- 制作
- 更新日:

皆さんは、Adobeシステムが販売する「Illustrator(イラストレーター)」というグラフィックデザインツールをご存知でしょうか?
Illustratorを使用することで、オリジナルのロゴやポスターなどを作成することができます。
しかし、Illustratorの使い方がわからない、難しいなどの理由で、手を付け難い編集ソフトウェアだと思う方も多いのではないのでしょうか。
そこで今回は初心者の方向けに、Illustratorの基本操作やイラストの描き方などをわかりやすくご紹介いたします。
- Illustratorの概要と出来ること
- Photoshopとの違いについて解説
- Illustratorの基本操作・使い方を紹介
- 実践テク:文字のアウトライン化を解説
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
Illustrator(イラストレーター)とは?
Illustratorの概要
Illustratorとは、Adobe(アドビ)社が提供しているグラフィックデザインツールです。
Adobe社は、様々なアプリケーションを提供しており、それらをサブスクリプション形式で利用できるようにしたクラウドサービスを「Adobe Creative Cloud」といいます。
Adobe Creative Cloudには、Photoshop や Premiere Proなどの20を超えるアプリケーションがありますので詳しく知りたい方はAdobe社のホームページをご覧ください。
Illustratorで何ができるの?
ここでは、Illustratorでできることや、作ることができる物について紹介していきます。
Illustratorは主に以下の作業を得意とします。
- 様々な図形の作成
- ロゴの作成
- 絵の作成
それぞれ詳しく見ていきましょう。
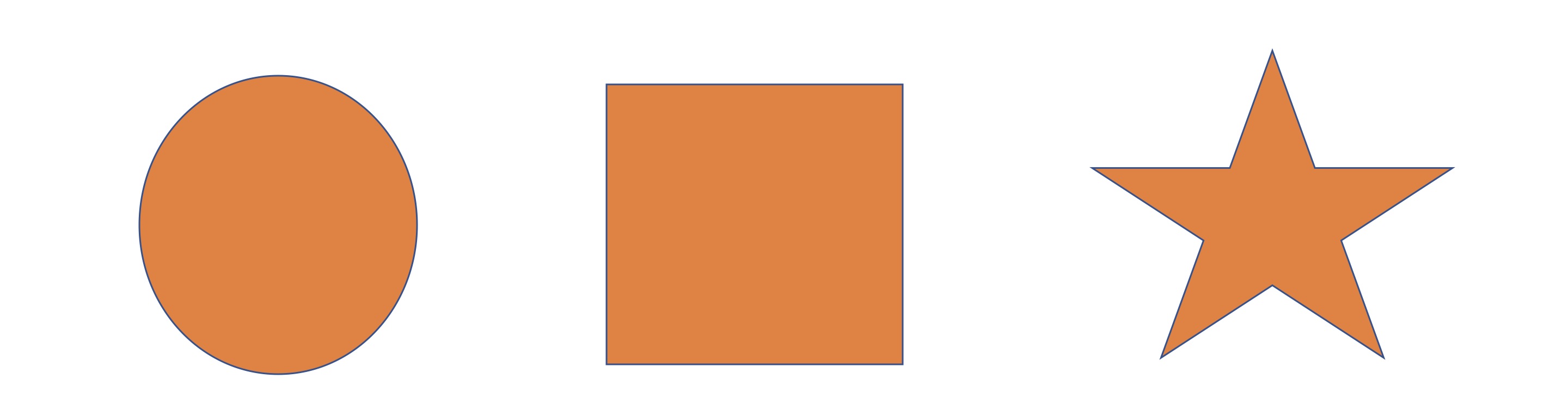
1.様々な図形の作成

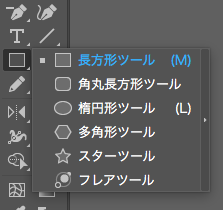
Illustratorには、長方形・楕円形・星形などの図形を容易に作成することができるツールが備わっています。
また、数値を入力することで図形の形を変形することが可能です。

