- schema.org, 内部施策・SEO周辺技術
- 更新日:

Googleがschema.orgの構造化データのマークアップをサポートしてから約3年。
セマンティックWebの観点や、リッチスニペットにパンくずリストやレビュー等が表示され、CTRアップ等のメリットもあることから、積極的に取り入れているウェブマスターの方も多いのではないでしょうか。
構造化データのマークアップ方法には色々ありますが、
- microdata
- JSON-LD
が一般的なマークアップ方法で、Googleも推奨している方法です。
今回は、2つめの「JSON-LD」での構造化データマークアップ方法をご紹介したいと思います。
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
JSON-LDとは?ざっくり説明
schema.orgや構造化データマークアップについては今回割愛させて頂きます。
詳細に関しては下記をご参照下さい。
>>セマンティック検索の5つのポイント
では、そもそもJSON-LDとは何なのでしょうか。
JSON-LDとは、「JavaScript Object Notation-Linked Data」の略語です。
JSONとは、アプリケーション間でのデータ交換フォーマットとして使われる言語で、同じようなものにXMLなどがあります。違う言語であっても、JSONの形式であれば読み取れる、というものです。
JavaScriptにおけるオブジェクトの表記法をベースにしていますが、色々な言語間でのデータ受け渡しに使えるので、幅広く使われている言語です。
機械にとって読みやすいだけでなく、人間が読んでも読みやすいのもメリットの一つです。
しかし、JSONは文字列を受け渡すことはできますが、その文字列に意味を持たせることができません。
そこで登場するのが「LD(Linked Data)」です。
JSONで記述された文字列に意味を持たせるのが、LDの役目です。
つまり、JSON-LDとは、JSONによって記述された文字列に、意味をもたせたもの、という理解をして頂くのがいいと思います。
意味付けをschema.orgの方式で行うのが、今回の目的です。
【コピペ可】JSON-LDとschema.orgを使って構造化データをマークアップしよう
では、実際にJSON-LDとschema.orgを使って構造化データをマークアップしてみましょう。
今回はパンくずリストを例にご紹介したいと思います。
このページのパンくずリストをJSON-LDでマークアップすると、下記のようになります。
下記を、~内に設置します。
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22application%2Fld%2Bjson%22%3E%0A%7B%0A%20%20%22%40context%22%3A%20%22http%3A%2F%2Fschema.org%22%2C%0A%20%20%22%40type%22%3A%20%22BreadcrumbList%22%2C%0A%20%20%22itemListElement%22%3A%0A%20%20%5B%0A%20%20%20%20%7B%0A%20%20%20%20%20%20%22%40type%22%3A%20%22ListItem%22%2C%0A%20%20%20%20%20%20%22position%22%3A%201%2C%0A%20%20%20%20%20%20%22item%22%3A%0A%20%20%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20%22%40id%22%3A%20%22http%3A%2F%2Fdi.bizproject.biz%2Fblog%22%2C%0A%20%20%20%20%20%20%20%20%22name%22%3A%20%22HOME%22%0A%20%20%20%20%20%20%7D%0A%20%20%20%20%7D%2C%0A%20%20%20%20%7B%0A%20%20%20%20%20%20%22%40type%22%3A%20%22ListItem%22%2C%0A%20%20%20%20%20%20%22position%22%3A%202%2C%0A%20%20%20%20%20%20%22item%22%3A%0A%20%20%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20%22%40id%22%3A%20%22http%3A%2F%2Fdi.bizproject.biz%2Fblog%2Fseo%22%2C%0A%20%20%20%20%20%20%20%20%22name%22%3A%20%22SEO%22%0A%20%20%20%20%20%20%7D%0A%20%20%20%20%7D%2C%0A%20%20%20%20%7B%0A%20%20%20%20%20%20%22%40type%22%3A%20%22ListItem%22%2C%0A%20%20%20%20%20%20%22position%22%3A%203%2C%0A%20%20%20%20%20%20%22item%22%3A%0A%20%20%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20%22%40id%22%3A%20%22https%3A%2F%2Fdi.bizproject.biz%2Fblog%2Fseo%2Fschema-org%22%2C%0A%20%20%20%20%20%20%20%20%22name%22%3A%20%22schema.org%22%0A%20%20%20%20%20%20%7D%0A%20%20%20%20%7D%2C%0A%20%20%20%20%7B%0A%20%20%20%20%20%20%22%40type%22%3A%20%22ListItem%22%2C%0A%20%20%20%20%20%20%22position%22%3A%204%2C%0A%20%20%20%20%20%20%22item%22%3A%0A%20%20%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20%22%40id%22%3A%20%22http%3A%2F%2Fdi.bizproject.biz%2Fblog%2Fseo%2Fschema-org%2Fjson-ld-schema-org-structured-data.html%22%2C%0A%20%20%20%20%20%20%20%20%22name%22%3A%20%22JSON-LD%2Bschema.org%E3%81%A7%E5%AE%9F%E8%A3%85%E3%81%99%E3%82%8B%E6%A7%8B%E9%80%A0%E5%8C%96%E3%83%87%E3%83%BC%E3%82%BF%E3%83%9E%E3%83%BC%E3%82%AF%E3%82%A2%E3%83%83%E3%83%97%22%0A%20%20%20%20%20%20%7D%0A%20%20%20%20%7D%0A%20%20%5D%0A%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
簡単に、それぞれが何を示しているのかをご紹介します。
(本当はコメントアウトでご紹介したかったのですが…JSONはコメントアウトが使えないようです。残念!)
