- 制作
- 更新日:

Webデザイナーなら必ず経験する画像の切り抜き。
Photoshopで画像を切り抜くには様々な方法がありますが、初心者はどれを使えば良いのかわからないですよね…
今回はおすすめの切り抜き方と気をつけることを紹介します!
ショートカットキーはMac/Windowsで表記しています。
- 切り抜き前に気をつけること:スマートオブジェクト化とマスク適用しておく
- 実際の切り抜き方法の手順を画像付きで解説
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
切り抜く時に気をつけること
スマートオブジェクトにするべし
スマートオブジェクトにすることで元の画像を残したまま拡大縮小することができます。
これをしないまま縮小した後に拡大すると画像が荒れてしまうので気を付けましょう。
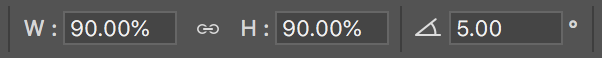
自由変形(ショートカットキー:command+T/ctrl+T)する時に元の画像から何%拡大縮小したのか、どれくらい傾けたのかがわかるのが便利です。

また、同じスマートオブジェクトが複数ある場合、1つのデータを編集して更新すれば全てに反映されます。
スマートオブジェクトにするには2つの方法があります。
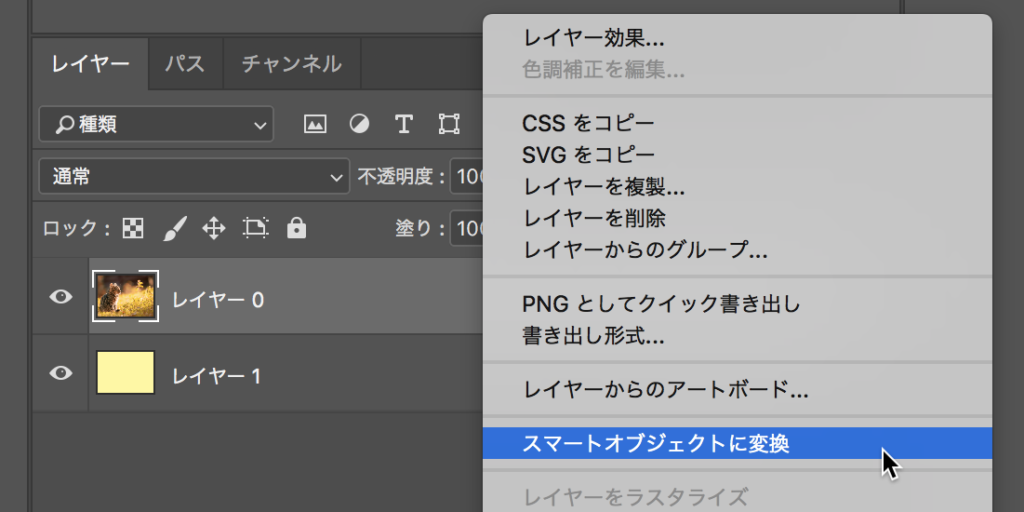
レイヤーパネルの該当レイヤーを右クリックして「スマートオブジェクトに変換」

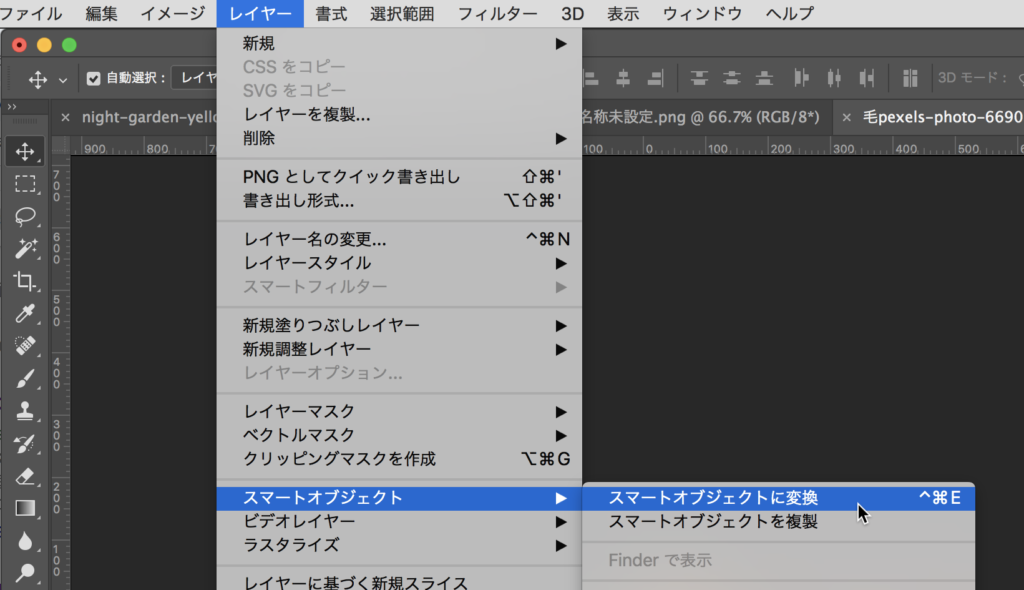
またはメニューバーのレイヤー>スマートオブジェクト>スマートオブジェクトに変換

でできます。
残念ながらデフォルトでスマートオブジェクトに変換のショートカットキーはありません…
Macを使っている私は自分で「command+control+E」に設定しました。
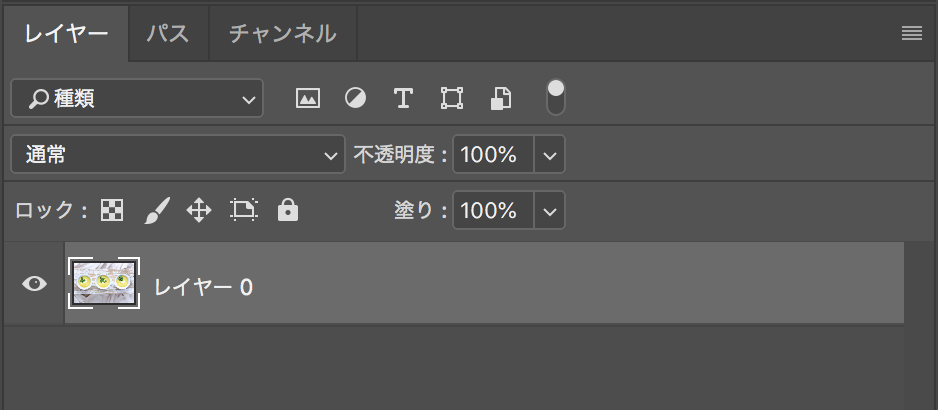
スマートオブジェクトに変換するとレイヤーのサムネイル部分に紙のようなマークが現れます。

マスクをかけるべし
「画像の切り抜き」と言いますが、本当に切り抜いてそれ以外のところを削除してしまうと後が大変です。
なぜなら「もっと引いた画像にしたいな」と言われることがあるからです。
マスクをかけることで元の画像を保持したまま切り抜きたいところだけ表示することが可能になるので、後から拡大縮小が簡単にできます。