2.ロゴの作成

画像参照:目を引く文字デザインの作成方法:初級編
文字に装飾をしたり、イラストを描いたりすることでロゴの作成が可能です。
3.絵の作成

画像参照:美しいグラデーションの作成方法
ペンツールや図形を組み合わせることで、絵を描くことができます。
Illustratorなら、マウスでも綺麗に絵やイラストを描くことが可能です。
Illustratorは、これらの機能を組み合わせることで、企業やお店のロゴやwebデザイン、印刷物を作成することができます。
Photoshopとの違い
Adobe社が提供しているアプリケーションで「Photoshop」というものがあります。
それでは、IllustratorとPhotoshopの違いは何なのでしょうか?
PhotoshopはIllustratorと同じAdobe社が提供しているアプリケーションです。
Photoshopは画像を補修、修正することを得意としており、画像の微妙な色合いや質感の調整をすることができます。
一方でIllustratorは、ロゴやポスターなどの印刷物のデザイン制作が得意です。
画像を加工する時は「Photoshop」、紙媒体の制作物を作成する時は「Illustrator」のように目的にあったアプリケーションを選ぶようにしましょう。
また、Photoshopで画像の加工を行い、レイアウトをIllstratorで仕上げるといったように2つのアプリケーションを組み合わせることでより良いものを作成することができます。
Photoshopの詳細は、以下の記事をご覧ください。
Illustratorの基本操作・使い方
ここではIllustratorの基本操作を5つの項目に分けて紹介していきます。
ファイル操作
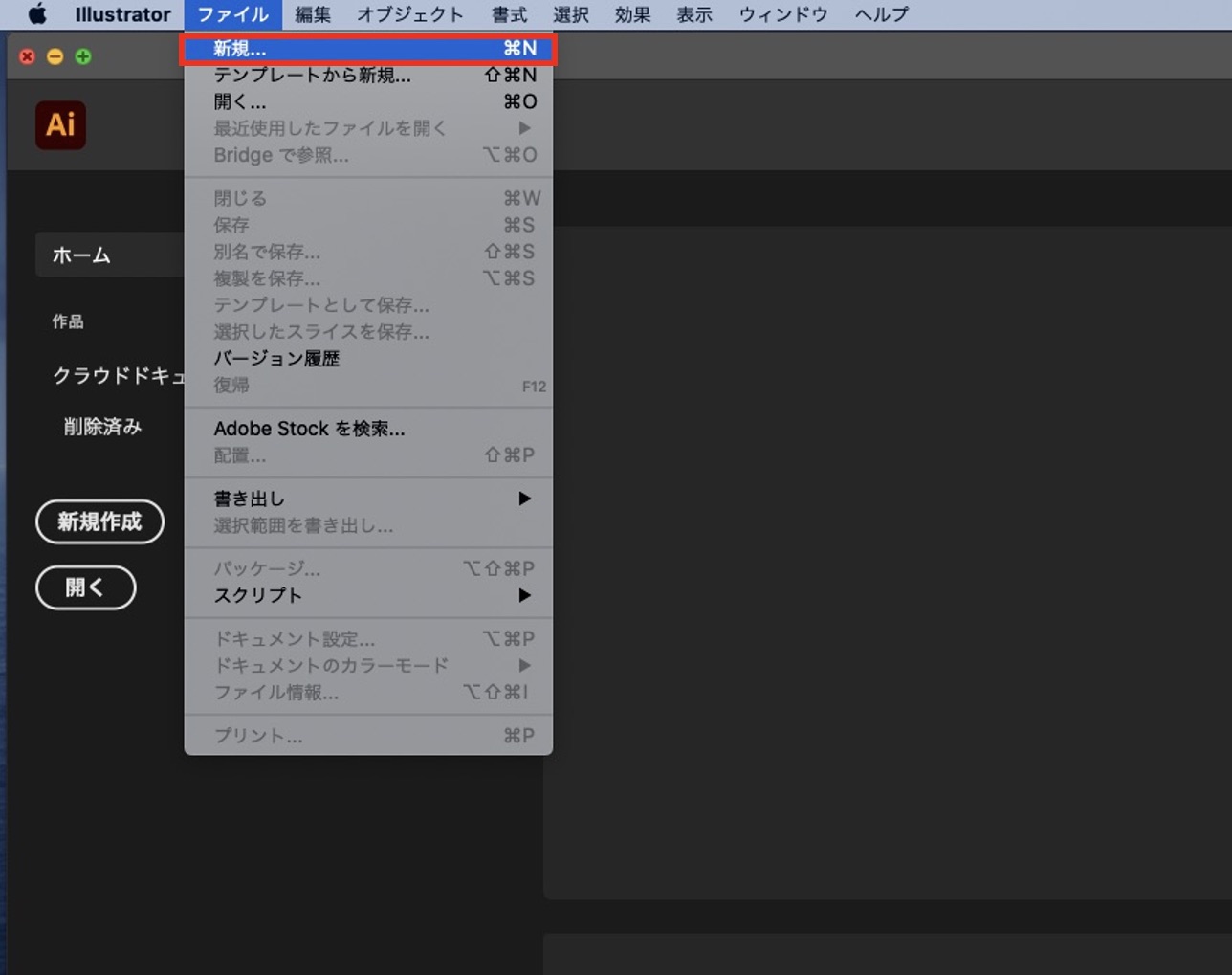
最初に、新規ファイルの開き方について紹介します。
まず、Illustratorを立ち上げます。
その後、「ファイル」を選択し「新規」を選択することで、新しくファイルを開くことができます。

