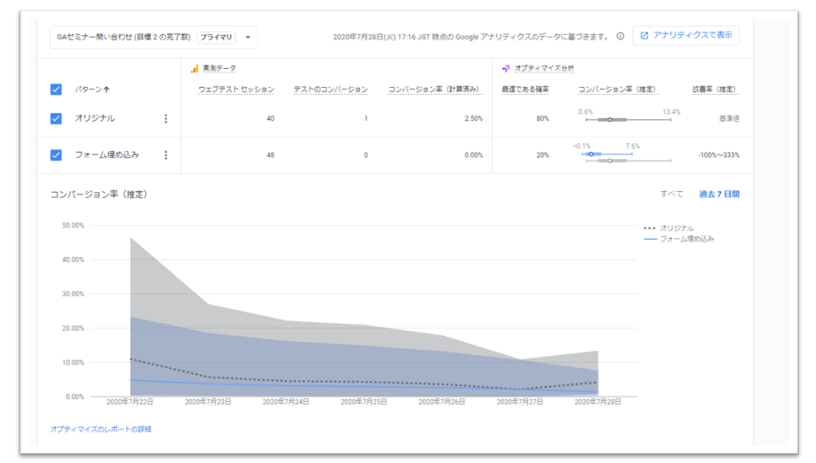
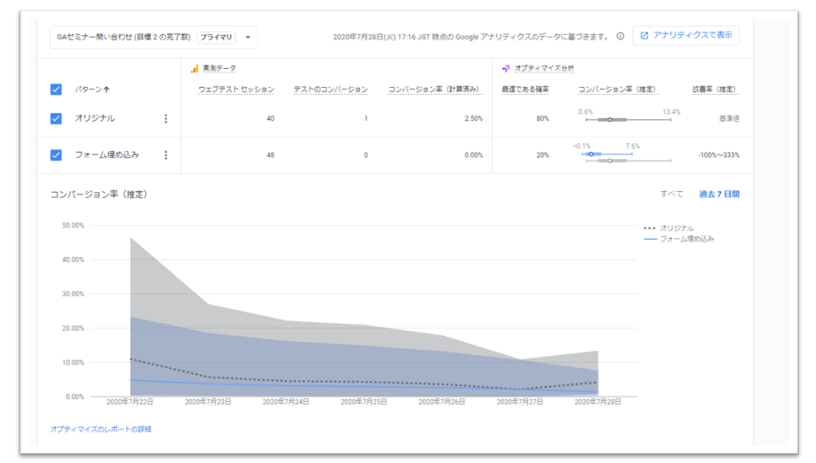
目標の詳細
目標に対する結果をオリジナルパターンとテストパターンで比較することができます。コンバージョン率のグラフが付いていること、左上の目標表示で副目標の結果を確認することができます。

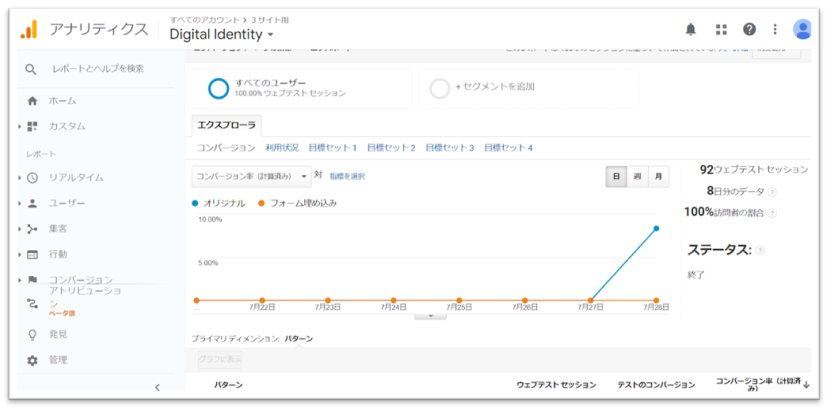
GoogleオプティマイズとGoogleアナリティクスで結果が異なることがある
Googleオプティマイズ・Googleアナリティクス、どちらでもレポートを確認することはできますが、結果が異なる場合があるので注意が必要です。
| ツール名 | コンバージョン率 | レポート反映のタイミング | セッション数 |
|---|---|---|---|
| Googleオプティマイズ | モデル化された数値が表示される | 遅い | データ処理速度の違いにより、結果が異なる場合があります |
| Googleアナリティクス | 実数に基づいている | 早い |
結果と評価の改善方法
テストを終えると測定した結果は表示されますがそのまま利用しても適切な改善を行うことは出来ません。様々な側面から分析していくことが必要となります。
目標設定から評価する

まずは設定した主目標を確認していきましょう。
確認すべき主な目標は下記2点です。
- コンバージョン率
- 改善指標(改善度・最適である確率・ベースラインを上回る確率)
しかし上記を確認するだけで勝ちパターンを決めることは、難しいです。
というのも、最適である確率が80%を超えると勝ちパターンと判断することができますが、テストを実行して80%を超えることはほとんどありません。そのため副目標のデータも活用して判断しましょう。例えば、主目標が「お問い合わせ」であった場合は副目標を「フォーム画面への遷移数」に設定します。主目標である「お問い合わせ」に優劣がなくとも、副目標である「フォーム画面への遷移数」で優劣がついていれば、よりコンバージョンに近づいているパターンを判断することができます。
分析軸・指標を加えて多角的に評価する
主目標・副目標で判断することができない場合は他の分析軸を追加して判断する必要があります。Googleオプティマイズのレポートはコンバージョンの指標と改善指標を確認することに特化しているので他の分析軸を加えることはできません。ですから、コンテナ画面に表示される[Googleアナリティクスでレポートを表示]をクリックしてGoogleアナリティクスのセグメント機能を利用しましょう。
セグメントの追加方法は、Googleアナリティクスの「行動<サイトコンテンツ<すべてのページ」まで開きページ上部にある「セグメントを追加」から行ってください。主な追加セグメントは下記のとおりです。すべてを追加する必要はありません。
- デバイス
- 流入元
- 新規・再訪
- ユーザー属性

