- 制作
- 更新日:

「インフォグラフィックス」という用語をご存じですか?
データや情報を視覚的に表現するためのものであり、難しく聞こえてくるかもしれませんが実は日常生活で身近にあるものです。
今回は、インフォグラフィックスとは具体的にどういうものなのか、その種類と使い方について詳しくご紹介します。
>>UIUX改善でCVR2倍に?UIUXを改善したい方はまずは無料Web診断
- インフォグラフィックスの基礎知識
- インフォグラフィックスのメリットと注意点
- 実際の作り方と活用例
- インフォグラフィックスが作成できるツールを紹介
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
そもそもインフォグラフィックスとは?
インフォグラフィックス(infographics)とは、インフォメーション(information)とグラフィックス(graphics)の造語で、さまざまな情報を一つにまとめて図形化したものを意味します。
電車の路線図や、テレビのニュース番組に出てくるテロップなどといったものも「インフォグラフィックス」と呼ばれています。
インフォグラフィックスは、日常的に見るものも多いのですが、Webマーケティングやコンテンツマーケティングなどにも重要なもののひとつです。
コンテンツマーケティングでは、伝えたい情報やデータをターゲットに届けるためには、その情報を一目で見て理解してもらう必要があります。
加えて、イラストや図形などを使い、ビジュアル化することによってより印象に残るコンテンツをつくることができて情報がターゲットに届けやすくなる、などといったインフォグラフィックスを使った施策もあります。
インフォグラフィックスを活用するメリット
インフォグラフィックスは、日々身近に触れていますが、どのような効果があるのでしょうか。ここでは、インフォグラフィックスを使うメリットについてご紹介します。
情報を分かりやすく伝えられる
インフォグラフィックスのメリットのひとつは、複雑な情報でも分かりやすく伝えることができる点です。
例えば、相手に伝わりづらい専門的な情報や数値を口頭で説明するより、インフォグラフィックスを使って説明したほうが短時間で分かりやすく理解してもらえます。
幅広く活用できる
インフォグラフィックスは、さまざまな場面で活用できます。
作り方の決まりは特になく、自分の伝えたいデータや情報に合わせて作成できる自由自在のツールです。
例えば、何かの商品の売上を数値化してひとつのレポートにまとめる場合、売上の推移棒グラフにし、売上率をあげるためにどのような対策を行ったかを絵や図形を使い表します。
このように、伝えたい情報やデータに合わせインフォグラフィックスを活用することが可能です。
また、図形や全体のデザインなどもシチュエーション別や好みに合わせて作ることができるので、クリエイティブに情報を伝えることができます。
SNSで拡散されやすい
インフォグラフィックスは、Webマーケティングやコンテンツマーケティングにはとても大きなメリットがあります。