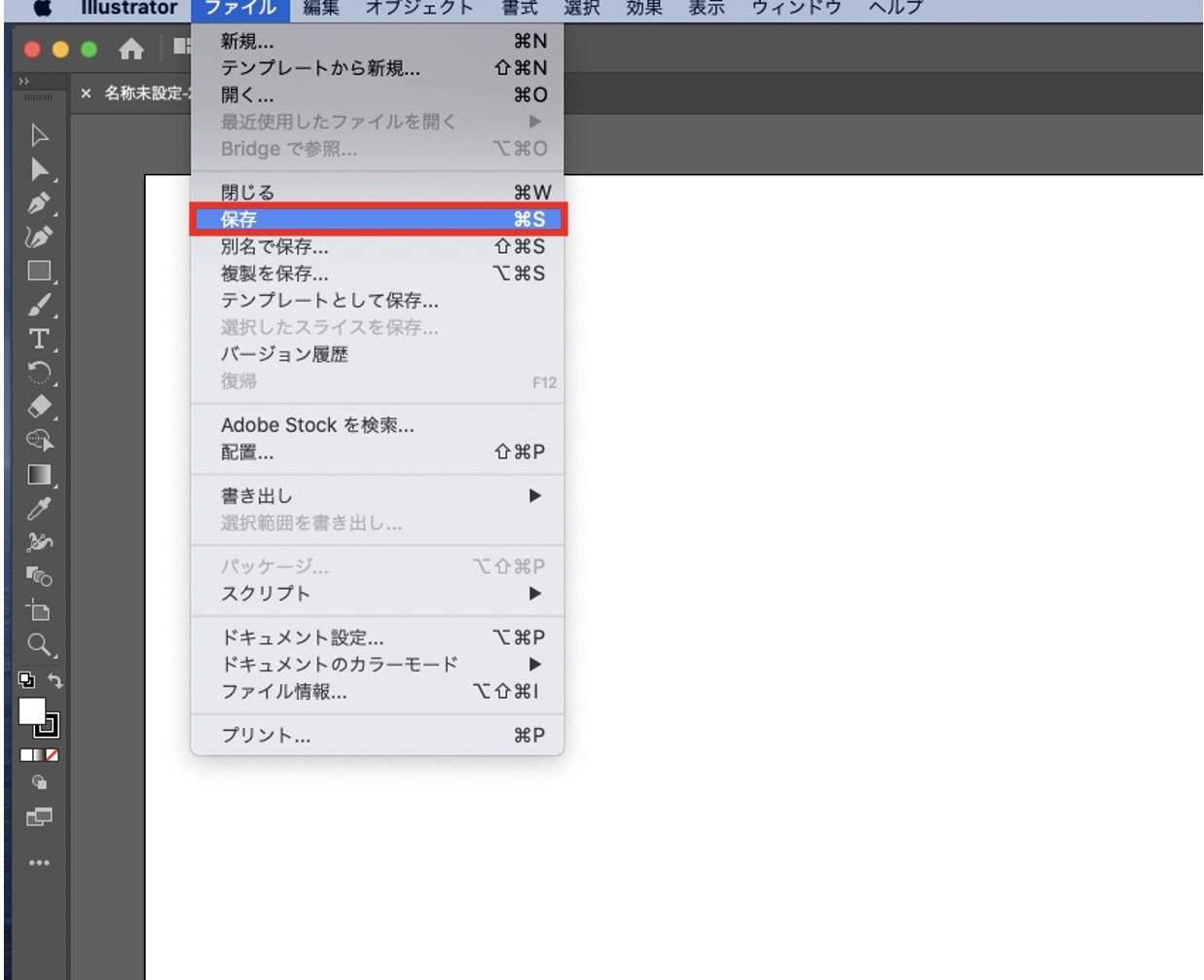
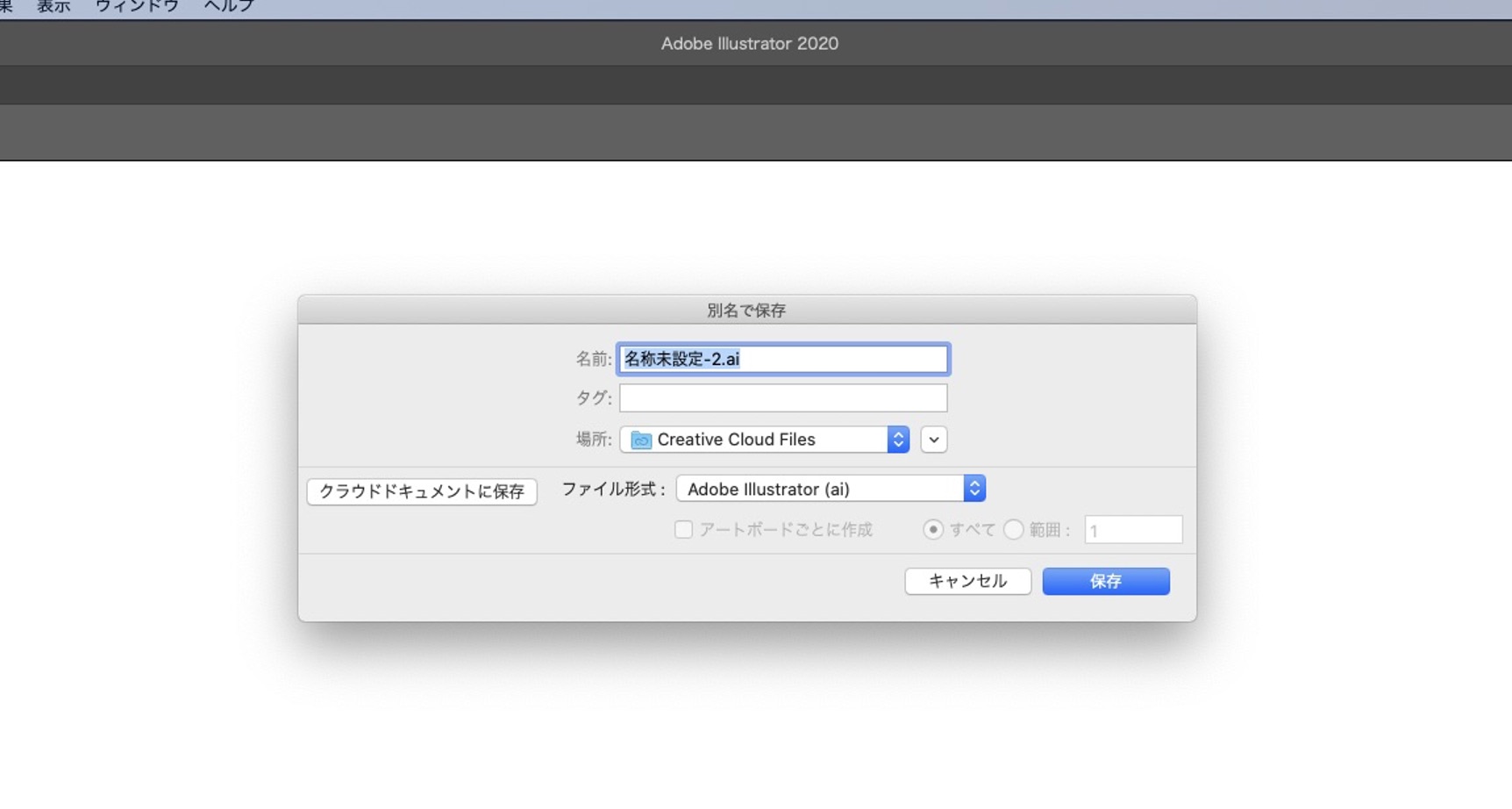
次に、ファイルの保存方法を紹介します。
「ファイル」を選択し「保存」を選択します。
その後、名前をつけて保存をします。