マスクのかけ方は切り抜きたい形によって変わるので切り抜き方法と一緒に紹介します!
切り抜き方法紹介
圧倒的に便利なのが「被写体を選択」ツール
2022年、「被写体を選択」というツールが登場しました。これにより、切り抜きがワンタッチでできるようになりました!
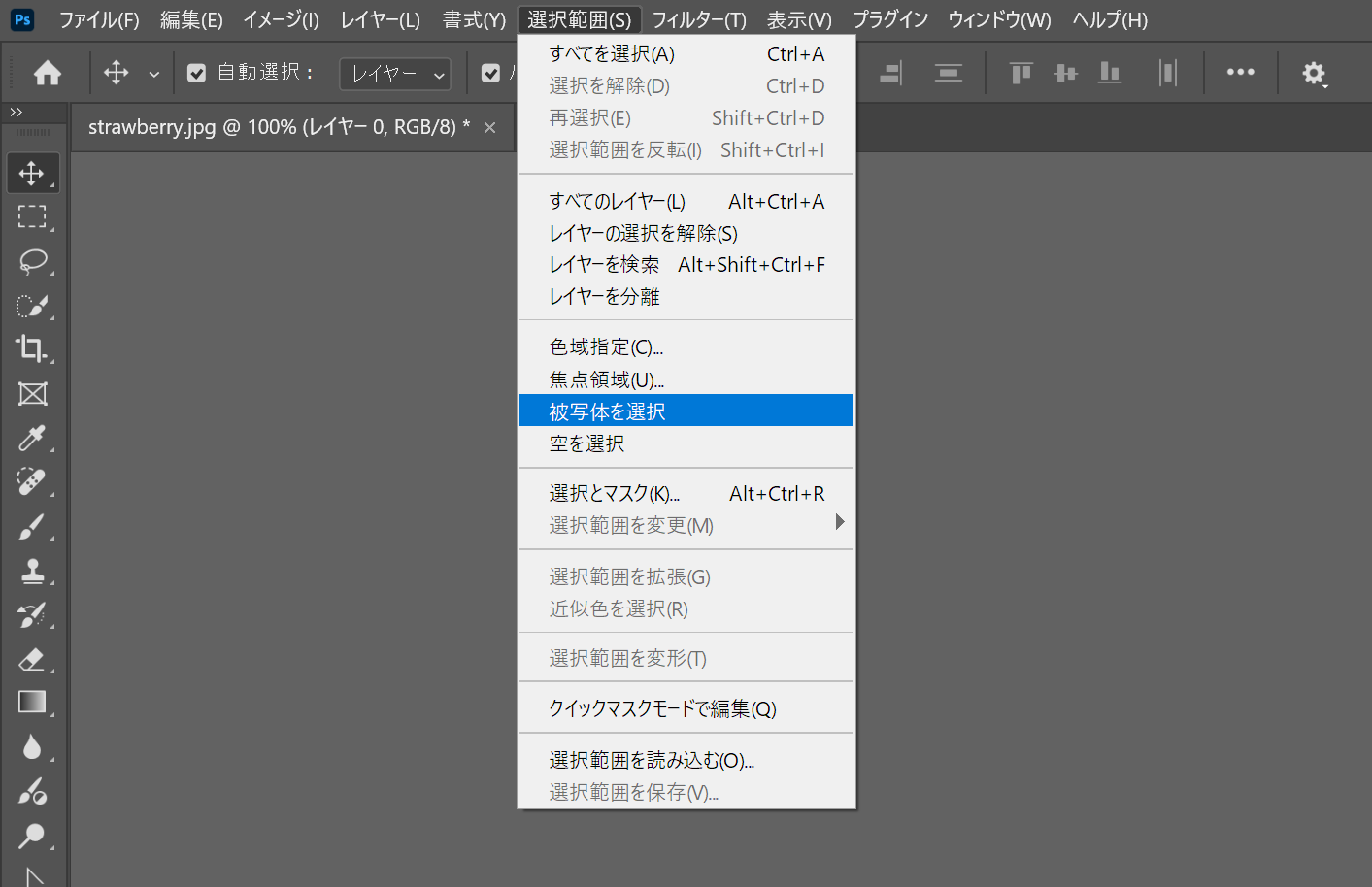
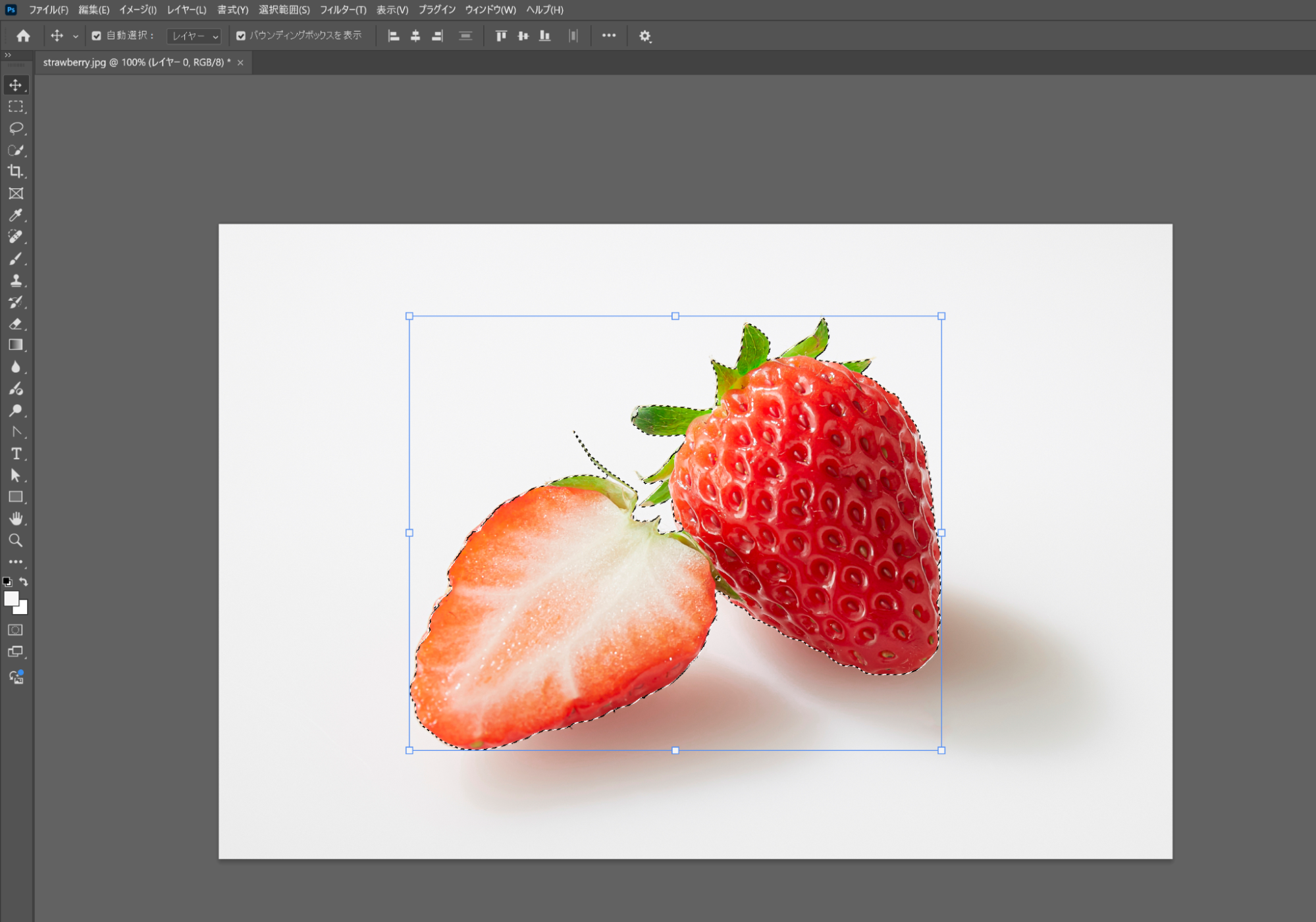
「被写体を選択」を使うには、選択範囲メニューから「被写体を選択」を選びます。

すると、写真の中のメインの被写体と思われるものに自動的に選択範囲が生成されます。

細かな選択範囲の調整の仕方は、後ほど紹介する「毛髪など複雑なものは選択とマスクで」と同じなので、そちらをご覧ください。
簡単な図形なら長方形ツールや楕円形ツールで

長方形や楕円に切り抜きたい時は長方形ツールや楕円形ツールでシェイプを描いた後にクリッピングマスクまたはベクトルマスクで切り抜くのがおすすめです。
なぜなら切り抜いた形を後からパス選択ツール(ショートカットキー:A)で変形でき、直線の境界が綺麗にできるからです!

