- 制作
- 更新日:

Webサイトを運営するマーケターなら、一度は以下のようなもどかしさを感じたことがあるのではないでしょうか。
- ちょっとした修正でも、更新権限を持つ部署・チームに依頼し、作業完了まで数日〜数週間待たなければならない
- 外部に依頼している場合、都度コストが発生してしまう
- 日々の更新に追われて、なかなか改善に着手できない
このようなサイト運営の非効率を解消し、サイトを継続的に成長させていくための新しいサイト運営システム「BMS(ブロックマネジメントシステム)」についてご紹介します。
- BMS(ブロックマネジメントシステム)の仕組みとCMSとの違い
- ノーコードで実現できる更新・ABテスト・パーソナライズなどの活用方法
- 導入企業による業務効率化やLPO改善の具体的な事例
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
BMS(ブロックマネジメントシステム)とは?
BMS(ブロックマネジメントシステム)とは、株式会社プレイドが開発・提供するプロダクト「KARTE Blocks」で実現する新しいサイト運営の仕組みです。
既存のサイトにタグを1行設置するだけで、サイトのあらゆる要素をブロック化。Webサイト制作の知識がなくても自社で簡単にサイトの更新・管理、その先の改善につながるアクションが取れるようになります。
サイト運営者がぶつかる壁
近年、Webサイトの重要性が高まるにつれて、サイト運営は複雑化しています。
企業がWebサイト運営に課題を抱えてしまう原因は、大きく3つあります。
- 1.システムによる制約
- Webサイト内に、スクラッチ開発の箇所、CMSやA/Bテストツール、レコメンドエンジンなどさまざまなツールが複雑に絡み合い、やりたいことがすぐに実現できない
- 2.組織による制約
- マーケ部門やシステム部門、外部ベンダーなどの説得や調整に時間と手間がかかる
- 3.人材による制約
- 必要な知見とスキルも増えるなか、マーケットから人材を確保することが難しい

BMSは、サイト運営者のぶつかるこれらの課題を一気に解決する下記の機能を備えています。
- 1つのツール上でシンプルに
- 調整コストをかけず自部門で作業を完結
- ノーコードで誰でも直感的にサイトを更新可能
非効率なオペレーションを圧縮することで、ABテストやパーソナライズといったサイト改善施策の実施に踏み出しやすくなります。
BMS「KARTE Blocks」でできる4つのこと
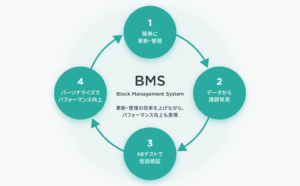
BMS「KARTE Blocks」で実現する新しいウェブサイト運営の方法を、4つのステップに分けてご紹介します。

ステップ1. サイトをブロック化し、どこでも簡単に更新・管理できるようにする
ステップ2. ブロックごとのパフォーマンスを可視化し、現状のサイトの課題を把握する
ステップ3. ABテストで素早く仮説検証・改善を繰り返す
ステップ4. パーソナライズでパフォーマンスを向上する
どこでも簡単に更新・管理
BMSは導入が容易です。既存のサイトにタグを1行設置するだけで、セットアップは完了。サイトのあらゆる要素をブロック化し、どこでも編集・更新ができるようになります。 配信前には事前にプレビュー確認も可能なので、安心して運用できます。

パフォーマンスを可視化
日々のウェブサイトの状態は、Google Analyticsなどの計測ツールで確認しているケースが多いと思います。ページ単位の数値計測や状態把握はそれで十分かもしれませんが、改善のアクションにつながる課題発見まではなかなか難しいケースも多いのではないでしょうか。
BMSでは、タグが入っているページであれば、あらゆる要素を管理画面からの操作のみでブロック化し、ブロックごとの数値計測をすぐに始められます。

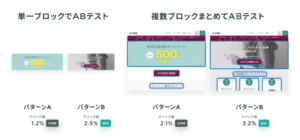
ABテストで素早く仮説検証・改善
BMSを使うと1つのブロックでパターンごとのABテストを実施できるのはもちろん、複数ブロックをまとめてパターンA・パターンBと分けてテストをすることも可能です。
効果検証の際には、複数のゴールを切り替えて数値を見ることができるので、1つのゴールで数値が上がっていた場合に、他のゴールの数値が下がっていないか、というように多面的に効果を分析をすることができます。