画像操作
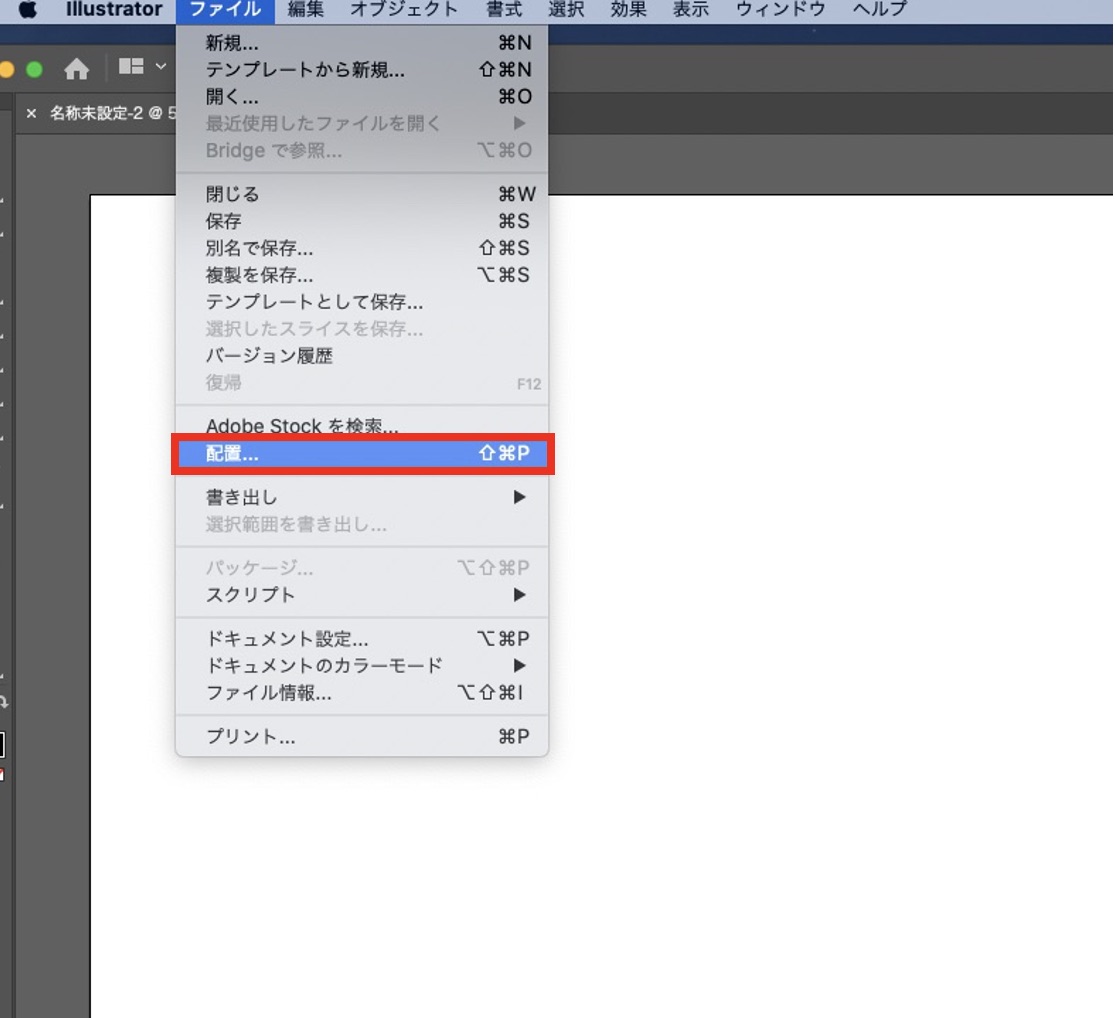
次に、画像の埋め込みとリンクの貼り付け方について解説していきます。
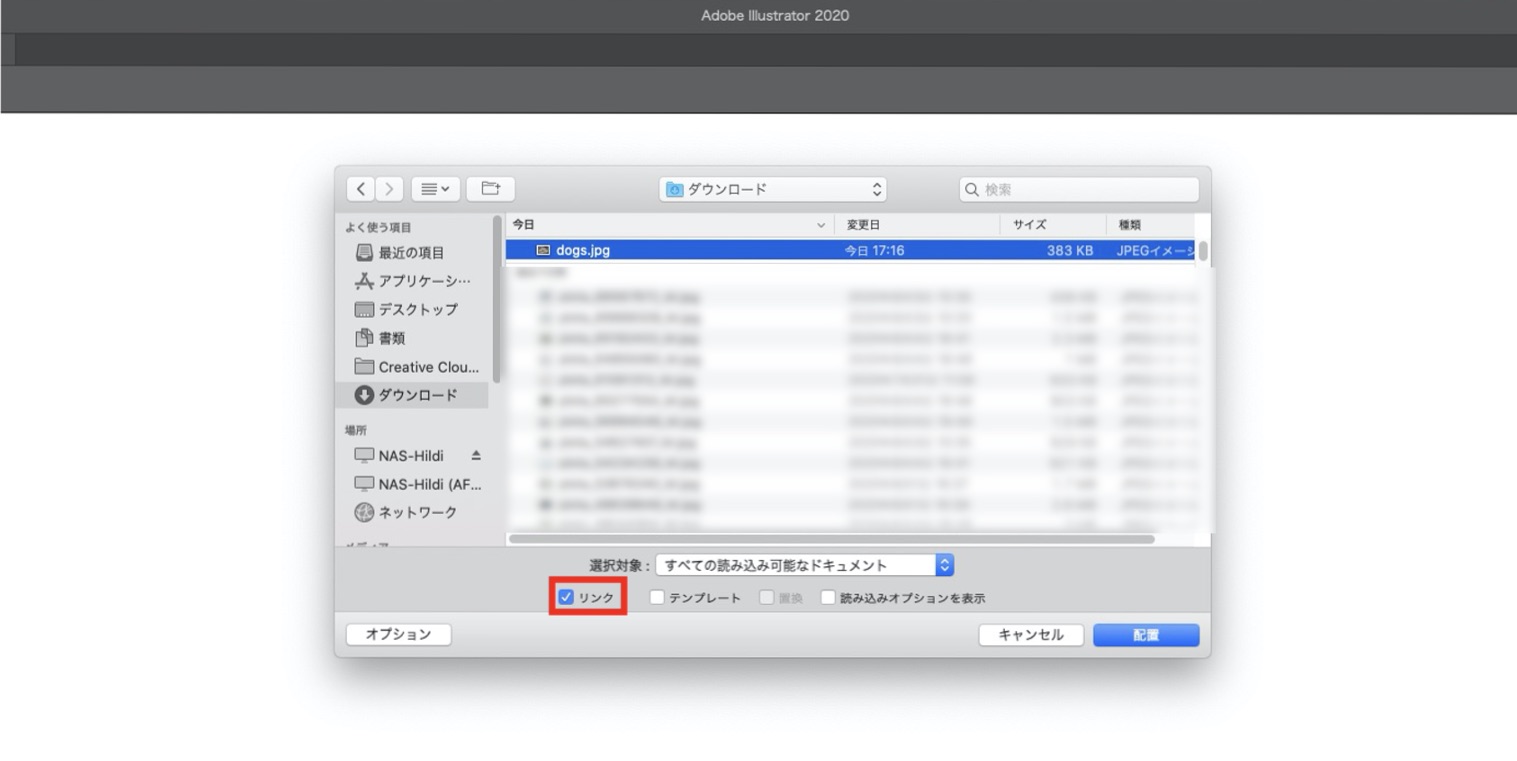
まず、「ファイル」を選択し「配置」を選択します。
「リンク」の項目にチェックを入れると画像のリンクが貼り付けられ、チェックを外すと画像の埋め込みが行われます。