クリッピングマスク
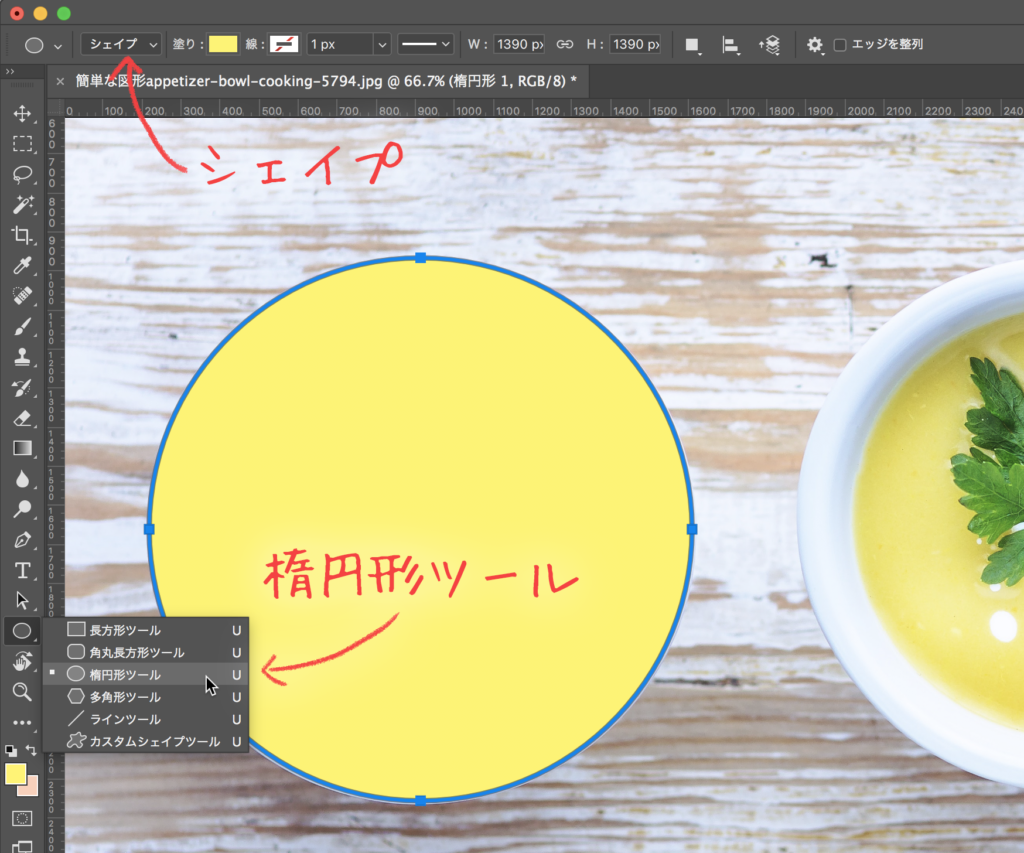
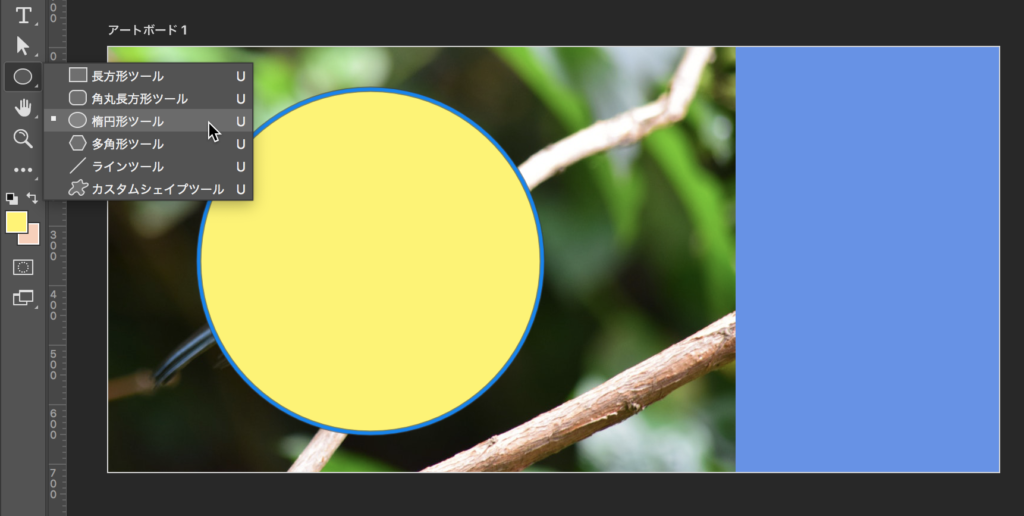
- 長方形ツールや楕円形ツール(ショートカットキー:U(shift+Uで多角形ツールなどに変更できます))をシェイプに設定し、切り抜きたい形を描きます。

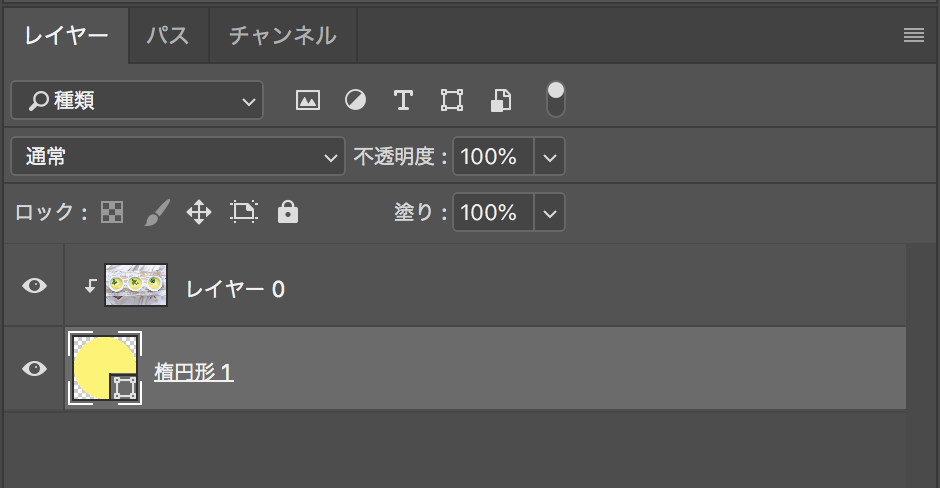
- 切り抜きたいレイヤーの下にシェイプを重ねて、2つのレイヤーの境目を「option+クリック」
またはショートカットキーcommand+option+G/ctrl+alt+G。

ベクトルマスク
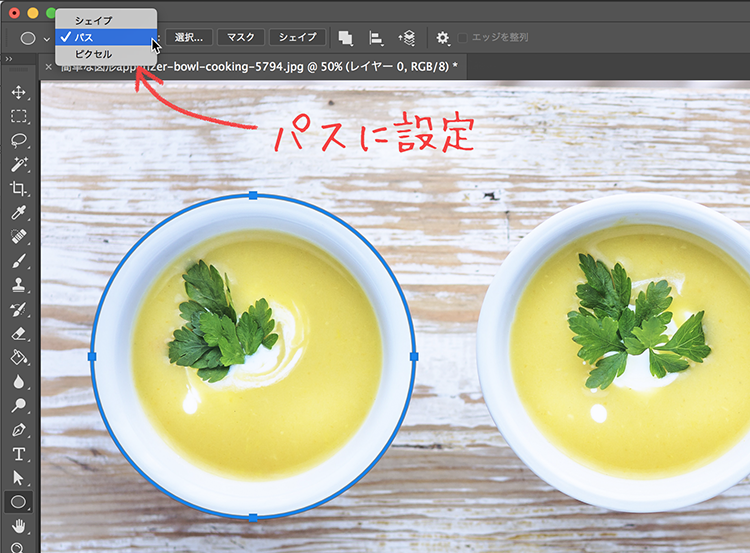
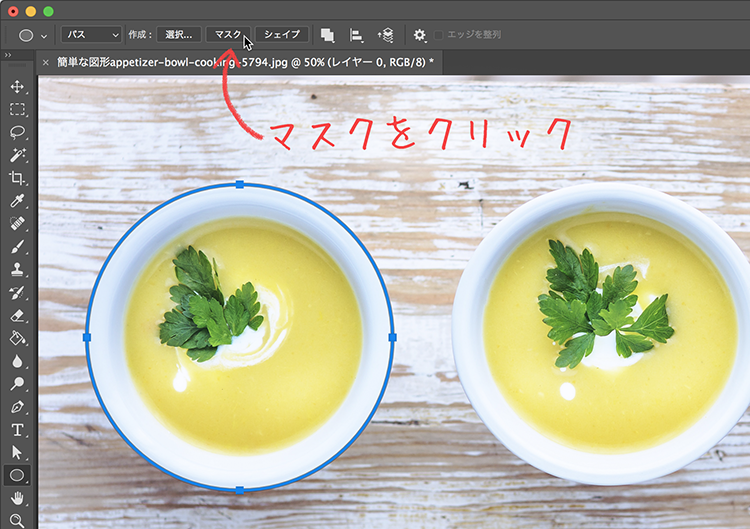
- マスクをかけたいレイヤーを選択します。

