- AMP, 内部施策・SEO周辺技術
- 更新日:

突然ですが、最近スマホで検索をした時にたまにカミナリ⚡マークが付いたページが表示されるのをご存知でしょうか?

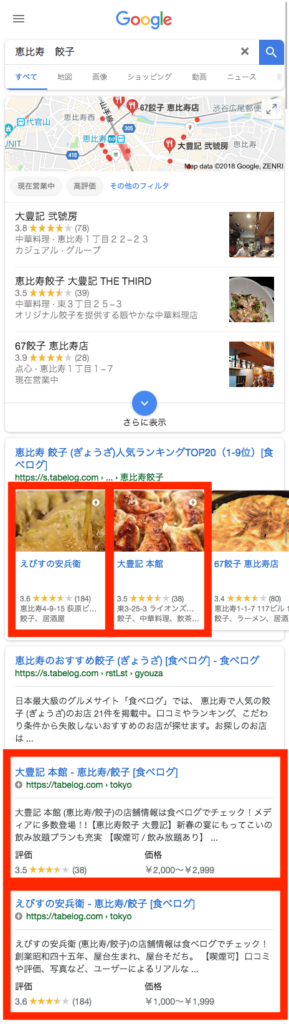
赤い枠で囲っているリンクにはカミナリのマークがついています。このようなリンクはAMP HTMLで構築されたWebページに遷移します。
リンクをタップして見てみると、非常にシンプルな見た目のコンテンツが表示されます。
これらは「AMP(Accelerated Mobile Pages)」という、Googleが推進しているモバイルページを高速に表示させるための手法によって作成されているコンテンツです。
「最近よく聞くけど、AMPってなんなの?」と疑問をお持ちの方も多いのではないかと思います。
SEO界隈で何かと話題のAMPについて、概要から対応方法までまとめてみました。
【今だけ無料】PageSpeed Insightsを100ページ一括自動診断!
「トップページは改善したが、下層ページは放置気味…」「1ページずつ手動で計測するのは手間がかかる…」
そんなお悩みを解決!最大100ページを自動で計測し、修正優先度付きのレポートを無料で作成します。サイト全体の「健康状態」を把握したい方は、今すぐお申し込みください。
目次
AMPのメリットや設定方法について、こちらの動画でもわかりやすく解説しています。
記事とあわせてぜひご覧ください。
AMP(Accelerated Mobile Pages)とは?
AMP(Accelerated Mobile Pages)とは、ひとことで言うならば「モバイルページを高速に表示させるための手法」のことです。
2015年10月にAMPプロジェクトは、モバイルユーザーのユーザー体験向上を目的としてGoogleとTwitterが協同し、オープンソースプロジェクトとして立ち上がりました。
「AMP」という言葉は当初、プロジェクト名として発表されましたが、団体が発表した「AMP HTML」というフレームワークを指す場合もあります。
むしろ、「AMP」といえばこちらのフレームワークを指している場合が多いかもしれません。
当初はトップニュースの枠内にだけ表示されていたAMP対応ページですが、2016年10月にはトップニュースの枠内だけでなく、通常の検索結果にも表示されるようになりました。
2018年現在ではAMPに対応したメディアが増え、検索キーワードによってはAMPページが上位10ページのほとんどを占めているなんていう状況も珍しくなくなってきました。
なぜAMPページは高速に表示されるのか?
AMPページは、
- AMP HTML
- AMP JS
- AMP Cache
と、大きく分けて3つの要素から構成されています。
参考:AMPとは
AMPページの仕様はかなり限定的で、非同期のJava Scriptのみを許容していたり、全てのコンテンツのリソースサイズを静的に規定するなど「読み込みに時間がかかることはさせない」という方針で仕様が策定されています。
これによって読み込みや描画の負荷を減らし、コンテンツを一瞬で表示させることを実現しています。
参考:AMP がパフォーマンスを改善する仕組み
表示の高速化を実現しているのはこれらの仕様だけではありません。
AMPの仕様に従って作成されたページはAMP CacheというAMPページを配信するためのコンテンツ配信ネットワーク(CDN)によってキャッシュされます。
ユーザーが検索画面やSNSにシェアされたURLからAMPページのリンクをタップすると、AMP Cacheに保存されているキャッシュからコンテンツを返します。
つまり、本来のページがあるウェブサイトへのアクセスが発生せず、いちいちサイトを読み込まなくても済むようになっているため、コンテンツを高速で表示することが可能になっているのです。
参考:AMP ページのキャッシュの仕組み
AMPに表示されるコンテンツ、AMPに向いているコンテンツ
2018年4月に大幅な内容のアップデートを行いました。
AMPページは2016年のリリース当初には「記事ページ(article)」のみをサポートする規格として登場しました。
当時はAMPの仕様が限定されていたこともあり、ECサイトやポータルサイトなどの複雑な機能を持つサイトは対応が難しく、キュレーションメディアやニュースメディアなどのサイトが試験的に導入を進めていました。
しかし、当初よりECサイトなどの表示速度による離脱率などがサイトの成果に大きく影響するサイトではAMPのニーズが高く、世界的に先駆けてeBayがAMPを導入した事が話題となる動きが見られていました。
グーグル「AMP」、eBayが導入–モバイルショッピング体験を改善(CNET Japan)
2017年には徐々にAMPの仕様が拡大され、ECサイトやポータルサイトにも応用できる要素が次々と追加されていきました。
2018年4月現在では、キュレーションメディアやニュースメディアの他に、食べログやマイナビなどの情報サイトでも導入が進んでいます。