「リンク」と「画像の埋め込み」の違いは、Illustrator上のプレビューで画像が表示されるか否かです。
「リンク」というのは、あくまでリンクを参照しているだけなので、画像ファイルがない場合にはプレビューに画像は表示されません。
動作が軽くなるなどのメリットから、作業中は「リンク」で行うことをおすすめします。
また、印刷所などに送る際はリンクの画像ファイルも一緒に送りましょう。
ツールバーの操作
ツールバーの操作について解説します。ツールバーにあるツールを使用することで、ペイントや描画などの様々なタスクを行うことができます。
ツールバーには基本ツールバーと詳細設定ツールバーの2種類があり、詳細設定ツールバーは基本ツールバーを含む全てのツールを表示させることができます。
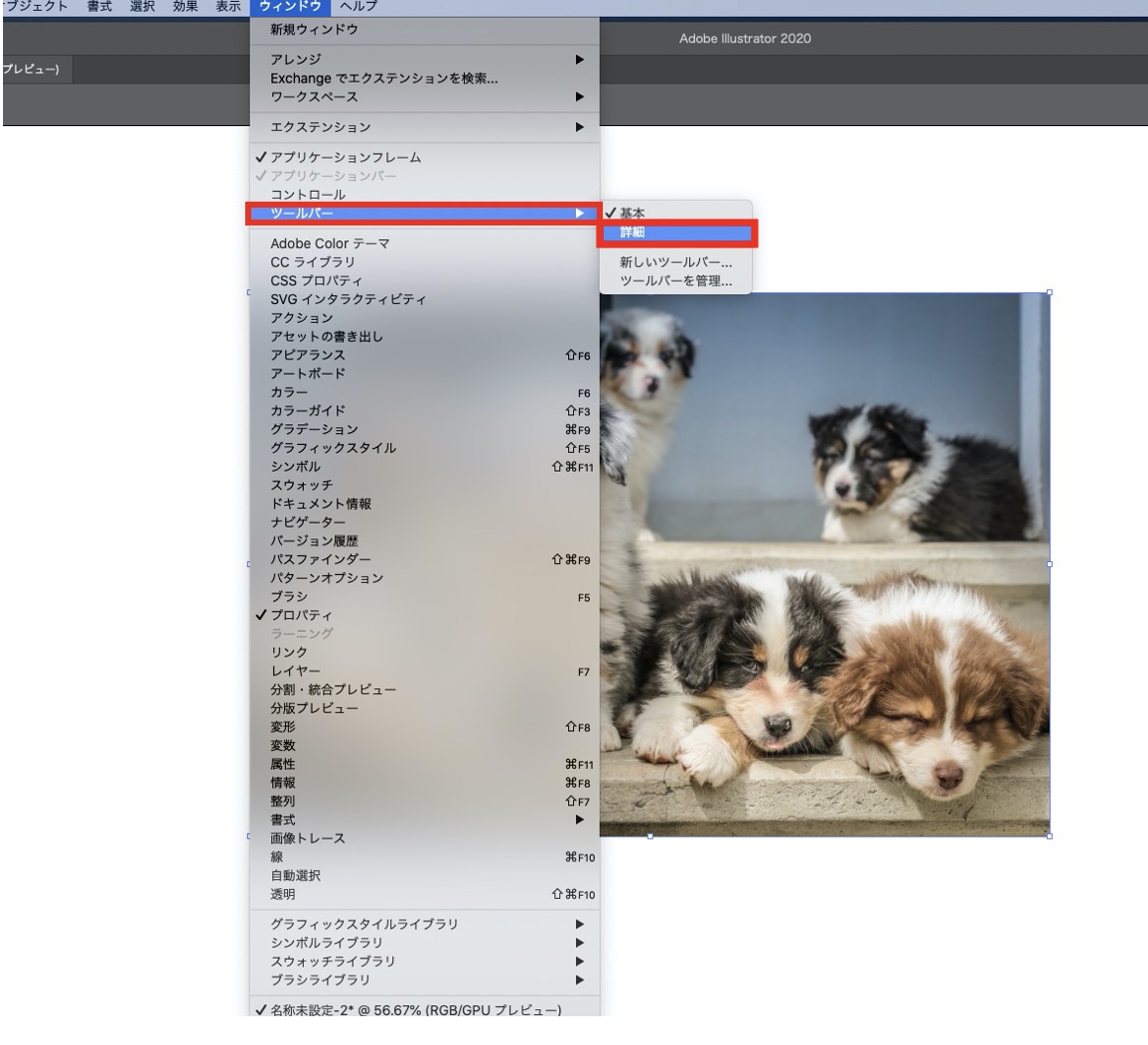
詳細設定ツールバーの開き方は、「ウィンドウ」を選択し「ツールバー」の「詳細」を選択します。

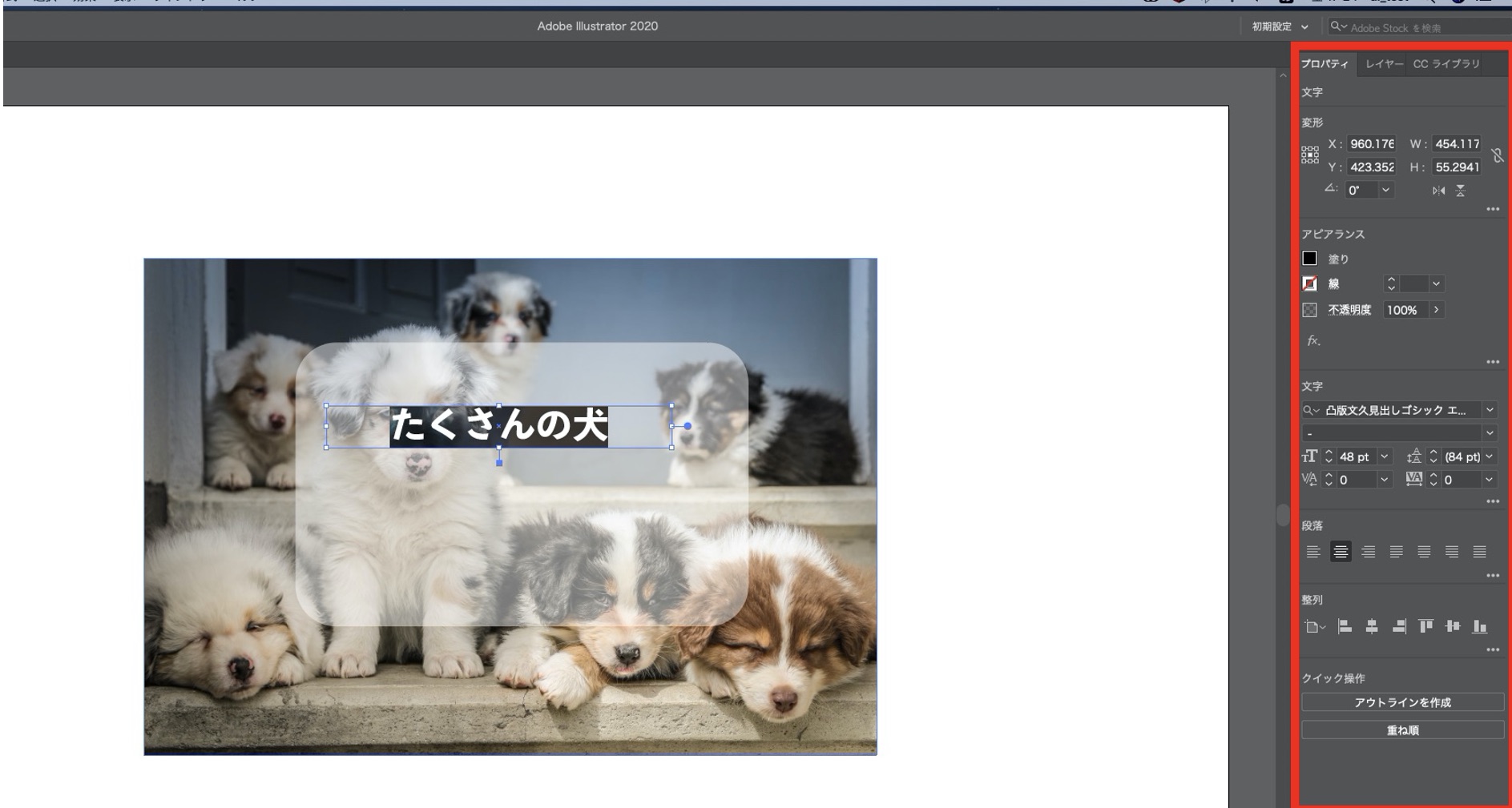
次に、ツールバー内にある「文字ツール」を使って文字を書いてみましょう。
ツールバー内の「T」が文字ツールになります。