- 長方形ツールや楕円形ツールをパスに設定し切り抜きたい形を描きます。

- マスクをクリック

文字の形にするならテキストをシェイプに変換

文字の形に切り抜きたい時は横書き文字ツール(ショートカットキー:T)で文字を打った後にシェイプに変換、クリッピングマスクで切り抜くのがおすすめです。
なぜなら図形と同様に切り抜いた形を後からパス選択ツール(ショートカットキー:A)で変形できるからです!
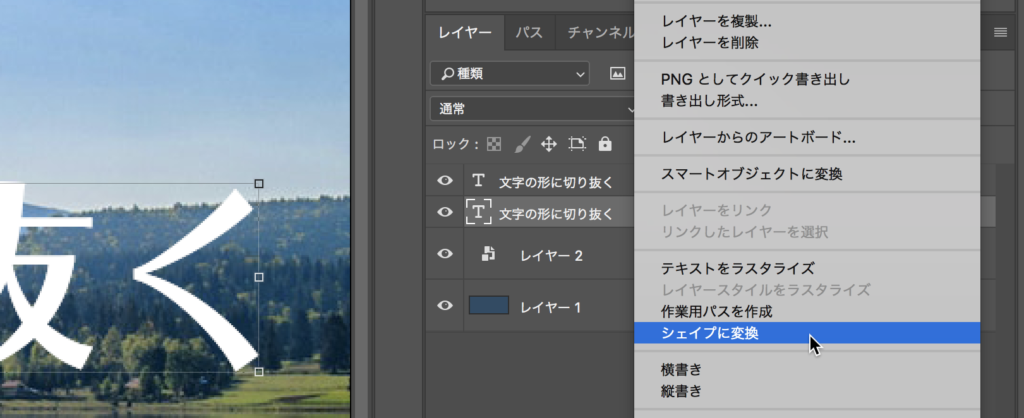
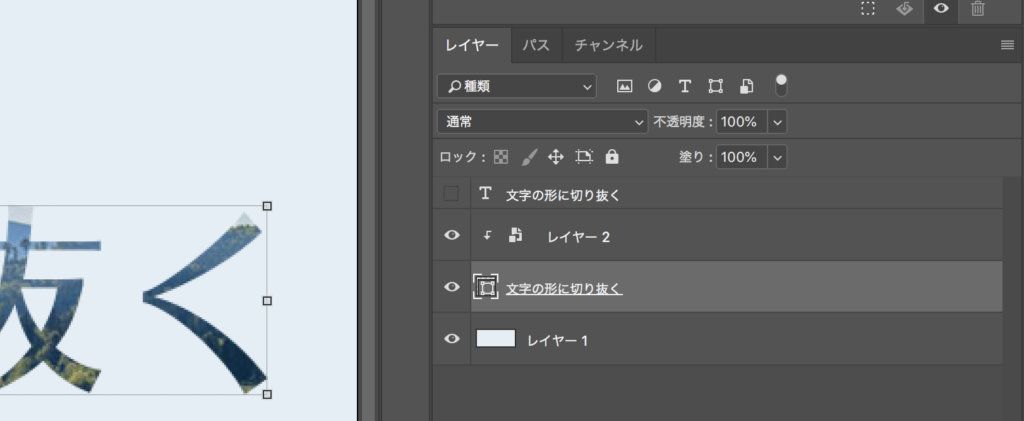
- 横書き文字ツール(ショートカットキー:T)で文字を打ちます。

- 文字のレイヤーを右クリックして「シェイプに変換」をクリック。
この時注意しなければならないのが、シェイプに変換した後に文字の変更ができないことです。変換する前に文字のレイヤーを複製するのがいいでしょう。

- 切り抜きたいレイヤーの下にシェイプを重ねて2つのレイヤーの境目を「option+クリック」。
またはショートカットキーcommand+option+G/ctrl+alt+G。

複雑な図形ならペンツールで

長方形や楕円形より複雑な図形の時はペンツールの後でクリッピングマスクにするのがオススメです。
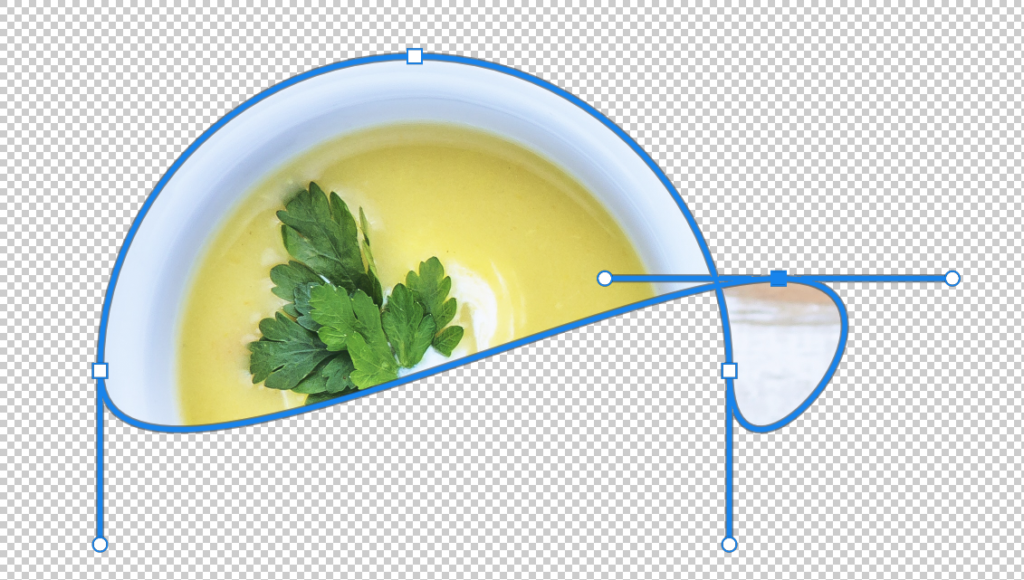
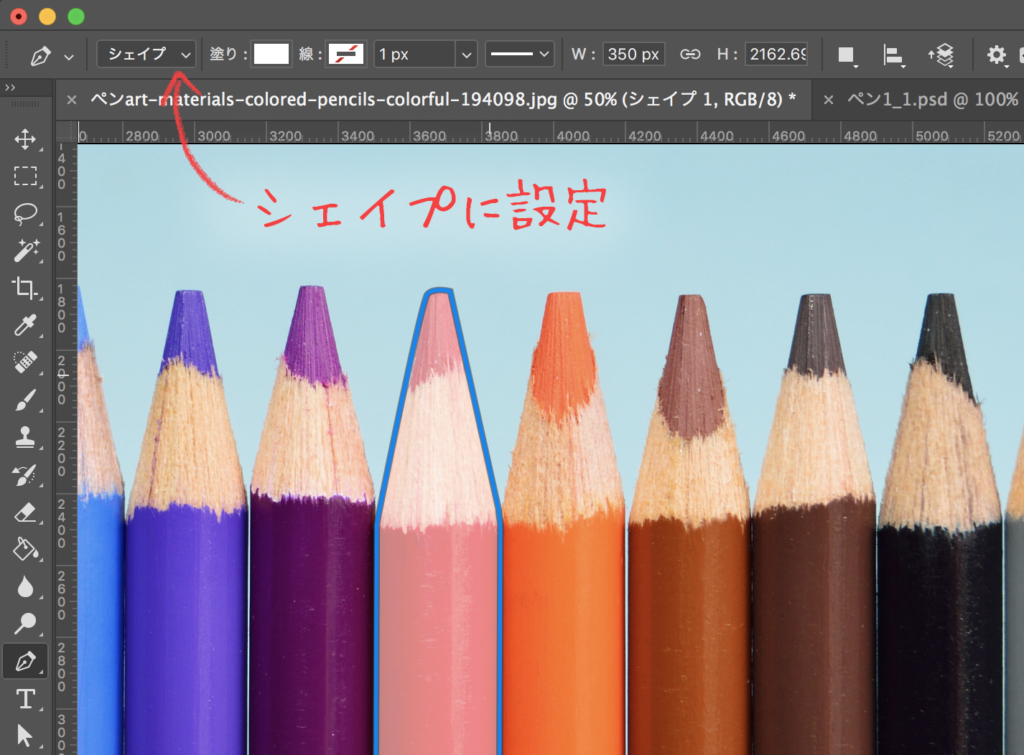
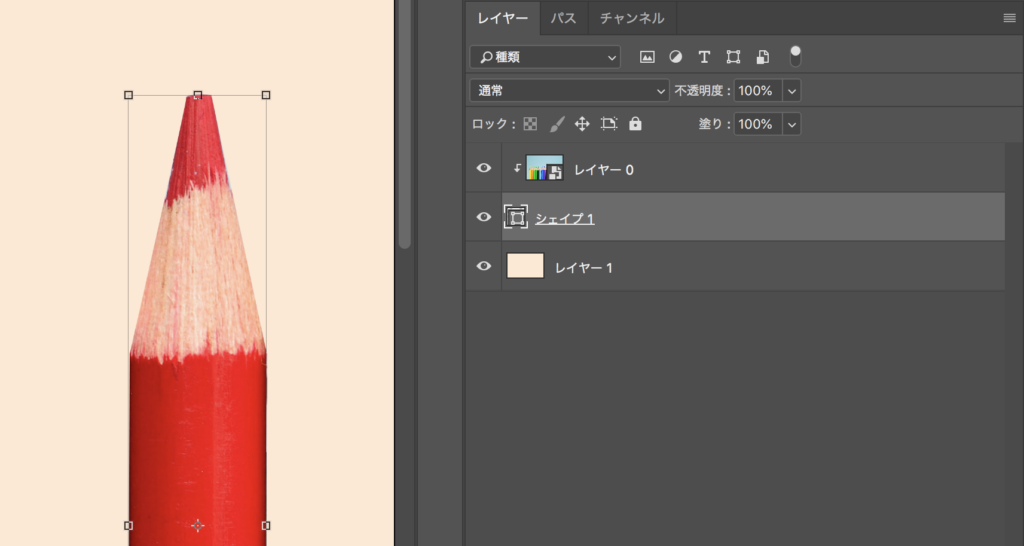
- ペンツール(ショートカットキー:P)をシェイプに設定し、切り抜きたい形を描きます。
この時、ペンツールの塗りを好きな色に設定してレイヤーの不透明度を下げておくとどこが切り抜かれるかわかりやすくなりますよ。