カルーセル部分の導線にもAMPページが適用されており、右上にAMPの⚡マークが表示されています。
日本国内のECサイトでAMPを導入している事例はまだ見られませんが、ECサイトにおいてAMPを応用するためのノウハウはAMP StartというAMPのテンプレートを配布しているサイトで得ることができます。
このサイトはAMPプロジェクトのサイトから派生した、AMPのテンプレート配布に特化しているサイトで、テンプレートは用途別に4種類(E-COMMERCE、NEWS + BLOG、ART & DESIGN、FOOD & DRINK)用意されています。
さらに、それぞれのテンプレートにはデモサイトも用意されており、導入のチュートリアルも合わせて読むと非常に分かりやすくなっています。
導入の簡単なチュートリアルも用意されている他、実際の挙動がどうなるのかをブラウザ上で確認することも可能です。
全てのページが英語で書かれてはいるものの、直感的に理解できる構成になっているため、エンジニアでない筆者が読んでも非常に分かりやすいと感じました。
まずはサイトを訪れてみて下さい。
参考:AMP Start
モバイルフレンドリーアップデートとは何が違うの?
ややこしいのですが、AMPとモバイルフレンドリーアップデートは全く別の考え方であり、異なるプロジェクトです。
AMP対応がモバイルフレンドリー化の一部になるとは言えますが、例えば今後、「AMP対応していなかったために検索順位が落ちる」ということはありません。
注意しなければならないのは、AMP対応の有無は検索順位に影響しませんが、モバイル対応の有無は検索順位に影響するということです。
モバイルフレンドリーアップデートにより、モバイルに最適化されているサイトが検索結果において優位に評価されるようになりました。
AMP対応していなくても順位は落ちませんが、モバイル化は必須であり、モバイル最適化がされていないと順位が落ちてしまう危険性があるので注意が必要です!

AMPの対応方法まとめ
ここまで、「AMPとは何か?」という点についてご紹介させていただきました。
次に、AMPページを作成するには具体的に何をすればいいのか、ということについてまとめてみました。
AMP ページの基本のテンプレート
以下のソースは必要最小限のAMPに必要なタグや機能を記述したHTMLコードです。
AMPページは先述したように記述に制限があり、タグ内にある要素などはほぼコピペで済んでしまいます。
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>Sample document</title>
<link rel="canonical" href="./regular-html-version.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-custom>
h1 {color: red}
</style>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Article headline",
"image": [
"thumbnail1.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00"
}
</script>
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Sample document</h1>
<p>
Some text
<amp-img src=sample.jpg width=300 height=300></amp-img>
</p>
<amp-ad width=300 height=250
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
</body>
</html>
かなりミニマムにまとまっていることがお分かりいただけたかと思います。
次に、AMPに対応するために必要なルールについて、上記のソースと対応させながらご紹介していきます。
AMP HTMLの宣言
<!doctype html> <html amp lang="ja">
普段のHTML文書とほぼ同じです。
AMP HTMLがユニークなのは、”amp”の部分をカミナリの絵文字で表現することも可能だという点です。
絵文字で表現した場合、以下の様なソースになります。
<!doctype html> <html ⚡ lang="ja">
meta要素の指定
<meta charset="utf-8"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
AMPはUTF-8にのみ対応していますので、文字コードには”utf-8″を指定しましょう。
また、文字コードとビューポートの指定は必須です。どちらが欠けてもエラーが出てしまいますので注意が必要です。
構造化マークアップ
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Article headline",
"image": [
"thumbnail1.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00"
}
</script></script>
schema.orgのJSON-LDを指定することでページの構造を正しくクローラーに伝えることができます。
省略してしまうとサーチコンソールでエラーが出てしまいます。
複雑ですが、上記のソースを参考に記述してみてください。
AMPに必須の”boilerplate”
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
“boilerplate”とは鋳型を指す英単語で、そこから「決まり文句」「定型文」などの意味で使われるようになりました。
AMPが高速化を実現するために必要な記述ですので、省略せずに記述しましょう。
ライブラリの読み込み
<script async src="https://cdn.ampproject.org/v0.js"></script>
AMPがきちんと表示されるために必要なライブラリを記述します。
</head>タグ内の直上(<head>タグの最後)に記述します。
ソースのパスなどを変えてしまうとエラーとなってしまいますので注意してください。
AMPページにおけるカノニカルとアノテーションの設定方法
AMPページに埋め込むcanonicalタグ
<link rel="canonical" href="【オリジナルページのURL】">
AMPの元となるオリジナルページに埋め込むアノテーションタグ
<link rel="amphtml" href="【対象のAMPページURL】">
AMPページはcanonicalタグを用いて、元ページとの関連性を検索エンジンに伝える必要性があります。
それぞれのページに、「このページにはAMPページがあるんですよ!」「このAMPページのオリジナルはこちらですよ!」と、クローラーに伝える記述を差し込みます。
PCサイトのページとスマホサイトのページが別々にある場合にはアノテーションを行いますが、全く同じ考え方です。
その他のAMPで使える要素
上記では、AMP HTMLが必ず内包していなければならない要素を紹介しました。
他にも、広告を表示させるための要素や画像を表示させるための要素など、様々な機能がAMPには用意されています。
全ての仕様はAMPのプロジェクトページより確認することができます。
一部のコンテンツは英語のみですが、多くのコンテンツが日本語化されているため、気になることはまず公式サイトにて確認しましょう。
Accelerated Mobile Pages Project – AMP
AMPが正しく実装されているか確認する
2016年10月13日に、GoogleはAMPが正しく実装されているか確認できる「AMPテスト」というツールを公開したことを発表しました。
使い方は非常にシンプルで、確認したいAMPページのURLを「テストするURLを入力」という欄に入力するだけです!

