- AMP, 内部施策・SEO周辺技術
- 更新日:

「AMPはとてつもなく速い」とよくいわれます。しかし、この記事のタイトル :「AMPより、ずっとはやい!」とは、それとは桁違いのスピードで、おそらく十倍や百倍、あるいはそれ以上の読み込み速度を実現することを指します。では、「あの」AMPをはるかに凌駕するスピードは、どのようにして実現されるのでしょうか?
こんにちは。ライフテクノロジー事業部 エンジニアの増住です。当事業部では、チャット占いアプリ「ウラーラ」など、ネイティブアプリを中心としたサービスを展開しています。また、広告代理事業部と連携し業務を行うこともあり、その縁でこのブログに寄稿することになりました。広告代理事業部とは別の視点から、デジタルマーケティングについての有益な情報を発信していきます。
【今だけ無料】PageSpeed Insightsを100ページ一括自動診断!
「トップページは改善したが、下層ページは放置気味…」「1ページずつ手動で計測するのは手間がかかる…」
そんなお悩みを解決!最大100ページを自動で計測し、修正優先度付きのレポートを無料で作成します。サイト全体の「健康状態」を把握したい方は、今すぐお申し込みください。
目次
AMPより、ずっとはやい!
(AMPについての概要は、当ブログのこの記事に詳しいので、「AMPって何?」という方はまずそちらを一読していただければと思います)
冒頭の問題、「いかにしてAMPをはるかに凌駕するスピードを実現したのか?」その答えは、「自動で・事前に通信して、ページをすべて読み込み済みだから」です。拍子抜けしましたか?しかし、この「自動で・事前に」という概念こそが今回紹介するPWA(プログレッシブ ウェブアプリ)のコアであり、そして、「自動先行読み込み」は、あくまでPWAのいち機能にすぎません!このPWAこそが、AMPの欠点を補い、さらなる高度なユーザー体験を実現するキーとなるものなのです。それではまず、PWAとはどのようなものかを見ていきましょう。
PWA(プログレッシブ ウェブアプリ)とは?
Googleは、以下のようなウェブの利点をそのままにアプリの利点を取り入れた、新世代のウェブアプリのことを「プログレッシブ ウェブアプリ(PWA)」と呼んでいます。
ウェブの主な利点 – 「広い、簡単」
- 検索にインデックスされる
- 専用アプリのインストール不要
- 相互にリンク可能
PWAによって取り入れられる主な利点 – 「能動的、継続的」
- プッシュ通知の受信
- 事前にバックグラウンドで先行読み込みを行い、ユーザーが見るときは通信不要
- 先行読み込みしたデータを使用し、オフラインアクセスが可能
- ウェブページを開かずとも、能動的に現実世界との連携動作を行う:位置情報やビーコンとの連携
AMPはコンテンツの高速な読み込みを可能にしますが、その代わりに、たとえば静的なニュースサイトのような、特定のフォーマットに準拠したコンテンツでなければ、その効果を十分に発揮することはできません。より先進的なユーザー体験を追求する上で、これは大きな障壁となります。ここで登場するのがPWA!AMPとPWAは対立するものではなく、共存し連携することによって、相乗効果を生むものなのです。では、AMPとPWAはどのように共存すべきかを見ていきましょう。
AMPとPWAの住み分け:「攻めのPWA、守りのAMP」
AMPの思想は、「速くするのではなく、遅くしない」ことにあります。そして、たとえば検索エンジンからニュースへの直接アクセスのように、受動的なコンテンツの表示に特化しています。 一方、PWAは「自動的・能動的に機能する」ことに特徴があります。しかし、ユーザーがまずウェブサイトに足を踏み入れる必要がありますし、その機能は検索結果にインデックスされる性質のものではありません。 すなわち、「攻めのPWA、守りのAMP」という住み分けが、お互いの能力をより引き出すといえます。