- 切り抜きたいレイヤーの下にシェイプを重ねて、2つのレイヤーの境目を「option+クリック」
またはショートカットキーcommand+option+G/ctrl+alt+G。

ぼやけさせたいならグラデーションマスクかクリッピングマスクをぼかす

画像を背景にぼやけて溶け込ませたい時はどんな形にぼやけさせるかで変わってきます。
グラデーションマスク
1箇所をぼやけさせたい時はマスクにグラデーションをかけます。
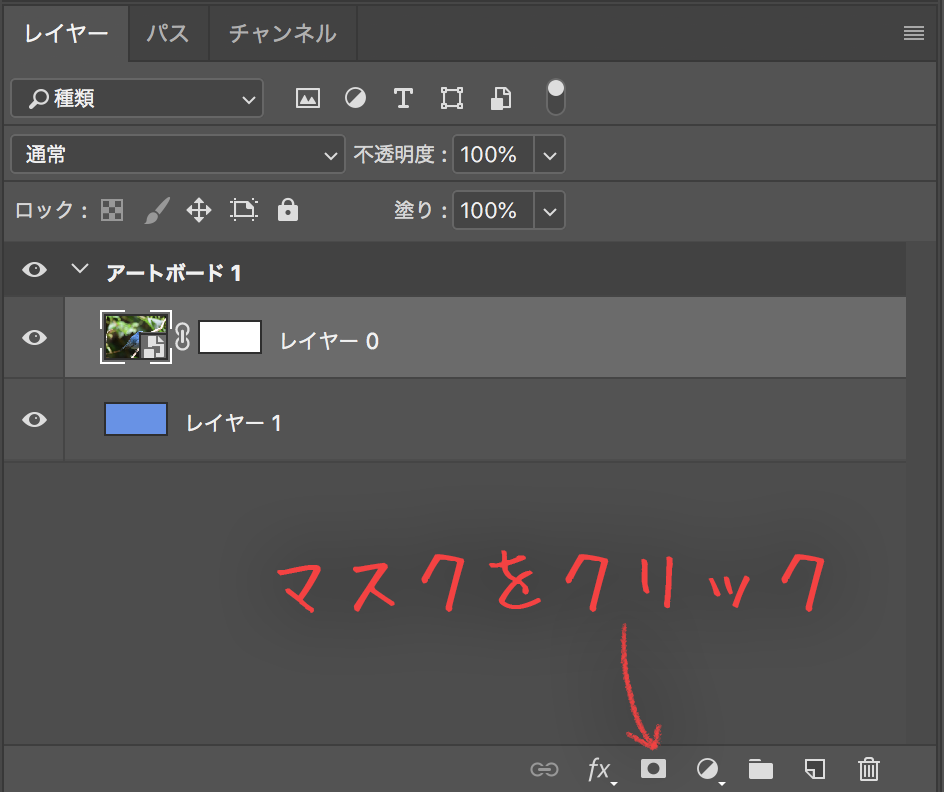
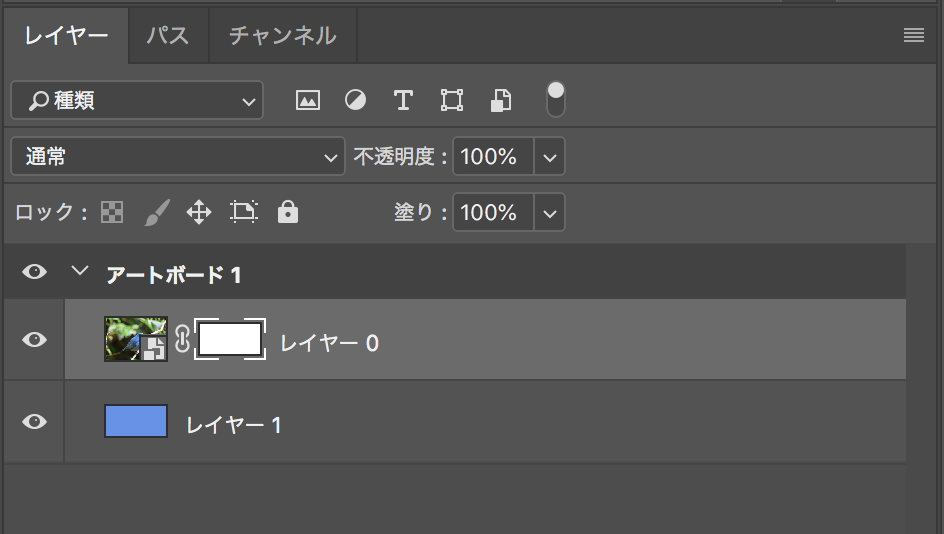
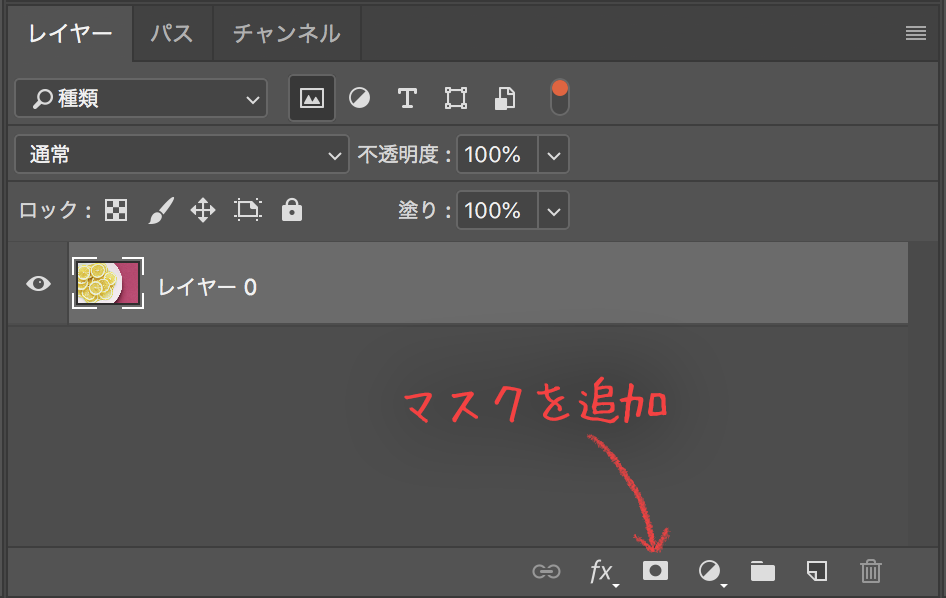
- マスクをかけたいレイヤーを選択してレイヤーパネルの1番下にあるマスクの追加ボタンをクリック。

- マスクのサムネイルをクリック

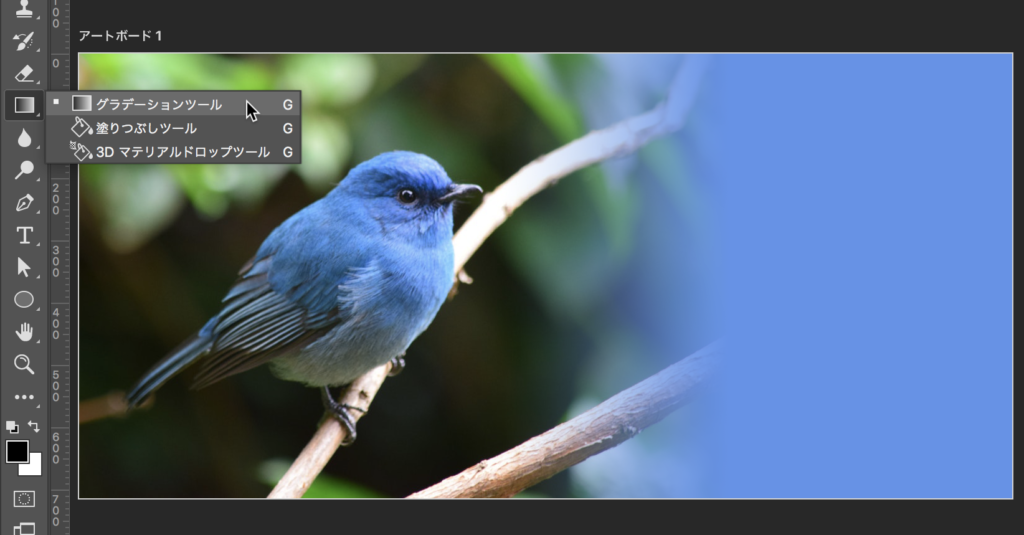
- グラデーションツール(ショートカットキー:G)で画像にグラデーションをかける

