- 内部施策・SEO周辺技術
- 更新日:

こんにちは。SEOチームの金子です。
夏も終わりに差し掛かり、肌寒い日が増えてきました。季節の変わり目ですが、お身体に気をつけてください。
ところで、みなさんは検索結果のローカライズという現象をご存知でしょうか?
去る2014年末、「ベニスアップデート」と呼ばれる検索エンジンアルゴリズムのアップデートが行われました。
これにより、主に、地域に根ざしたビジネス(飲食店やアミューズメントパークなど)に関連するキーワードにおいて、検索者の現在地によって検索結果が大きく変わるようになりました。
ベニスアップデートやローカルSEOについて詳しくはこちらの記事をご覧ください!
ベニスアップデートで対応必須!今行うべき3つのローカルSEO
地域に根ざしたビジネスを行っている方であれば気になるところだと思いますが、
一般的なSEOツールだと、そのSEOツールが置いてあるサーバーの場所によって順位が大きく変動してしまったり、
東京本社で働いている方が大阪支社での順位状況をチェックしたいといった場合に対応できなかったりと、
いろいろと困ることがあると思います。
そこで今回は、Google Chromeを使って位置情報を偽装(エミュレーション)して、
自分が調べたいエリアでの順位を調べる方法をご紹介したいと思います。
※「偽装」という言葉を使っていますが、決して悪いことをしているわけではありません!!Google Chromeの標準機能を使った健全な方法で行います。
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
Google Chromeを使った位置情報の偽装(エミュレーション)方法
キャプチャを交えてご紹介します。
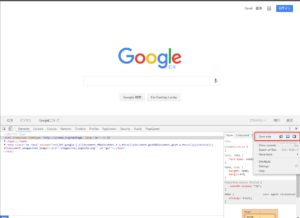
1.Google Chromeのデベロッパーツールを開く

Windowsの場合「右クリック→検証」もしくは「Ctrl + Shift + I」または「F12」で開きます。
Macの場合は「右クリック→検証」「Command + Option + I」で開きます。
※開いた時、デフォルトだと画面右側にデベロッパーツールが表示されます。見にくいなと感じる方は一番右から二番目のボタン(点が縦に3つ連なっているマーク)をクリックし、「Dock side」を調整することができます。左から「別ウィンドウ」「下に表示」「右側に表示」です。
2.コンソールを開く

画面右から二番目のボタン(点が縦に3つ連なっているマーク)をクリック(またはEscキーを押下)し、「Show console」をクリックします。
すると、画面の下側からニュルっとパネルが出てきます。

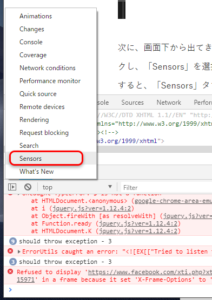
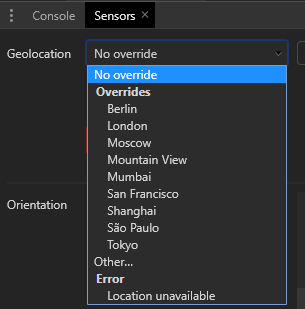
次に、画面下から出てきたパネルの一番左にあるボタン(点が縦に3つ連なっているマーク)をクリックし、「Sensors」を選択します。
すると、「Sensors」タブが出現します。
3.位置情報を入力する
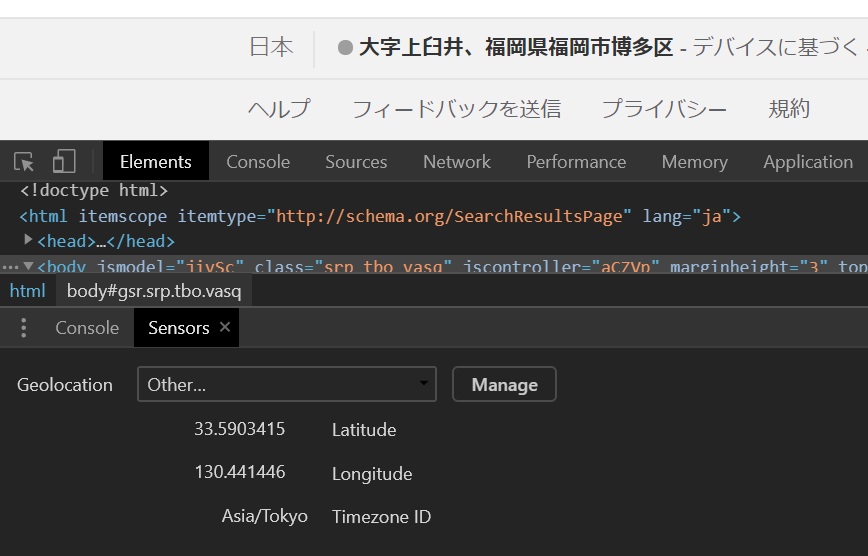
中に「Geolocation」という項目があるので、プルダウンから「Other…」を選択します。
すると「Latutude」(緯度)と「Longitude」(経度)、「Timezone ID」を入力する画面が出てくるので、それぞれ入力します。
緯度と経度は下記ツールで取得できますのでご安心を!
Find Postal Address of any Location on Google Maps
「Type City, ZIP or Address Here…」のところに日本語で地名を入れると、地図が移動します。
フキダシ部分に「Latitude」「Longitude」が表示されているので、それを上記の部分にコピペします。