文字パレットなどを操作することで、文字の大きさやフォントを変えることができます。

色の付け方
デザインをする上で重要になってくる「色の付け方」について紹介していきます。
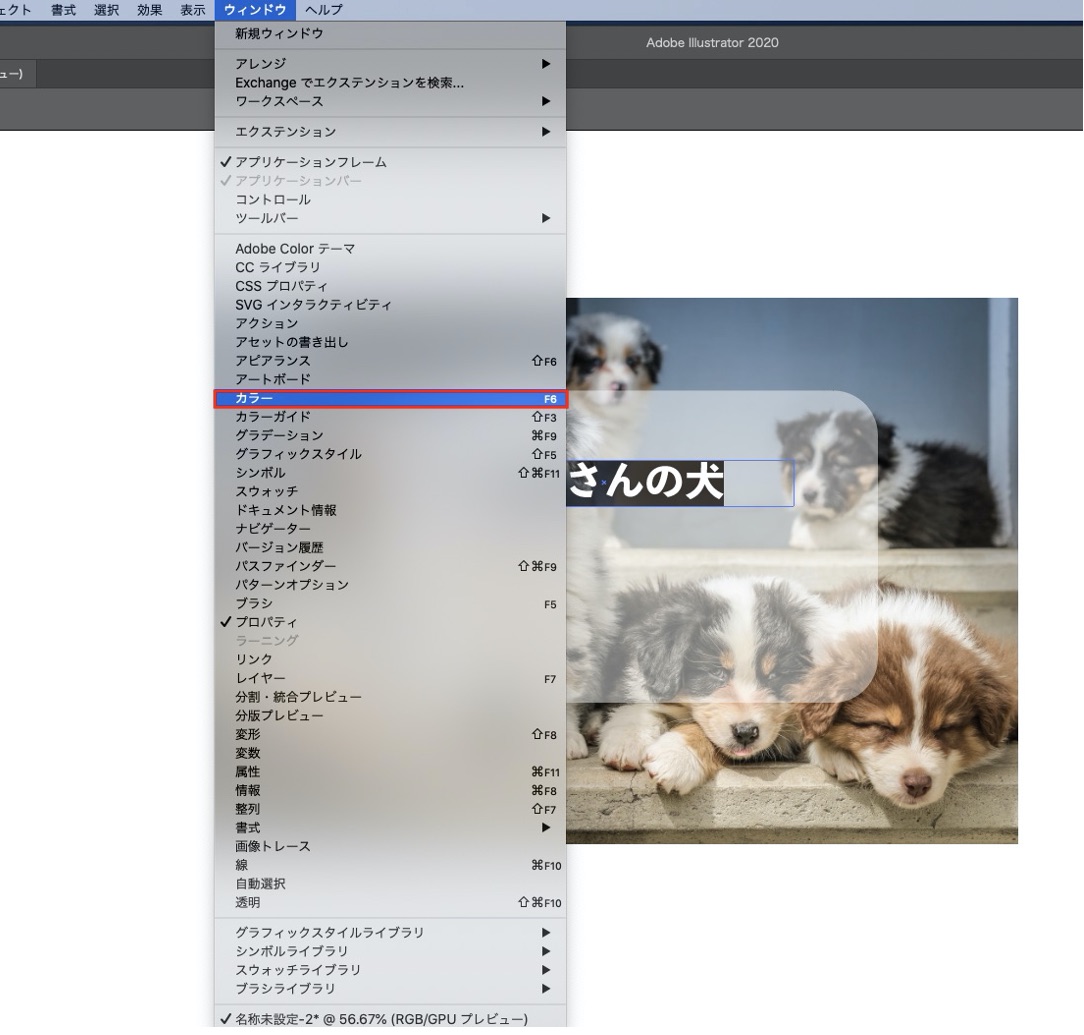
まず、「ウィンドウ」の中の「カラー」を選択し、カラーパネルを表示させます。
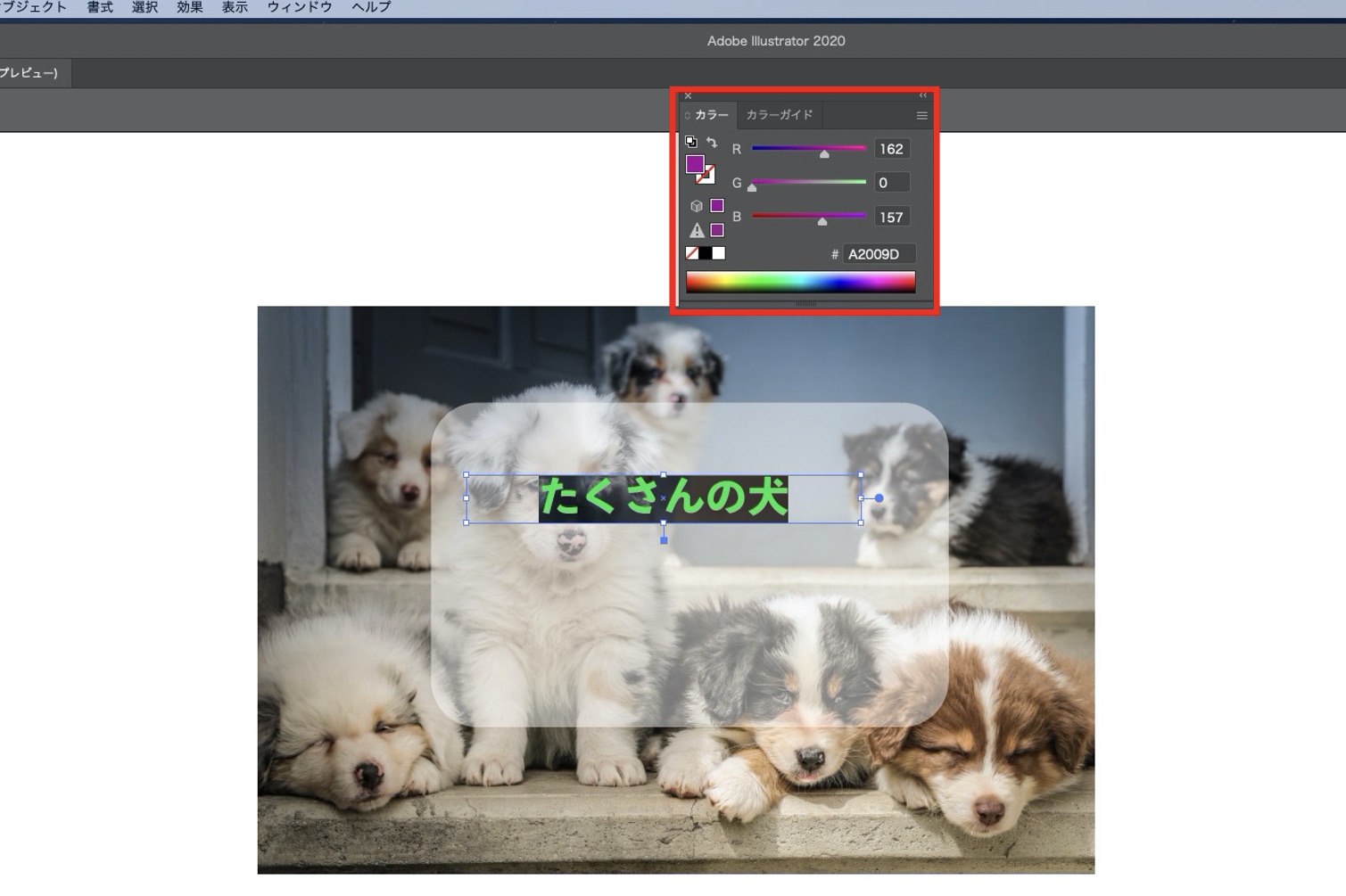
RGBのスライダーなどを操作し色を付けましょう。