テストしたAMPページが構造化マークアップされていない場合、「AMPに構造化データを追加してください」というメッセージが出る場合があります。
AMPページを構造化マークアップしていると、AMPカルーセルに表示されるようになるため、ユーザーへの露出が高まります。
構造化マークアップしていない場合でも、通常の検索結果には表示されるため、カルーセルに表示させる必要がなければ対応せずとも問題はないでしょう。
日本語にも対応済み!AMPの公式ドキュメントサイトまとめ
AMPはオープンソースプロジェクトですので、全ての開発の肯定やリポジトリ内のファイルを確認することができます。
リリース当初はほとんどの情報が英語でリリースされていたAMPですが、日本語でも公式ドキュメントが配布されるようになりました。
ぜひご覧ください。
Accelerated Mobile Pages Project – AMP(日本語版)
Accelerated Mobile Pages Project – AMP(英語版)
まとめ
ここまで、AMPの仕様の概要と、その実装方法についてご紹介しました。
まとめると、
- AMPとは、モバイルページを高速に表示させるための手法(フレームワーク)である
- AMPに対応させるためには、AMP用のHTMLファイルが必要である
- AMP HTMLの記述はシンプル!ルールを確認してきっちり記述すればOK
ということになります。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
広告運用やSEO、解析・Web製作など、当社はWebに関わるベストソリューションをご提供しています。お悩み・ご相談も受け付けておりますので下記のボタンからお気軽にご連絡ください。
数時間の作業を一瞬で!PageSpeed Insights最大100ページを一括診断!
PageSpeed Insightsを手動でチェックすると、3〜5分程度かかってしまいます。
一定規模、以上のWebサイトで全ページをチェックしようとすると、数時間以上のリソースが必要になります。
デジタルアイデンティティでは、「トップページ以外の速度状況がわからない」「ページ数が多くて管理しきれない」という企業様向けに、PageSpeed Insightsで最大100ページをまとめて計測する「サイトスピード一括診断ツール」を提供しています。
WebサイトのURLを入力するだけで、モバイル・PC両方のスコアやCore Web Vitals指標を全自動で取得。単なるスコアだけでなく、「どのページから直すべきか」がわかる修正優先度リストや、SEOリスクの可視化レポート(PDF・Excel)を無料で納品します。
こんなお悩み、ありませんか?
- 1ページずつPSIで計測するのが面倒で放置している…
- トップページは早いが、記事や商品ページの速度が不安…
- どのページが足を引っ張っているのか特定できない…
- 社内報告用にサイト全体のパフォーマンスを数値化したい…
- 改善インパクトの大きいページから効率よく対策したい…
「点」ではなく「面」でサイトの課題を把握し、ユーザー体験とSEO評価を底上げしましょう。
サービスリリース記念で今だけ無料で診断いたします!







![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