たとえば、「AMPにとどまらず、より高度なユーザー体験を提供するために、ウェブサイトからアプリに誘導したい」というケースでは、ストアに遷移し、ダウンロードし、というように、アプリインストールまでにユーザーがこなすべき工程が多く、離脱の可能性が高い、という傾向があると推測できます。一方、PWAなら、ユーザーがAMPのコンテンツにアクセスしただけで、アプリ並みのユーザー体験を提供する準備が整ってしまいます! 以上をふまえて、いち早くAMPとPWAの連携を導入したWashington Postのケースをもとに、その用法を見ていきましょう。
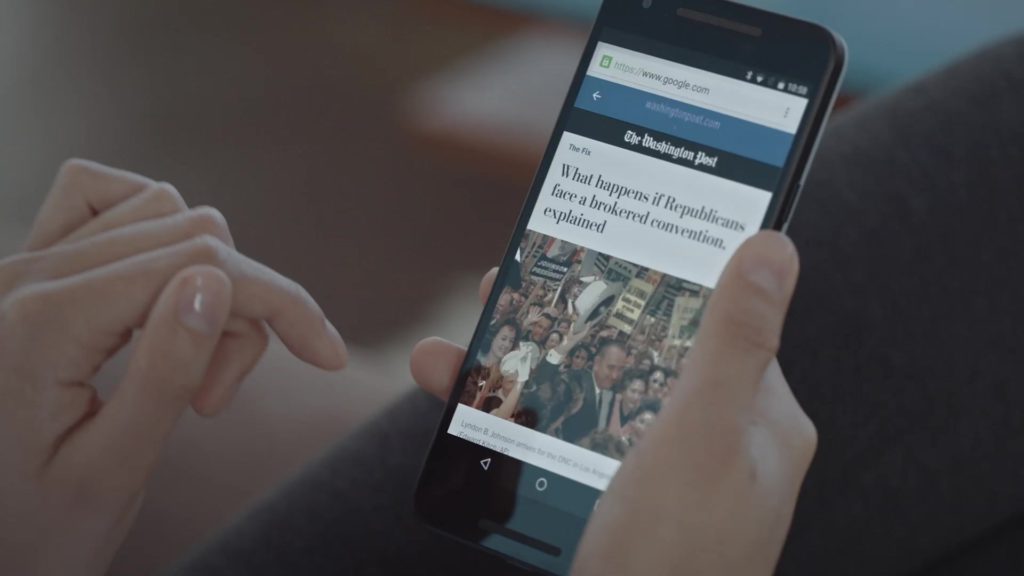
AMPとPWAの連携:Washington Postのケース
AMP Up with Progressive Web Apps
https://developer.washingtonpost.com/pb/blog/post/2016/07/15/amp-up-with-progressive-web-apps/
A few months ago, The Washington Post launched support for Accelerated Mobile Pages (AMP HTML). Since then, we’ve been comparing the performance of AMP articles against their responsive mobile counterparts. The results are staggering. On average, our responsive mobile pages become interactive within 3.5 seconds. By comparison, our AMP pages become interactive in under 1 second.
Washington Postのエンジニアによる2016/07/15の記事には、そのウェブサイトにAMPを導入した結果、その表示速度の向上は驚くべきもので、従来のモバイルページに比べ、3倍以上の高速化に成功した、とあります。
A consistent theme of AMP HTML is limitation in return for consistently fast performance, but publishers and journalists are always looking for new ways to tell a story. Content such as interactive visualizations, maps, or quizzes currently require workarounds, like using the <amp-iframe> element. The AMP format also explicitly disallows ads to be displayed within a fixed position container, which prevents AMP pages from showing interstitial advertising.(中略)With these limitations in mind, let’s turn to Progressive Web Apps.