※更新:2020年1月30日※
Chromeのアップデートがあり、以前は緯度経度だけ入れればよかったのですが、新たに「Timezone ID」というものを入れる必要があります。
(入れないとエラーになってしまいます。)
日本は国内時差も、夏時間も無いので一律「Asia/Tokyo」と入力すればOKです。
(大阪でも名古屋でも福岡でも、一律「Asia/Tokyo」でOKです。)

↑上記では、位置情報を福岡県に偽装しています。タイムゾーンIDが「Asia/Tokyo」でも、正しく偽装できています。
ただし、日本以外の国の位置情報に変更したい!という場合もあると思います。
その場合は、タイムゾーンIDを公開してくださっているサイトで調べ、位置情報とタイムゾーンIDが一致するように入力してください。
例えば、ロンドンの場合は
緯度:51.507351
経度:-0.127758
タイムゾーンID:Europe/London
となります。
タイムゾーンIDはサイボウズさんのヘルプページが非常にわかりやすかったです。
※更新ここまで※
4.リロードして反映!
緯度と経度を入力したら、現在開いているページをリロードしてください。するとすでに位置情報が偽装された形で表示されます。
※このとき、「・・・が次の許可を求めています:ユーザーの現在地の認識」というポップアップが左上に出現すると思います。

これを「ブロック」としてしまうと正しく位置情報が偽装されないので「許可」にしてください。
(シークレットモード等で検索すれば、普段ブロックしているという場合でも、設定が引き継がれません。)
偽装された検索結果を調べる場合は、アドレスバーに調べたいキーワードを入力するだけです。
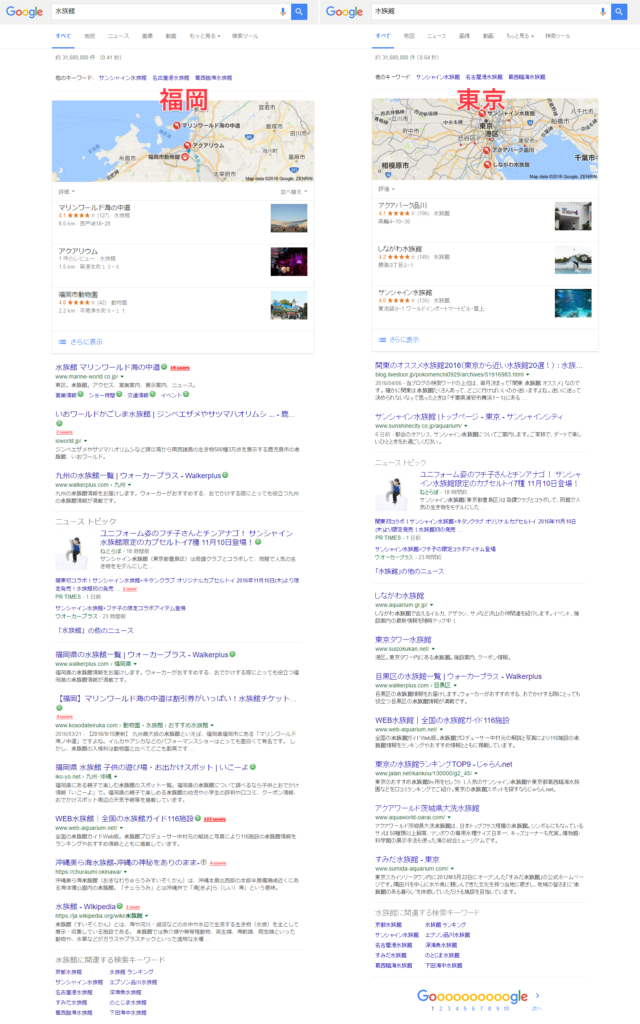
下記は、位置情報を福岡県福岡市に偽装して「水族館」と調べたところです。

東京都渋谷区で調べた時と大きく異なっていることがわかります。
また、一度設定すると、新規タブを開いても設定が反映されます。
解除する場合は、先ほどの「Geolocation」の項目を「Custom location…」から「No override」に変更すればOKです。
これで調べることができます!あとは調べてキャプチャを取るなり、Excelでメモを取るなり…自由自在です!
これまではGoogleトップページの「設定」から変えることができていたのですが、その機能が廃止されてしまったので非常に困っていました。
これからはこの方法で調査ができそうです!
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
広告運用やSEO、解析・Web製作など、当社はWebに関わるベストソリューションをご提供しています。お悩み・ご相談も受け付けておりますので下記のボタンからお気軽にご連絡ください。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。












![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