パーソナライズでパフォーマンスを向上
どのようなサイトであっても、すべてのユーザーが全く同じ興味やニーズを持っているとは限りません。ユーザーごとに最適な、パーソナライズされた体験を提供することは業種やサイトの規模問わず非常に重要です。
BMSでは、ユーザー行動に合わせたパーソナライズもノーコードで実現します。
初回訪問の方にだけ、初めての方向けガイドページへの導線を表示する、特定の広告キャンペーンから流入した人にだけ、広告で訴求した内容をランディングページの最上部で表示するといったパーソナライズの実施が可能です。

参考:BMS(Block Management System)で始める、新しいサイト運営のスタンダード
「KARTE Blocks」はノーコードで操作が簡単
KARTE Blocksの操作は、とてもシンプルです。簡単な更新であれば、数分で完了することもできます。
タグ設置が完了したら管理画面にアクセスし、まずは管理するページを登録します。

次に、Chrome拡張機能を使って、ページ内の要素をブロック化し、ボードに登録します。

ボードに登録すれば、そのまま編集・更新が可能です。
テキストの編集はもちろん、フォントサイズや文字色・背景色などの設定もフォームから行うことができます。画像を変更したい時も、リンク先の指定やサイズの調整までノーコードで簡単です。

更新する前にプレビューで内容を確認します。PCやスマートフォンでの表示イメージを確認することができます。問題なければ、「保存して配信」すれば、更新完了です。
動画による解説はこちらをご覧ください。
CMSとの違いは
BMSと似た言葉で「CMS(Contents Management System)」がありますが、CMSとBMSは異なる考えに基づいて開発されており、サイトごとの目的に応じて使い分けることができます。
CMSは、Webサイトの新規構築時やリニューアル時に目的や利用シーンに合わせて導入することで、コンテンツの新規作成や管理など、安定して運用しやすい「サイトの土台をつくる」ことができます。
一方、BMSはすでに存在するサイトにタグを1行追加することで、サイトのあらゆる要素をブロックとして管理画面内から編集・更新できるようにするもので、事前にどの部分を扱うかを決めてから実装する必要がありません。
さらに、パフォーマンス計測やABテスト、パーソナライズといった機能も併せ持っているので、「変化に対応しながらサイトを継続的に成長させていく」ために適しています。
詳細はこちら:CMSとBMS(Block Management System)はどう違う?それぞれの特徴や効果的な活用シーンを解説します
BMSを活用した企業事例
最後に、BMS(ブロックマネジメントシステム)を活用した企業事例をご紹介します。
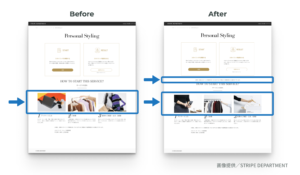
サイト運用工数を大幅に削減
大人のためのECデパートメント「STRIPE DEPARTMENT」では、プロのスタイリストがお客さまのご希望に合わせたスタイリングを提供する「パーソナルスタイリング」を提供しています。同サービスサイト内においては画像の変更や長期休暇の案内といった、ちょっとした更新・運用も全てエンジニアに対応を依頼する必要があり、スピーディに対応できないことが課題でした。
BMS導入後は、担当部門のメンバーだけでサイトの更新管理が完結。実施したい時に、好きな箇所を担当者が数分で完了できるようになりました。サイト運営が効率化し、エンジニアリソースを優先度の高い開発業務に充てられるようになっています。

LPO(ランディングページ最適化)を目的として活用
TechAcademyを運営するキラメックス株式会社では、これまでLPOを実施する際、ページを複数枚用意する必要があり手間とコストの両面から対応しきれていませんでした。
BMSを導入してからは、ランディングページ(LP)を1枚作りキャンペーンソース別にファーストビューのメッセージの出し分けが行えるようになりました。パラメーターを指定することで、流入元のコミュニケーションに合わせたLPOを単一LPで簡単に実施した事例です。

参考:【KARTE Blocks活用事例】サイト管理の効率化、ABテスト、パーソナライズ事例まとめ
まとめ
BMSを利用すると、日々のサイトの要素の変更・更新といった業務を企画部門内でノーコードで簡単にできるようになります。
更新だけではなく、パフォーマンス計測、ABテスト、パーソナライズ配信や振り返りまで、ひとつのツールでワンストップに、思いついた施策をすぐに試すことができ、仮説検証のPDCAを高速に、継続的に回すことが可能です。
日々の運用で手一杯になりがちなWebサイト担当者の方の業務効率が劇的に改善することで、より良いサイト体験にするための重要な企画立案・実行に、多くの時間を割くことができるようになるでしょう。
詳細は、以下サイトをご確認ください。
https://karte.io/product/blocks/
【PR】株式会社プレイド
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