発信したい情報やコンテンツを、文章だけでなく面白さを加えビジュアル化したコンテンツを使うことによって、ユーザーやターゲットの印象に残りやすくなります。
また、複雑な情報でも分かりやすくまとめられ、ユーザーがさまざまなSNSのプラットフォームで拡散しやすくなります。
商品のブランディングやサイトの宣伝など、マーケティングではさまざまな場面で使うことができます。
インフォグラフィックスの注意点
インフォグラフィックスを活用できるようになると、どのような場面でも使いたくなるツールのひとつになってきます。
ただし、そのような便利なインフォグラフィックスも活用の際はいくつか注意が必要です。
制作時間がかかる
複雑で情報量の多いものをひとつにまとめて分かりやすく説明するためには、情報を整理し分析する必要があります。
それだけでなく、情報の整理と分析してから文章や図形、全体のデザインの配置などを決めて編集しなければなりません。
「整理」をしつつ「分析」を行い、最終的に「編集」をするという三つの工程があることから、どうしても制作する時間がかかってしまいます。
伝え方に注意
さまざまな情報をわかりやすく伝えるためにひとつにまとめる際、情報の伝え方に注意する必要があります。
情報やデータの整理方法や全体のデザインの配置を間違えると、伝えたい情報の事実と異なった解釈が発生してしまう可能性があります。
事実から誤解が生まれないよう、どのようにその事実を伝えるか、注意が必要です。
インフォグラフィックスの作り方
インフォグラフィックスの作り方は種類によってさまざまですが、基礎となる工程をご説明します。
STEP 1:情報を収集し、テーマを決める
まず、情報やデータを収集し、メインとなるテーマを決めます。
簡単に例えると、映画や小説などのタイトルとなるものと同じです。
どのような情報を収集して、何を説明するかを決めておくと後ほど分析する際に何がポイントとなるかが分かりやすくなります。
STEP 2:情報を分析し、伝えたいポイントを明確に
情報を収集した後は、それらを分析してひとつにまとめる必要があります。
ここで最も大事なことは、特に伝えたいポイントを明確にすることです。
収集した様々な情報のなかでも外せない情報を整理することからはじめることで、より伝わりやすいインフォグラフィックスを作成できます。
STEP 3:レイアウトを決め、情報を配置する
ポイントとなる情報をまとめた後、どのようなレイアウトで情報を配置していくかを決めます。
前章でも説明した通り、インフォグラフィックスを作成するためのルールや決まりはなく、それぞれの情報やデータ、使用する目的やシチュエーションに応じて作成します。
どういったものを作成すればいいか分からないときは、まずは似たようなインフォグラフィックスを探してみたり、いくつか作成してみてから一番合うものを決めるのがいいかもしれません。
STEP 4:全体図を確認する
レイアウトに沿って分析したデータや情報を並べ、全体図を確認してみましょう。
ここで最も大事なことは、誤った情報や誤解、混乱を招くような情報整理や作り方をしないことです。
情報やデータの整理方法や全体のデザインの配置を間違えると、伝えたい情報の事実と異なった解釈が発生してしまう可能性があります。