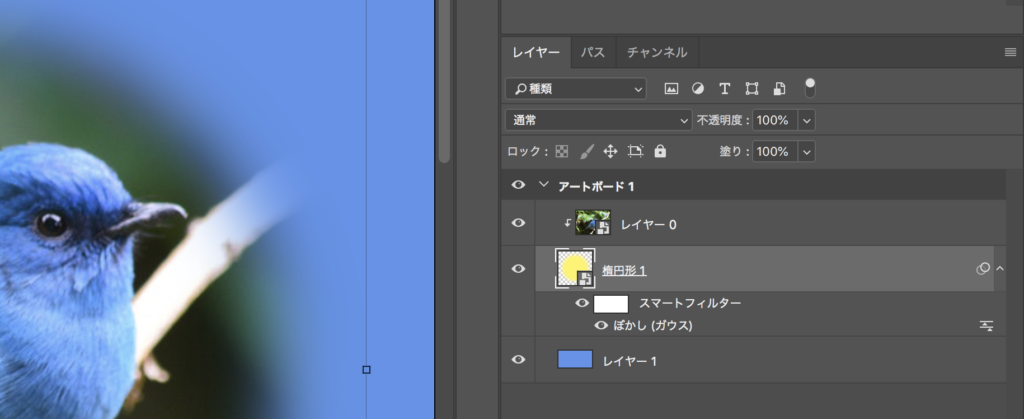
クリッピングマスクのシェイプをぼかす
円形や四角形にぼやけさせたい時はシェイプをぼかします。
この方法だとぼかした後の変形が簡単にできます。
- 長方形ツールや楕円形ツールでぼかしたい形を描く

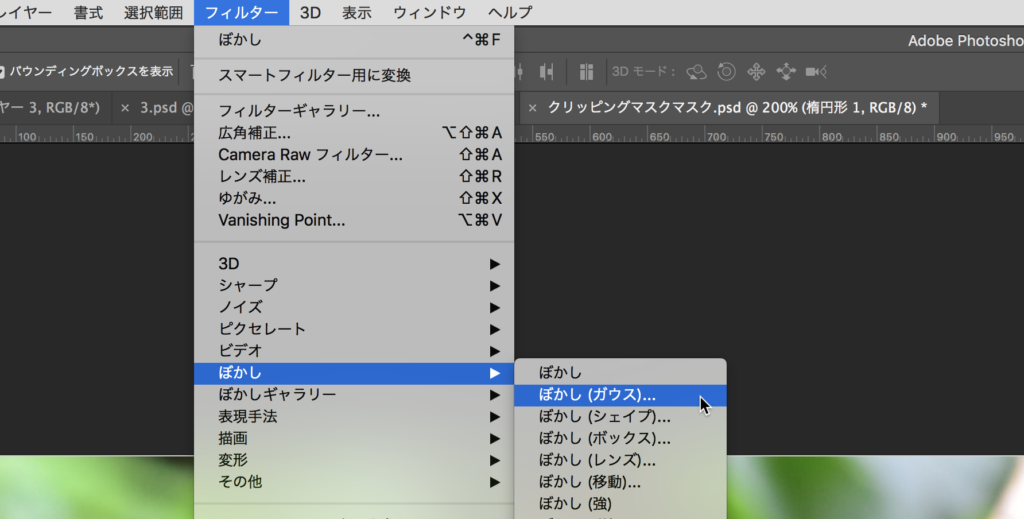
- メニューバーのフィルター>ぼかし>ぼかし(ガウス)をクリック

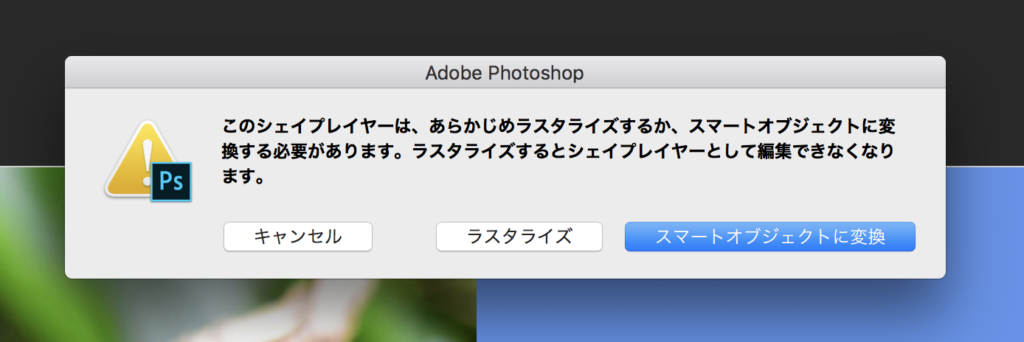
- 「ラスタライズするか、スマートオブジェクトに変換する必要があります。」と出てくるので「スマートオブジェクトに変換」をクリック

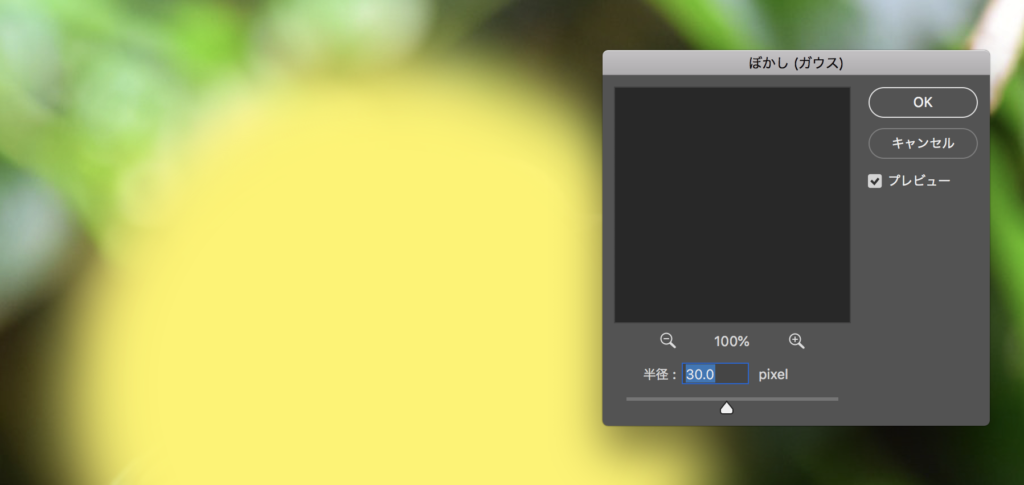
- どれくらいぼかすか半径を調節して「OK」をクリック。

- ぼかしたいレイヤーの下に配置して2つのレイヤーの境目を「option+クリック」
またはショートカットキーcommand+option+G/ctrl+alt+G。

選択範囲をぼかす
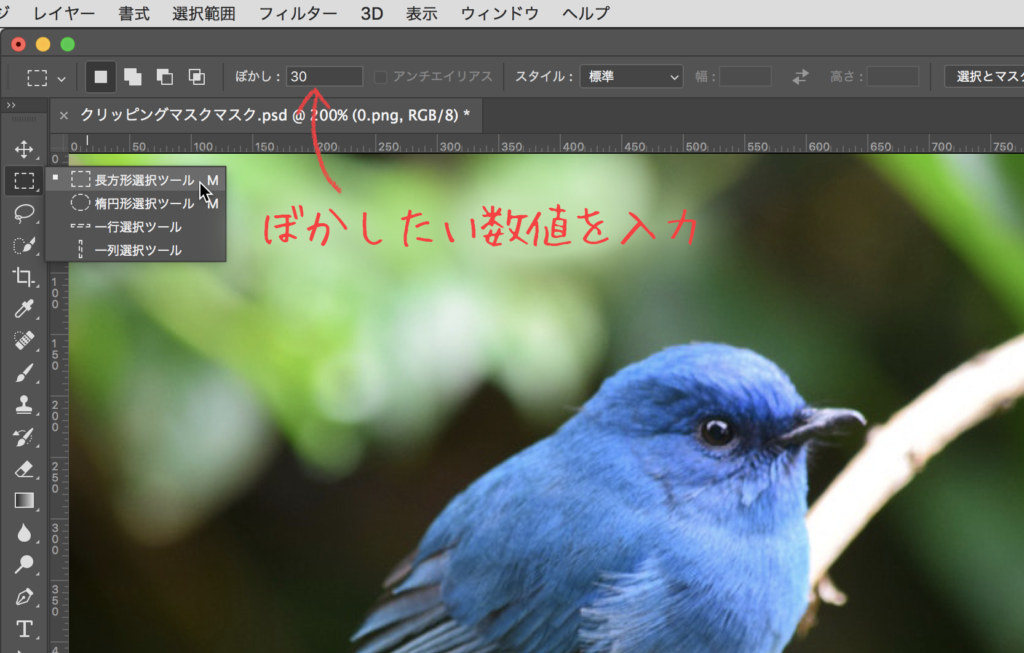
円形や四角形にぼやけさせたい時は選択範囲をぼかす方法もあります。
- 長方形選択ツールや楕円形ツール(ショートカットキー:M)にしてぼかしの数値を入力します。