追加する項目は想定しているターゲット像を意識して追加していきましょう。
下記にデバイスの項目で分析する場合の具体例を記載します。
■テスト全体
| パターン名 | セッション数 | コンバージョン数 | コンバージョン率 | ページ/セッション | 平均セッション時間 | 直帰率 |
|---|---|---|---|---|---|---|
| オリジナル | 2000 | 48 | 2.40% | 1.65 | 1:35 | 66% |
| パターンA | 2000 | 80 | 4.00% | 2.05 | 1:52 | 58% |
| パターンB | 2000 | 74 | 3.70% | 1.75 | 1:35 | 56% |
■セグメント:PC
| パターン名 | セッション数 | コンバージョン数 | コンバージョン率 | ページ/セッション | 平均セッション時間 | 直帰率 |
|---|---|---|---|---|---|---|
| オリジナル | 800 | 24 | 3.00% | 2.00 | 2:00 | 60% |
| パターンA | 800 | 44 | 5.50% | 3.00 | 2:40 | 40% |
| パターンB | 800 | 32 | 4.00% | 2.50 | 2:20 | 50% |
■セグメント:モバイル
| パターン名 | セッション数 | コンバージョン数 | コンバージョン率 | ページ/セッション | 平均セッション時間 | 直帰率 |
|---|---|---|---|---|---|---|
| オリジナル | 1200 | 24 | 2.00% | 1.30 | 1:10 | 70% |
| パターンA | 1200 | 36 | 3.30% | 1.10 | 1:05 | 70% |
| パターンB | 1200 | 36 | 3.50% | 1.00 | 0:50 | 60% |
3つの表をコンバージョン数で比較すると全体の結果ではパターンAが最適解ですが、デバイスごとに比較するとPCではパターンA、モバイルではパターンBが最適解となります。
改善案としては、PCではパターンAを採用しモバイルではパターンBを採用することで最適化を行えることが分かります。
結果から考える改善方法
上記であげた例のように明確な結果が出た場合は勝ちパターンを採用することで問題ありません。しかしパターンに優劣が生じない場合も存在します。その場合は結果が出なかった原因を分析し再テストを行う必要があります。
結果が出ない原因として、次のようなものがあげられます。
| 項目 | 原因 | 改善方法 |
|---|---|---|
| セッション数 | テスト期間が短い、もしくはテスト条件を絞りすぎたため結果が得られない場合があります。 | 最低2週間以上のテストを行い、テスト条件を緩めることでセッション数を増やすことができます。 |
| 目標設定 | 目標設定のハードルが高すぎて結果が出ない場合があります。 | 最終目標が「購入」である場合、副目標に「ボタンクリック」を設定しておくなどすると、結果が出やすくなります。目標設定時に副目標を追加しておきましょう。 |
| クリエイティブ | クリエイティブの変更や違いの規模が小さい場合、コンバージョンに差が生まれにくく、比較ができない場合があります。 | オリジナルとテストの変化を大きく変えることで比較検討が可能です。 |
まとめ
Googleオプティマイズでできることやテストの設定・実行について詳しく解説しました。Googleオプティマイズは簡易的な変更であればすぐにテストを行うことができ、最適化を図ることができます。Googleオプティマイズを活用し、さらなる売り上げの向上を目指しましょう。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
広告運用やSEO、解析・Web製作など、当社はWebに関わるベストソリューションをご提供しています。お悩み・ご相談も受け付けておりますので下記のボタンからお気軽にご連絡ください。
Webに関するお悩みごとはデジタルアイデンティティへ!
現在、様々な企業がWebサイトを活用して、デジタルマーケティングに取り組んでいます。
しかし、以下のようなお悩みがあるご担当者様も多いのではないでしょうか?
デジタルマーケティングに関するこんなお悩みはありませんか?
- 広告やSEOを始めたいがやり方がわからない…
- 自社に最適な広告媒体・施策を提案してほしい…
- 最新の広告手法も取り入れた提案をしてほしい…
- 短い期間で最速で成果に繋げたい…
- 目標設定・アクセス分析・サイト改善など、全部丸投げで対応してほしい…
株式会社デジタルアイデンティティは、Webの総合広告代理店です。
数ある施策の中からお客様にとって最適な施策のご提案と、企画・提案から実施・改善まで一気通貫で確かな実行力で、お客様のビジネス目標達成を強力にサポートいたします。
デジタルアイデンティティの強み
- お客様に最適なマーケティング手法をご提案
Google、Yahooなどのリスティング広告をはじめ、Facebook、Instagram、LINE、tiktok、PinterestなどのSNS広告、ニュースやゲームなどの各種アプリへの広告配信、インフルエンサーマーケティングなど、あらゆる手法から最適な施策をご提案 - 全ての施策を一気通貫で対応可能
ブランディングからアクセス分析、SEO・MEO対策、LPO、EFO、Webサイト制作、バナー・動画などのクリエイティブ制作まで、一気通貫で対応可能 - 高速PDCAでお客様の目標達成を最短で実現
デジタルマーケティングでは施策実施後のPDCAが欠かせません。施策ごとにスピーディなPDCAを回すことにより、最適化・効率化を進めて成果を最大化
ご興味がある方は、ぜひ一度、弊社のサービス資料をご覧ください!








![[無料]B2Bに特化したコンサルによるB2Bセミナー 無料B2Bオンラインセミナー開催中 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-b2b-seminar.jpg)