- Google Analytics
- 更新日:

本日はGA4(Googleアナリティクス4)を活用するために必須となる「トラッキングコード」について確認方法から設置方法までご紹介します。
トラッキングコードの設置は、サイト解析やアクセス解析を行うにあたって重要な工程となります。
そのため、所定の位置にミスなく設置することが重要となります。
トラッキングコードの設置を理解してアクセス解析の第一歩を進めましょう!
- GA4のトラッキングコードとは?
- トラッキングコードを確認・発行する方法・手順
- トラッキングコードを設置する方法・手順
【無料】GA4 x BigQueryセミナー、開催中!
「BigQueryで何ができるかわからない…」「複数の流入経路のクロス分析医を行いたい…」
という方に、GA4 x BigQueryの連携手順から活用方法、実際の導入事例まで、現場のプロがわかりやすく解説。
無料セミナーでGA4xBigQueryの活用方法が身につきます。
目次
GA4(Googleアナリティクス4)におけるトラッキングコードとは?
トラッキングコードとは、GA4(Googleアナリティクス4)が発行している計測コードのことです。トラッキングコードが設置されたWebページが読み込まれると、ユーザーがどこから流入したのか、ページの滞在時間はどれくらいか、どんなページを回遊しているのか、などが計測できるようになります。
この機能があるからこそ、GA4(Googleアナリティクス4)を使ったWeb解析・アクセス解析が可能になるのです。
トラッキングコードは以下のようなタグで構成されます。
ここでは、GA4(Googleアナリティクス4)の最新のバージョンで採用されているGoogleタグ(gtag.js)を紹介しています。
<!– Google tag (gtag.js) –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’, ‘G-XXXXXXXXXX’);
</script>
なお、「G-XXXXXXXX」の部分は測定IDと呼ばれ、アカウントに一意のIDとなっています。
トラッキングコードを確認する方法
トラッキングコードはGA4(Googleアナリティクス4)上で確認できます。以下のステップに沿って確認してみましょう。
ステップ1.GA4(Googleアナリティクス4)の「管理」を選択します。
![]()
ステップ2.「管理者」に表示されている「データストリーム」>「(該当のデータストリームを選択)」>「タグの実装手順を表示する」の順でクリック
ステップ3.「手動でインストールする」をクリックすると、Googleタグが表示されます。
トラッキングコードを発行する方法
トラッキングコードは以下の方法で発行することができます。手順を見ていきましょう。
ステップ1.「管理」から「プロパティ作成」を選択し、プロパティ名を入力します。
![]()
なお、アカウント名の命名ルールはありませんが、推奨はWebサイト名、複数のWebサイトを運営するならそれを総括するような名前にすると分かりやすいでしょう。
ステップ2.お店やサービスの詳細について記載する
業種、ビジネスの規模の中から最も近いものを選択し、「次へ」を押します。
![]()
ステップ3.ビジネス目標を選択します
レポートを使用する目的について自由に選択します。選択したら「作成」を押します。
![]()
ステップ4.トラッキングコードの抽出
正しいウェブサイトURLとストリーム名を入力し、「作成して続行」を押します。
![]()
トラッキングコードが発行されました。赤枠内のコードを全てトラッキングコードといいます。
![]()
トラッキングコードを設置する方法(WordPressから設置してみよう)
さて、それでは実際にトラッキングコードを設置してみましょう。
トラッキングするすべてのウェブページの内の最初の要素として貼り付ける必要があります。
今回は利用者が多いWordPressを例に、実際に設置してみましょう。
ステップ1.まずは該当のトラッキングコードをコピーして、WordPressにログインしましょう。
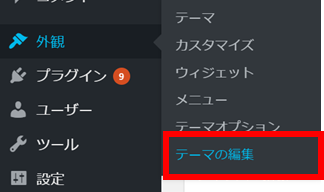
ステップ2.次に管理画面から「外観」>「テーマの編集」を選択しましょう。

ステップ3.右側の「テンプレート」の一覧の中から「テーマヘッダー」を選択しましょう。

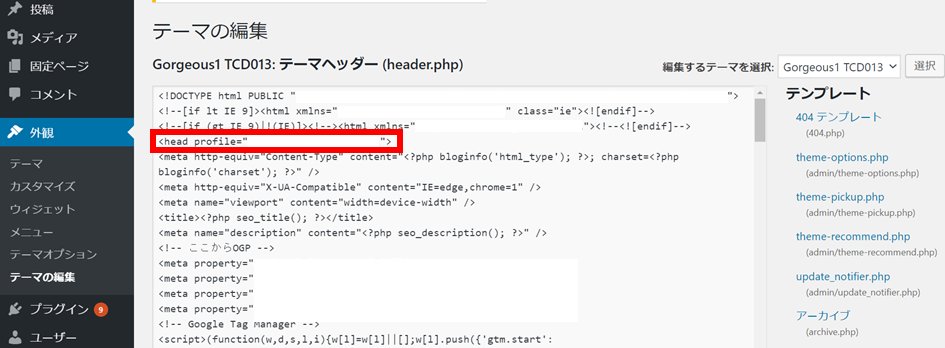
ステップ4.図のようにタグの直後に先ほどコピーしたトラッキングコードを張り付けましょう。

まとめ
トラッキングコードの確認方法から設置方法まで確認しました。
トラッキングコードを正しく設置する事はアクセス解析をする上で必須の工程となりますので、二重計測などに気を付けて設置しましょう。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
【無料】GA4 x BigQueryセミナー、開催中!
株式会社デジタルアイデンティティでは、GA4 x BigQueryセミナーを開催しています。
アクセス分析のスペシャリストがGA4xBigQueryの連携手順から活用方法、実際の導入事例までわかりやすく解説!
こんなお悩みはありませんか?
- 「BigQuery」で実際に何ができるのか分からない…
- GA4の標準レポートより、もっと詳細に分析したい…
- 複数の流入経路をまたいだクロス分析を行いたい…
- 「BigQuery」を導入したいが、設定や使い方が難しそうで不安…
GA4とBigQueryを連携させることで、通常のGA4では不可能な高度なアクセス分析が可能になるほか、複数の流入経路をまたいだクロス分析も可能になります。
BigQueryを活用してみたい方は、ぜひ、以下のページからお気軽にお申し込みください!








![[無料] マーケ担当者必見! GoogleAnalyticsセミナー「初心者向け」「サイト分析」「毎月オンラインにて開催中」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-ga-seminar.jpg)