- 切り抜きたいエリアを選択します。選択したところは点線に囲われます。

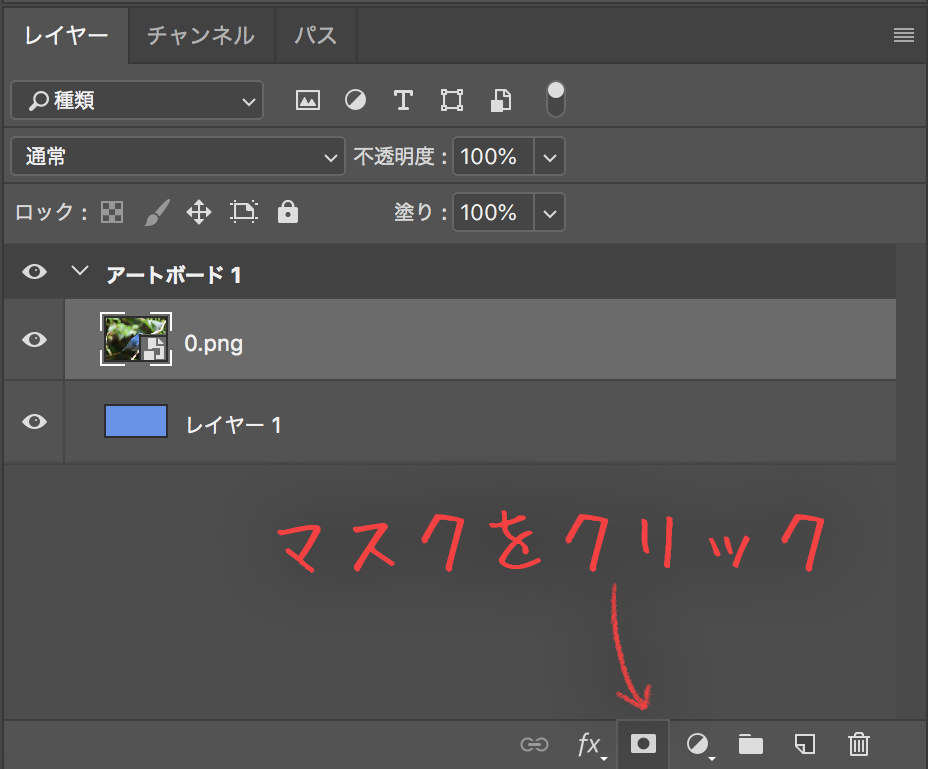
- マスクをかけたいレイヤーを選択してレイヤーパネルの1番下にあるマスクの追加ボタンをクリック。

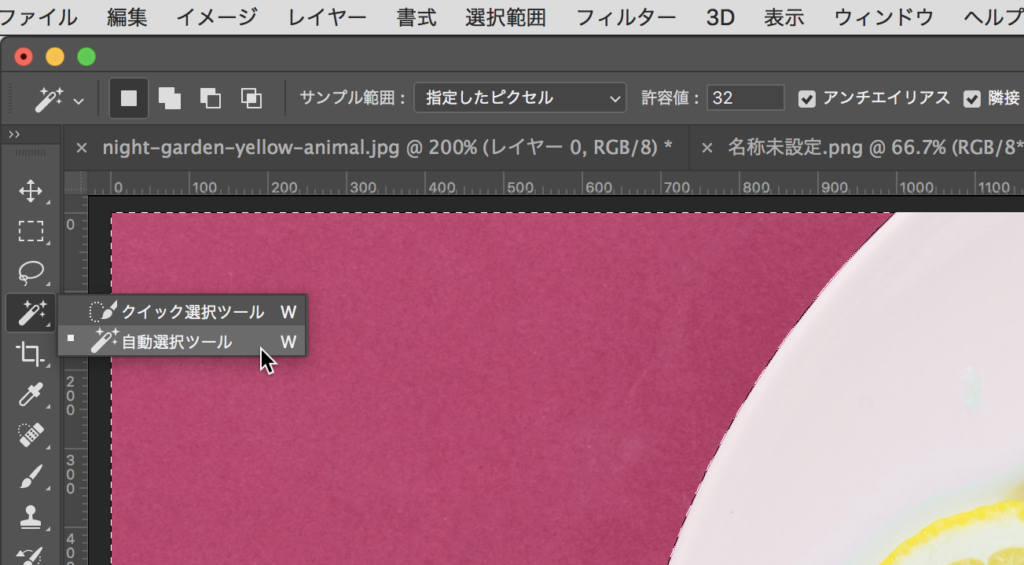
輪郭がはっきりしたものなら自動選択ツールが簡単

輪郭がはっきりしたものは自動選択ツールが簡単にできます。
- 切り抜きたいレイヤーを選択します。

- 自動選択ツール(ショートカットキー:W)で切り抜きたい箇所をクリック。(shiftを押しながらクリックすると選択範囲を追加、option/altを押しながらクリックすると除外できますよ。)選択したところは点線に囲われます。

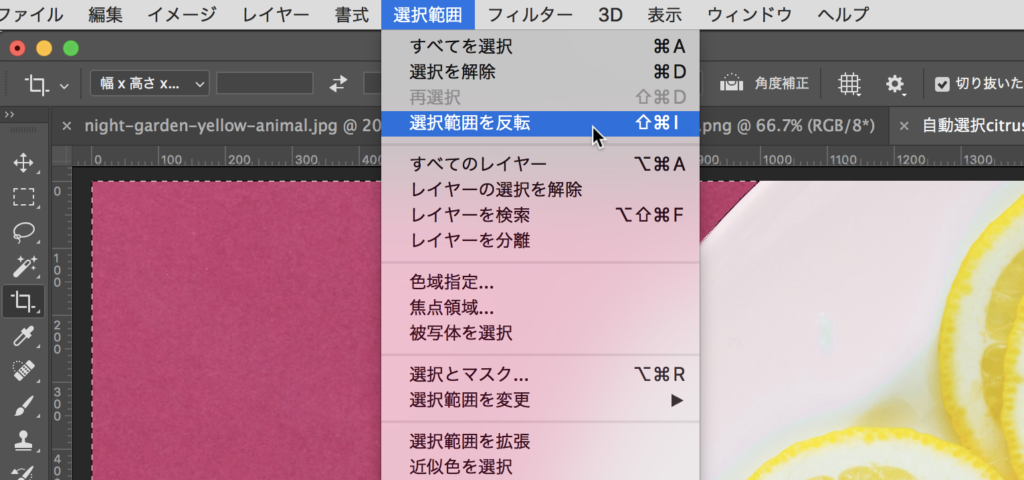
- 選択範囲の反転(ショートカットキー:shift+command+I /ctrl+shift+I)

- レイヤーパネルの1番下にあるマスクの追加ボタンをクリック。

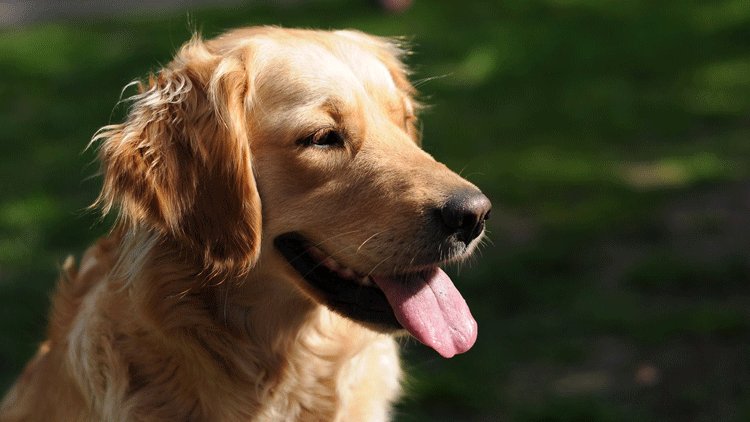
毛髪など複雑なものは選択とマスクで

人物や動物を切り抜きたい時、面倒なのが毛の部分。
選択とマスクのワークスペースに移動すれば簡単にできます。
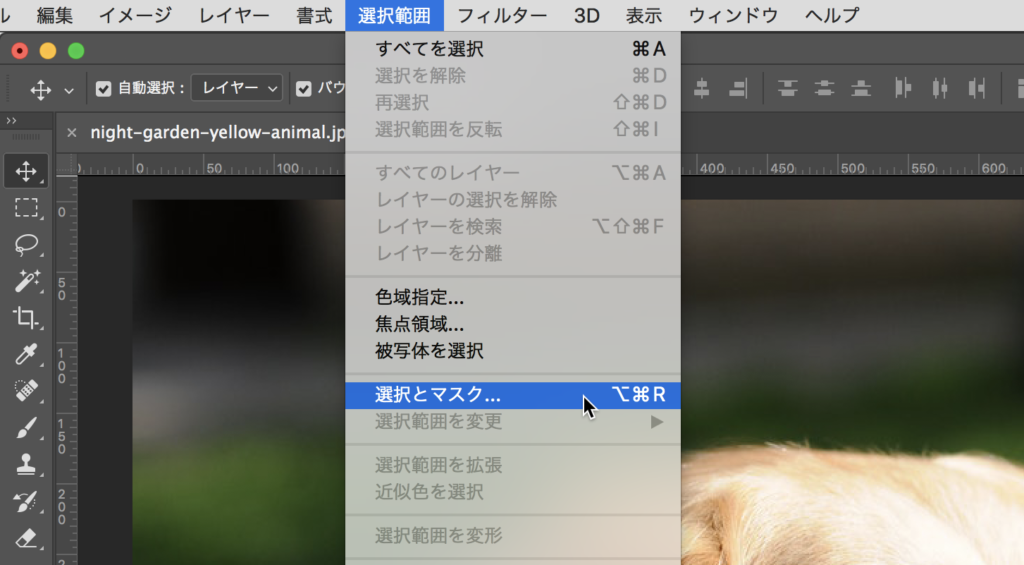
- メニューバーの選択範囲>選択とマスク(ショートカットキー:command+option+R/ctrl+alt+R)にしてワークスペースを変更します。