しかし、AMPのデメリット、すなわちインタラクティブなコンテンツの制限、さらにはページ内の広告にかかる制限の大きさから、Washington PostはPWAを導入し、AMPとPWAの「いいとこ取り」の方針に舵を切りました。
またベータ版が公開されたばかりであるWashington PostのPWAの、それがもたらす具体的な効果についてはまだ未知数です。しかし、Googleが社をあげて推進している以上、今後のウェブがこの方向に進んでいく可能性は高いといえるでしょう。
Washington PostのPWAは、「AMPのページにアクセスしたユーザーにService Workerをインストールし、以降のアクセスではPWAの『先行先読み機能』を利用する」ことにより、ページの高速な表示と、リッチなコンテンツの提供の両立を実現させました。「Service Worker」とは、PWAの骨子となる技術であり、前述のPWAの「自動的・能動的な」機能を実現するためにまず必要になるものです。では、どのような機能を実装したのか、その詳細を見ていきましょう。
実装方法
<amp-install-serviceworker src="https://www.washingtonpost.com/pwa/service-worker.js" data-iframe-src="https://www.washingtonpost.com/pwa/install-serviceworker.html"> </amp-install-serviceworker>By including the <amp-install-serviceworker> element in our AMP content, we can bootstrap our service worker before the reader has ever visited our website. (中略)Should a reader tap on a Washington Post AMP article, the registered service worker ensures that future interactions with the Washington Post domain are fast.
amp-install-serviceworkerタグは、AMPの制限下で、Service Workerをユーザーにインストールさせるためのタグです。PWAの機能を使用するために、まずはこれがAMPページに必要です。ただし、AMPとPWAの連携に特異なものはほぼこれだけ!あとは概ね通常のPWAと同じように構築できます。
During service worker installation, we pre-cache specific assets so that when the service worker becomes active, we can rely on these resources even when the user is offline. Here’s an example:
self.addEventListener('install', function(e) { e.waitUntil( caches.open(cacheName).then(function(cache) { return cache.addAll(["/", "index.html", "js/app.js"]); }) ); });
これは、Washington Postにおける、Service Workerによるキャッシュ処理の例です。が、これも一般的なPWAと同じ処理なので、詳しく知りたい方には、日本語で解説している以下の記事がおすすめです。
ServiceWorkerとCache APIを使ってオフラインでも動くWebアプリを作る
http://qiita.com/horo/items/175c8fd7513138308930
まとめ
- AMPは、その速度と引き換えに、コンテンツの制限というデメリットを抱えている
- PWA(プログレッシブ ウェブアプリ)は、アプリに匹敵する「能動的・継続的」な機能を提供できる
- AMPとPWAは、お互いの欠点を補いあう関係にある
- Washington Postのウェブサイトは、AMP単独から、AMPとPWAの連携に舵を切った
いかがでしたでしょうか。AMPがウェブの世界に一大ムーブメントを巻き起こしていますが、尖ったトレンドの後には揺り戻しが起こるというのが世の常。それを先取りし、いち早く双方の「いいとこ取り」するのも面白いかと思います。
数時間の作業を一瞬で!PageSpeed Insights最大100ページを一括診断!
PageSpeed Insightsを手動でチェックすると、3〜5分程度かかってしまいます。
一定規模、以上のWebサイトで全ページをチェックしようとすると、数時間以上のリソースが必要になります。
デジタルアイデンティティでは、「トップページ以外の速度状況がわからない」「ページ数が多くて管理しきれない」という企業様向けに、PageSpeed Insightsで最大100ページをまとめて計測する「サイトスピード一括診断ツール」を提供しています。
WebサイトのURLを入力するだけで、モバイル・PC両方のスコアやCore Web Vitals指標を全自動で取得。単なるスコアだけでなく、「どのページから直すべきか」がわかる修正優先度リストや、SEOリスクの可視化レポート(PDF・Excel)を無料で納品します。
こんなお悩み、ありませんか?
- 1ページずつPSIで計測するのが面倒で放置している…
- トップページは早いが、記事や商品ページの速度が不安…
- どのページが足を引っ張っているのか特定できない…
- 社内報告用にサイト全体のパフォーマンスを数値化したい…
- 改善インパクトの大きいページから効率よく対策したい…
「点」ではなく「面」でサイトの課題を把握し、ユーザー体験とSEO評価を底上げしましょう。
サービスリリース記念で今だけ無料で診断いたします!









![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



