
WordPressに比べ、Movable Type (MT) がセキュリティに強いというのは、10年以上前から言われています。
そして現在も、WordPressと比べると、その優位性はあまり変わりがありません。これは、そもそも根本的な部分の違いがあるのが理由です。
今回はポイントを絞って、簡易的に書いていきます。
- WordPressと比較してMovable Typeがセキュリティに強いと言われる理由について
- セキュリティを意識した構成(Webサーバ + CMSサーバ)について解説
- CMS以外に注意すべきセキュリティ対策の注意点について
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
静的出力&ファイル同期
静的出力(スタティック・パブリッシング)
MTは静的ファイルの出力ができます。出力するファイルは設計者・構築者が自由に決めることができるため、HTMLのみならずCSV、XML、JSONなどなんでも出力することが可能です。ウェブサイトをMTで構築する場合は、多くの場合は静的なHTMLを出力するケースがほとんどです。HTMLなので、PHPを必要とせず、PHPの脆弱性を気にする必要はありません(WebサーバにPHPはインストール不要)。
これに対し、WordPressはPHPを利用してページ表示を行います。これは、WordPressが動的出力によるページ表示を行うためです。どうしてもWrodPressじゃなければならない場合は、StaticPressプラグインや Shifter などもあるので検討してみてください。
ファイル同期
静的なファイルをWebサーバにファイル同期します。この機能は、MTクラウド と Movable Type Premium には標準搭載されており、その他のMTラインナップの場合は、プラグインを導入することで利用することができます。ファイル同期には、2つのメリットがあります。
メリット1: CDNやS3、ファイル配信用のWebサーバを利用できる
まず最初のメリットは、静的ファイルなので、シンプルなWebサーバで対応できることです。動的なプログラムを必要としないため、ほぼほぼ落ちることがないAmazon S3でサイトを公開することもできます。
メリット2: CMSサーバへのアクセスを制限できる
MTが動くCMSサーバへのアクセスを、IP制限やVPN接続などを行い、アクセス制限をかけることができます。これにより、たとえ未知の脆弱性があったとしても、アクセス自体が困難なため攻撃を受ける可能性はほぼなくなります。WordPressはどうしてもフロント側のサーバに設置しなければならないため、未知の脆弱性への対応を防げない可能性があります。
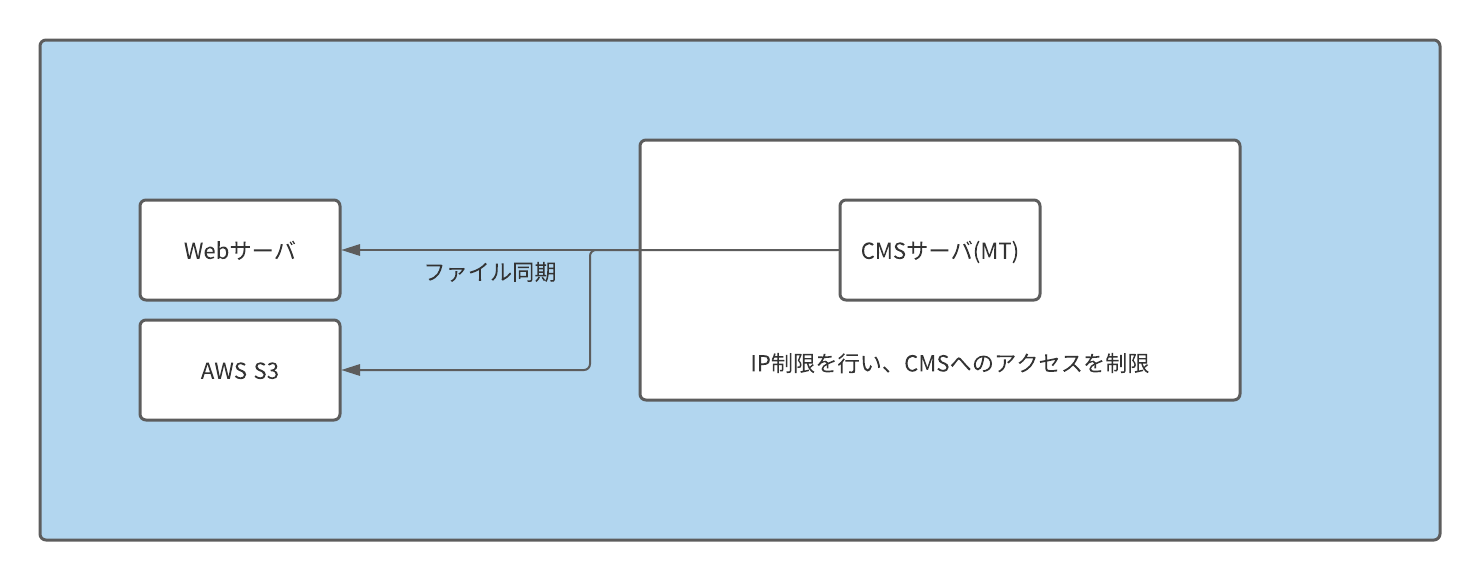
セキュリティを意識した構成(Webサーバ+CMSサーバ)

WebサーバとCMSサーバをわけることで、CMSサーバにはアクセス制限をかけることが可能。MTを利用したセキュリティを意識した構成が構築できるようになります。
MTで利用できるファイル同期プラグイン
プラグイン・ソリューション ステージング を参照ください。どのプラグインが最適化かはプロジェクトによって異なります。ポイントは、配信に利用するプロトコルとなり、構成にあったものを選ぶ必要があります。特に Amazon S3 への配信を考えている方は、Movable Type Premiumを選択する必要があります。
なお、今回の記事よりももっと詳しい記事がシックス・アパート社にあります。詳細を知りたい方はこちらをご覧ください。
その他の注意点
今回はフロントのWebサーバとCMSサーバをわけるということにフォーカスした記事になっています。しかしながら、セキュリティはCMSだけを意識しても意味がありません。
OSしかりミドルウェアしかり、利用しているシステムでセキュリティパッチが発表されたら、できる限り素早くパッチを適用することが重要です。
このほか、不要なプログラムをインストールしない、利用していないプラグインは削除するなどの管理も非常に重要です。
最後に
この記事は Digital Identity Creative Div. Advent Calendar 2021 の25日目の記事です。2021年もあと一週間となり、今年もいろいろなことがありました。2022年も皆様にとって素晴らしい一年になることをお祈りいたします。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