「伝え方に注意」でも説明しましたが、正確な事実を誤解が生まれないようにわかりやすく伝えることが重要です。
伝えたい相手の立場になって見返してみることや、他の人に見てもらうことも大切なので、協力を得てやってみましょう。
>>UIUX改善でCVR2倍に?UIUXを改善したい方はまずは無料Web診断
インフォグラフィックスの事例
インフォグラフィックスは幅広く活用できますが、具体的にどういった情報に対し使えるのでしょうか。
インフォグラフィックスを使ったいくつかの事例をご紹介します。
棒グラフ
もっとも一般的なインフォグラフィックスは、棒グラフです。
複数のデータを並べていくと簡単に作ることができ、情報もまとめやすいことから、多く活用されていると考えられます。
上記の画像は、2019年にアメリカで贈り物として人気だったガジェットを棒グラフにまとめたものです。
相関図
複雑な相関図でも、インフォグラフィックスを使えば簡単にまとめることができます。
相手に伝えやすくなることだけでなく、それぞれの情報の関係が自分にとっても分かりやすくなるという利点があります。
こちらは、「人材業界の一歩先を照らすメディア」をコンセプトにしているHRog(フロッグ)による、人材業界の社会問題のまとめたインフォグラフィックスです。
インタラクティブ・インフォグラフィック
インタラクティブ(interactive)とは、 「相互に作用する」という意味がありますが、コンピューターによる情報処理の形式のひとつでもあります。
ユーザーとコンピューターシステムの間で反応、応答などといったフィードバック、相互に情報のやりとりができる状態のことです。
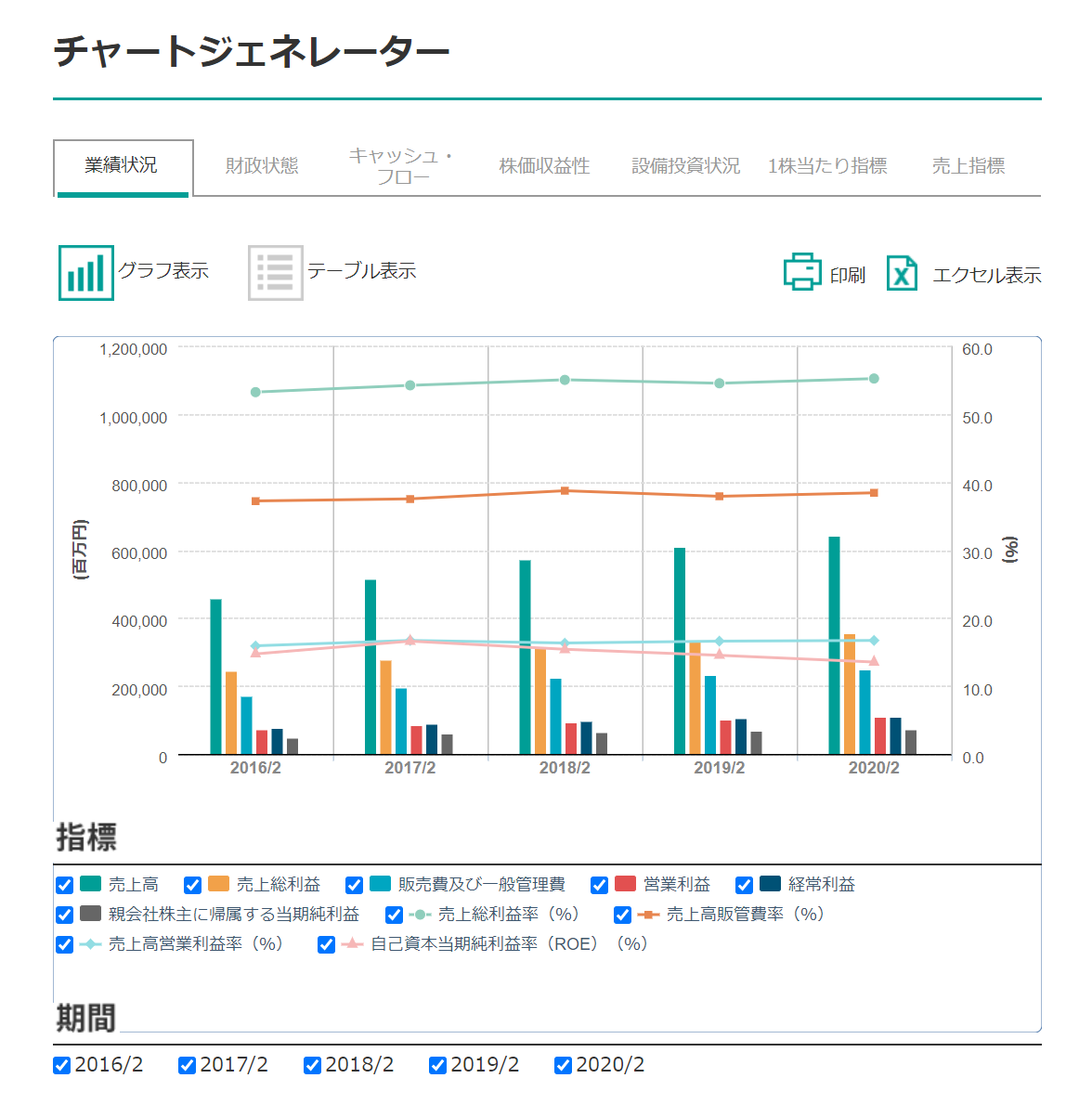
株式会社ニトリホールディングスのホームページにあるIR情報項目では、インタラクティブ・インフォグラフィックスを使った「チャートジェネレータ」というものを使用しています。
業績状況や売り上げ指標などが表示されていて、ユーザーが見たい指標を自由に選択できるようになっています。
ユーザーが見たい数値や指標を選択するだけで、チャートに自動的に反映され、見たい情報をすぐにまとまった状態にすることができます。
ピクトグラム
ピクトグラムのインフォグラフィックスは、日常的によく見かけるインフォグラフィックスの種類のひとつです。
全体的に見ると文章が少なく、イラストや図形の方が多く使われています。
上記の画像は、トリップアドバイザー株式会社のインフォグラフィックス専用サイト「TRIPGRAPHICS」では、「温泉の正しい入り方」をテーマにしたピクトグラムが掲載されています。
主な内容としては、シンプルなイラストで、イラストの説明はテキストになっています。
温泉の入り方の過程だけでなく、温泉の歴史やマナーについても同じインフォグラフィックスに掲載されています。
動画のインフォグラフィックス
近年、動画のインフォグラフィックスを活用する事例も増えています。
文章や図形、イラストだけでなく、アニメーションやナレーションを活用しより印象に残るようなものを伝えることができるからです。