レイヤーとは
最後にレイヤーについて解説していきます。
レイヤーは「層」や「重なり」と訳されます。
Illustratorでは、アートボード(作業台)の上で、オブジェクトが描かれている複数のレイヤーを重ねて作業をします。
複数のレイヤーを分けて作業をすることで、データの修正がわかりやすくなります。
1枚のレイヤーで全ての作業を行うとデータの修正に時間がかかりますので、関連性のあるオブジェクトで必用最低限にレイヤーを分けることをおすすめします。
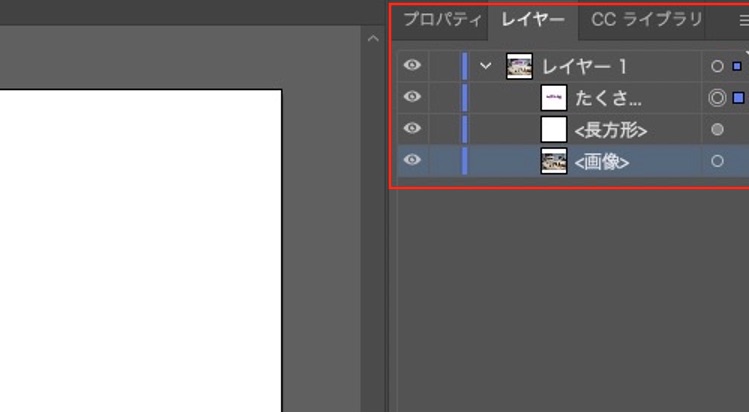
レイヤーの編集は、「レイヤーパネル」から操作ができます。
レイヤーパネルは、メニューから「ウィンドウ」→「レイヤー」を選択して表示させます。

Illustratorの文字のアウトライン化
ここでは実践編として、Illustratorのアウトライン化についてお話します。
文字のアウトライン化とは、文字情報であるフォントをオブジェクト(図形)情報に置き換えることです。
オブジェクト情報に置き換えることで、フォントがインストールされていない別のパソコンで開いた際、文字の形が変わってしまうという事態を防ぐことができます。
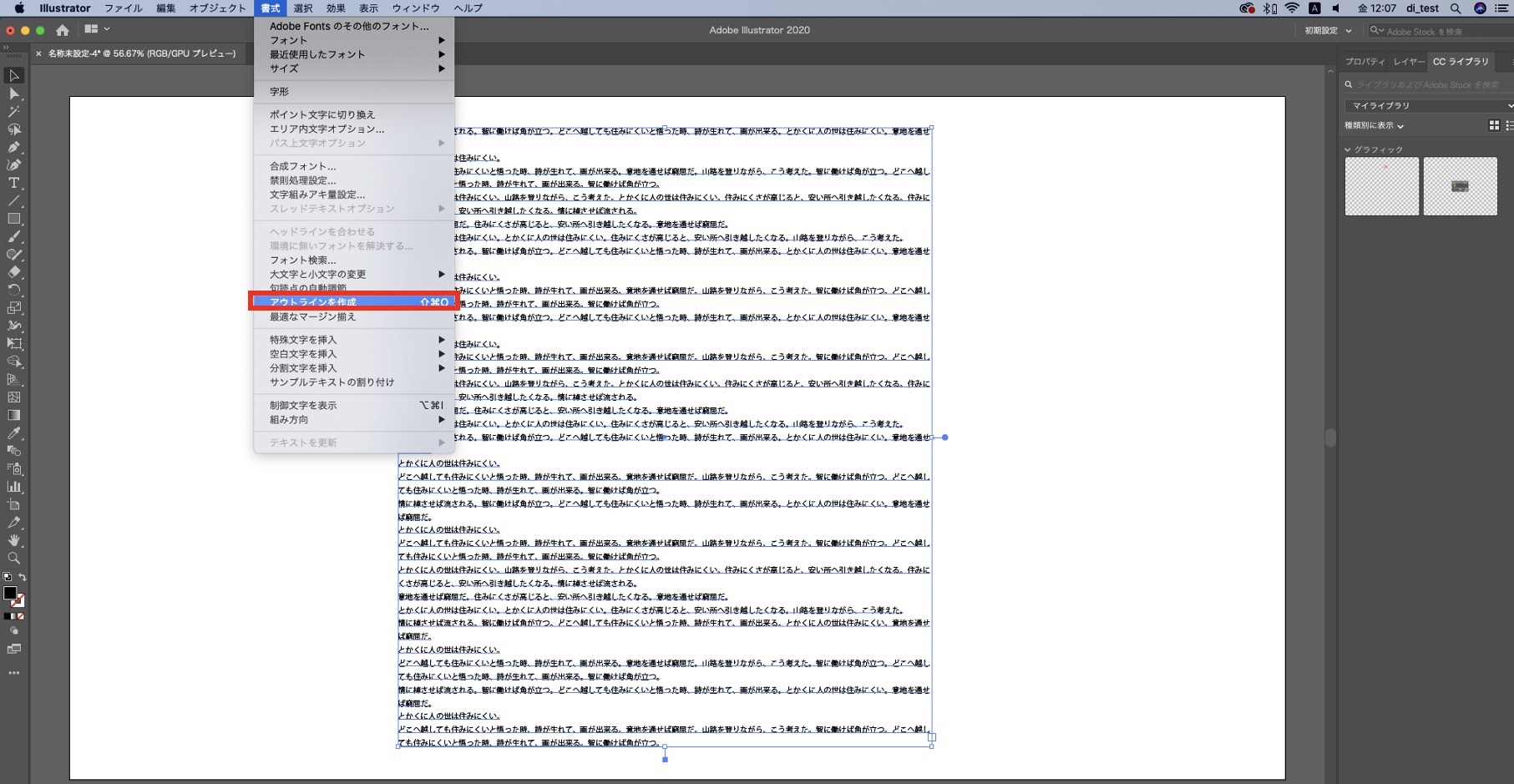
アウトライン化の手順を説明していきます。
まず、アウトライン化したい文字を選択します。