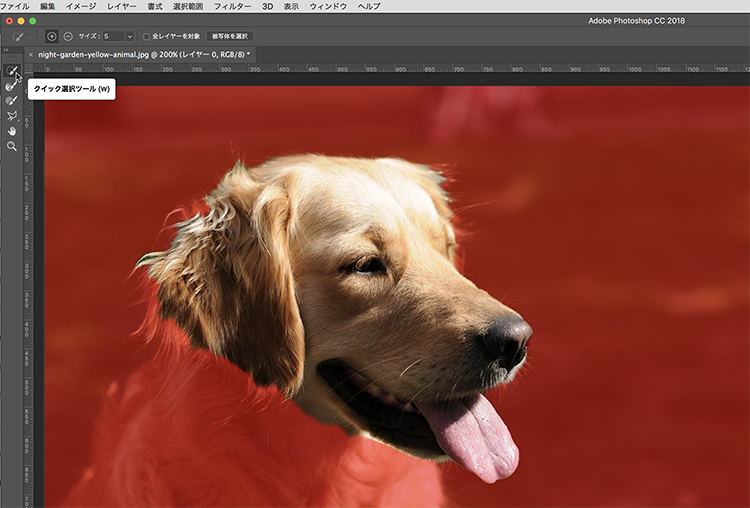
- クイック選択ツール(ショートカットキー:W)にして大まかに選択します。
この時、表示モードが色々あるので画像に合わせて切り抜きやすい表示モードにしましょう。今回はオーバーレイでの表示です。

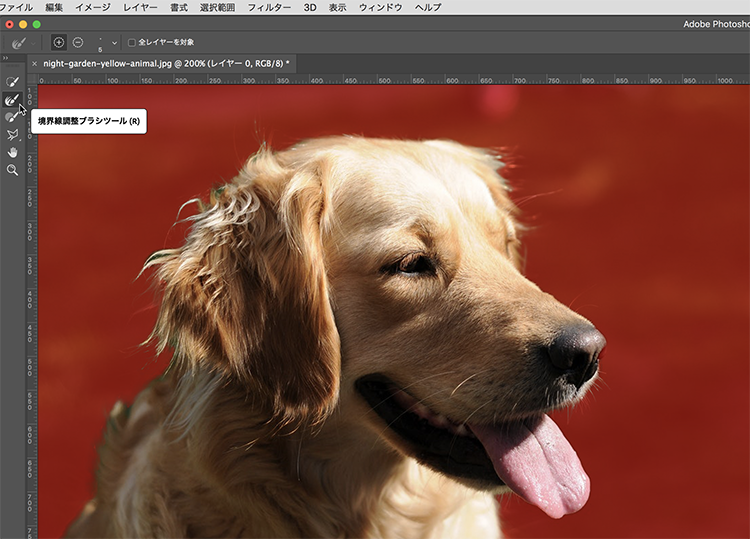
- 境界線調整ブラシツール(ショートカットキー:R)で毛のふわふわした部分を選択していきます。

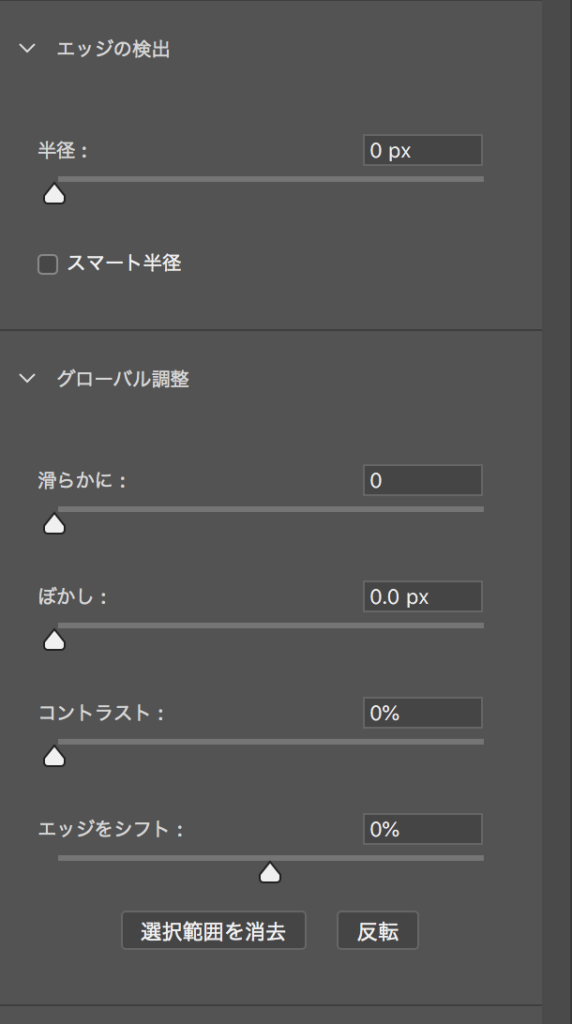
この時に右の属性パネルにあるエッジの検出やグローバル調整の数値を調整すると綺麗に切り抜けます

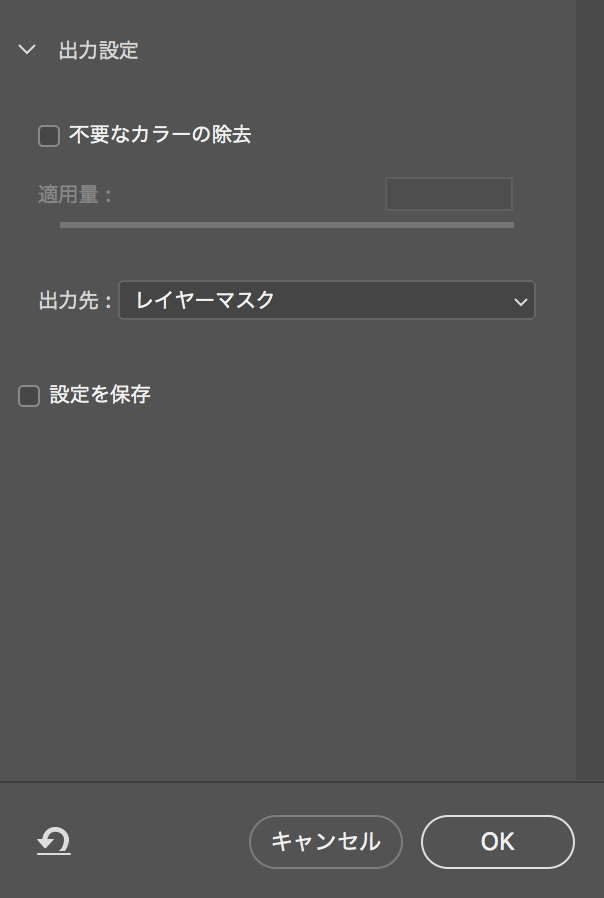
- 属性パネルにある出力設定の出力先をレイヤーマスクにしてEnterキーを押したら完了です。

まとめ
切り抜きたい画像にあった方法は見つかりましたか?
切り抜く時は画像をスマートオブジェクトに変換、マスクをかけることを心がけてくださいね。
おすすめの切り抜き方は、
- 被写体を選択でワンタッチで
- 簡単な形ならシェイプで
- 文字はシェイプに変換
- 複雑な図形はペンツールで
- ぼやけさせたい時はグラデーションマスクやシェイプ、選択範囲をぼかす
- 輪郭がはっきりしたものは自動選択ツール
- 複雑なものはクイック選択ツールの後に選択とマスクで調整
様々な方法がありますが、切り抜きたいものに合わせて使い分けてくださいね。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