株式会社ペイミーが提供している給与即日払いサービス「Payme/ペイミ―」も、サービスを紹介するために動画のインフォグラフィックスという手法を使用しています。
動画内では、「Payme」についてのご紹介と導入する3つのメリットが1分程で簡単に紹介されています。
インフォグラフィックスが簡単に作れるツールを紹介
インフォグラフィックスの意味と作り方を理解していても、持っている情報をそのままインフォグラフィックスとして作りあげることは意外と難しいですよね。
頭の中にあるレイアウトとデザインに沿って、実際にビジュアル化することが苦手な方は特に苦労するかもしれません。
そんな方々のために、インフォグラフィックスが気軽に作れるウェブサービスをいくつかご紹介します。
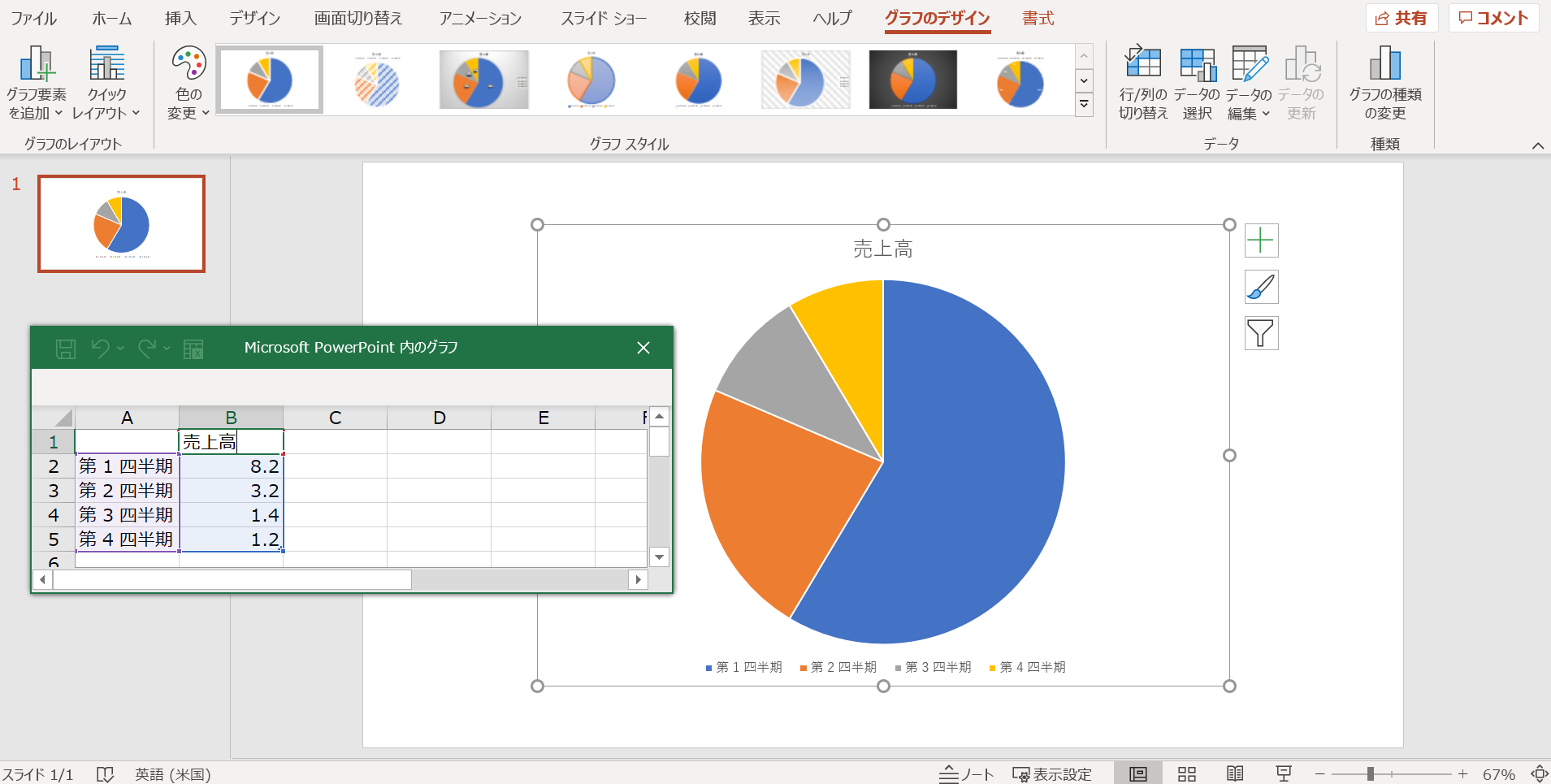
パワーポイント

インフォグラフィックスが作成できる様々なツールがありますが、最も簡単に作成できるツールは「パワーポイント」です。
「パワーポイント」とは、主にスライドショーを作成するために使われることが多いのですが、スライドショーだけでなく、データや情報に沿っての円グラフ、棒グラフ、プロセス図などの作成が可能です。
上記の画像のように、「挿入」のメニューから「グラフ」を選択し、円形グラフ、棒グラフなどのテンプレートから選ぶことができます。
使いたい種類を選択後、サンプルデータが表示されますのでそのまま自分の入れたいデータを入力します。もちろん、追加データや図形・文字の配置設定、画像挿入も可能です。
「パワーポイント」では、一度のプロジェクトに複数枚のスライド作成が可能のため、全体的にまとめやすく扱いやすいです。
また、シンプルなものから、アニメーションを加えデザイン性のあるものまで、幅広く使うことができます。
インフォグラフィックス作成に馴染みのない方はまず「パワーポイント」でシンプルなものから作成してみるのもいいかもしれません。
・日本語対応:有り
・無料プラン:体験版有り(有料プラン有り)
Cacoo

参照:Cacoo
Cacooとは、シンプルなレイアウトでガントチャート、フローチャートなどが作成できるオンラインウェブサービスです。
テンプレートが豊富なため、インフォグラフィックスの作成が自由自在。
操作はドラッグアンドドロップのため、情報量の多いものでも誰でも簡単に操作でき短時間での作成が可能です。
また、Cacooはクラウドベースのため、複数人で共有し同時に編集が可能。
保存もCacoo上で行うことができますので、安全に管理することができます。
・日本語対応:有り
・無料プラン:有り(一部有料プラン有り)
Canva

参照:Canva
Canvaとは、デザイン性が豊富なインフォグラフィックスツールです。
Canvaの最大の特徴は、作成したものをそのまま印刷し、無料で発送できることです。
テーブルやガントチャート、パイチャートの制作はもちろんのこと、招待状やチラシ、ポスターなどにも使うことができます。
無料プランと有料プランのどちらもありますが、無料プランだけでも8000点以上のテンプレートから選ぶことができ、デザインタイプは100種類以上から選ぶことができます。