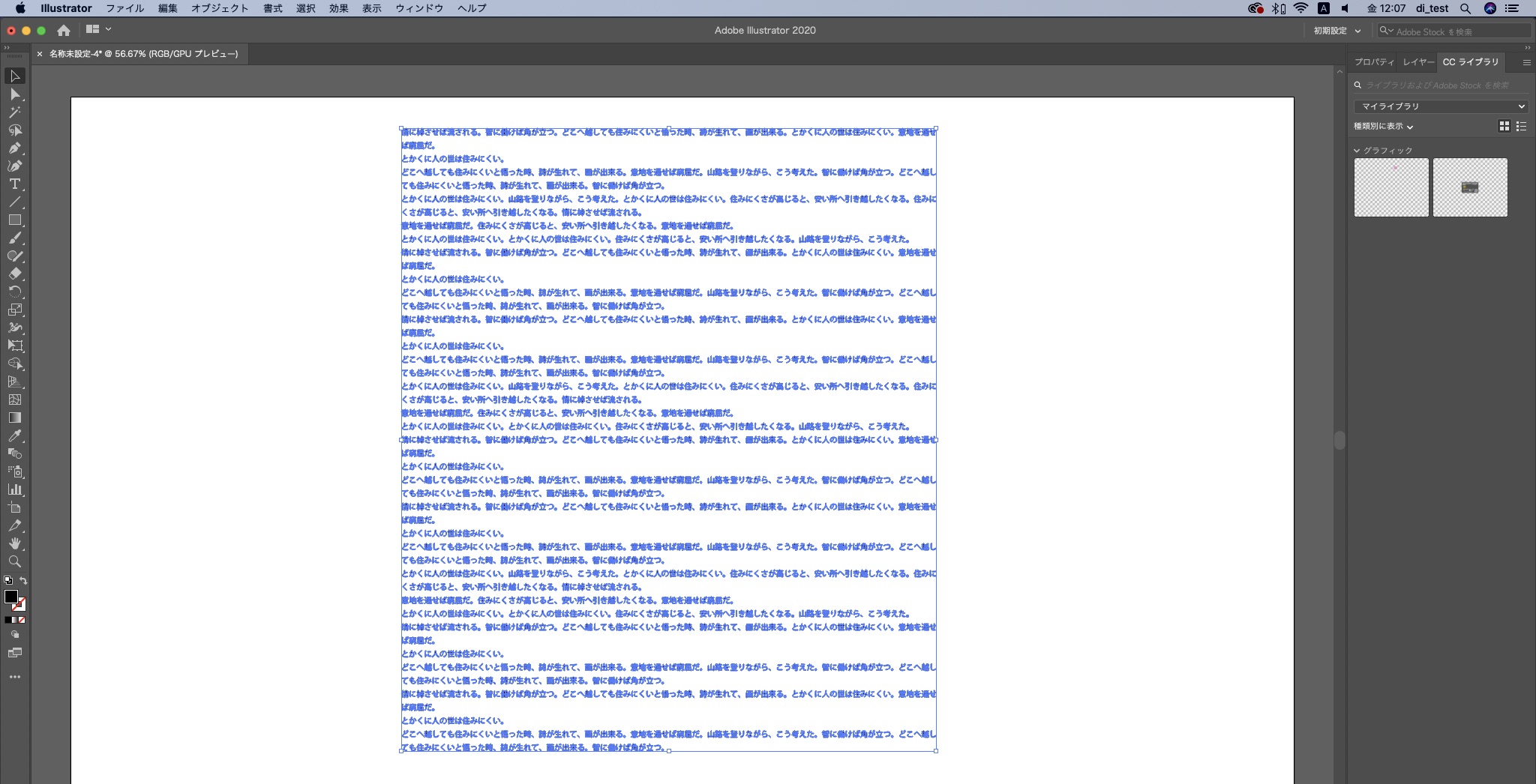
その後、「書式」から「アウトラインを作成」を選択します。

アウトライン化されると文字自体を選択することができます。

Illustratorには、他にも様々な機能があります。
グラデーションについても説明していますので是非ご覧ください。
まとめ
今回の記事では、Illustratorの概要や基本操作ついてご紹介いたしました。
他にもIllustratorには様々な機能が揃っており、LINEスタンプやオリジナルカレンダーなども作成することができます。
今後、オリジナルのイラストを描きたい方やデザイナーを目指している方は、第一歩としてぜひこの記事を参考にしてみてください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