デザインはどれもシンプルなデザインですが、カラフルなものが多くあるためデザイン性の優れているものを求めている方にぴったりです。
また、GoogleまたはFacebookのアカウントで登録することができるので、ログイン情報を追加で覚える必要がありません。
・日本語対応:有り
・無料プラン:有り(一部有料プラン有り)
infogram
infogramとは、選んだテンプレートに入力したい情報を当てはめていくことで、インフォグラフィックスが簡単に作成することができるウェブサービスです。
infogramではインタラクティブなインフォグラフィックスの作成ができるので、URLを入稿しクリックできるようにする機能や、ひとつのインフォグラフィックスに複数のタブを入稿することができる機能があります。
インタラクティブなものが作成できることから、LinkedInやMSNなどといった多くの大手企業が使用しているほど人気のツールです。
4つのプランの中から選ぶことができ、無料プランでは35種類以上のチャートや500種類以上のマップを使用できます。
有料プランは複数人で管理することができるので、管理も簡単にできて作成したものをそのまま共有することも可能です。
ただし、現段階では日本語には対応していないので、ご注意ください。
・日本語対応:無し
・無料プラン:有り(一部有料プラン有り)
Lumen5
Lumen5とは、インフォグラフィック動画を作成することができるソフトです。
テキストや画像、音楽やナレーションなどをひとつのインフォグラフィック動画にまとめることができます。
Lumen5ではパソコンだけでなく、タブレットやスマートフォンなどのデバイスでも使うことができて便利なソフトです。
アニメーションや音楽を使った動画インフォグラフィックスを作成したいという方におすすめです。
無料プランは月に3本の動画作成が可能ですが、動画内に「Lumen5」のロゴが表示されてしまう点と、動画の画質が720pまでしか対応していません。
有料プランの中でも「スタータープラン」が一番費用がかからず、月10本の動画が作成できるうえ「Lumen5」のロゴが表示されずに保存が可能です。
無料トライアルもあるので、まずは試しに使用してみてくださいね。
・日本語対応:無し
・無料プラン:有り(一部有料プラン有り)
まとめ
今回は、インフォグラフィックスの使い方や種類についてご紹介しました。
今後も、どの業界であれデータや情報量は増え続けていますが、情報をきれいにまとめると複雑な内容でも分かりやすく伝えることができます。
インフォグラフィックスの作り方に慣れていくと自分の好みに合ったものが見つかりますので、積極的に導入していきましょう。
>>UIUX改善でCVR2倍に?UIUXを改善したい方はまずは無料Web診断
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。










![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