まず、@contextを用いて、この記述がschema.orgによって記述されることを宣言します。
次の@typeは、これがschema.orgの中のBreadcrumbList・itemListElementであることを示します。
その下の@typeでは、以下に続く内容がitemListElementのListItem属性であることを示します。
positionはmicrodataにもありますね。そのパンくずリストが何階層目にあるのかを示すことができます。
そして、@idにURL(相対パスでも大丈夫です)を、nameに階層名(ページタイトル)を記述します。
あとは上記を入れ子にして、どんどん記述していくだけです。
上記コードをコピペして使う場合は、「@id」のURLを自サイトのURLに、
「name」をそのページのURLに、それぞれ変えてください。
ページを増やしたり、減らしたりするときは入れ子構造に気をつけながらコピペすれば大丈夫です。
実装後は構造化データのデバッグをお忘れなく。
他にも色々と説明させて頂きたいことがあるのですが…パンくずリストの実装であれば、上記さえ理解していれば難なく実装できるはずです。
基本的にはmicrodataでの構造化マークアップと同じように、スキーマの型名と要素・属性を記述し、それぞれに当てはまるものを入れていくだけです。
パンくずリストに構造化マークアップを行うメリットとは?
そもそも、パンくずリストに構造化マークアップを行うことで、どんなメリットがあるのでしょうか。
パンくずリストに構造化マークアップを行うことで、検索エンジンは
- このサイトがどのような構造をしているのか
- それぞれの構造がどんな名前・URLなのか
- このページがサイト全体のどの部分に位置しているのか
を理解することが出来ます。
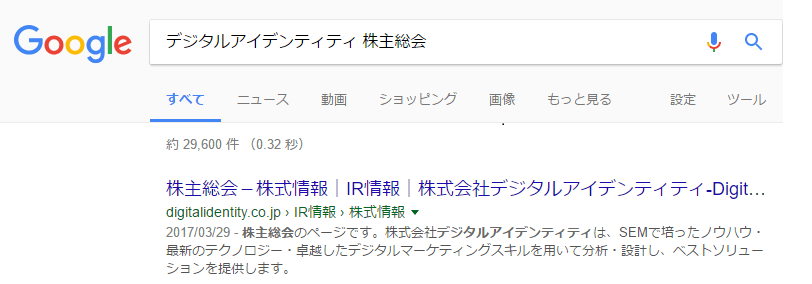
この情報を用いて、検索エンジンは検索結果画面のURLが記載される箇所に、URLではなくパンくずリストを掲載することがあります。
(構造化マークアップを行えば必ず出てくるわけではなく、検索するキーワードやサイトによっては出ないこともあります。)

こちらのほうが、そのページがどういった文脈で書かれたページなのか、そのサイトがどんなサイトなのかが分かりやすくなるので、検索する人もクリックしやすいですよね。
実際に、スニペットのリッチ化によってCTRの向上につながるというデータもあります。
JSON-LD+schema.orgのメリット・microdataとの比較
microdataはHTMLに対して要素を追加していくことで構造化データをマークアップするため、どうしても既存のHTMLに依存してしまうというデメリットがありました。
例えば、既存のデザイン・HTMLがパンくずリストの現在位置にURLが含まれていないものになっていたりすると、デバッガでエラーが出てしまうことが多々ありました。やむを得ず既存のデザイン改修まで依頼することになり、工数が多く掛かってしまうことも…。
しかし、JSON-LDではHTML内に埋め込むだけなので、既存のデザインやHTMLを極力崩すことなく実装できることが大きなメリットかと思います。
もし、これからウェブサイトに構造化データのマークアップを行う予定がある方は、ぜひJSON-LDでの実装を検討してみてください!
おまけ:JSON-LDなら構造化データマークアップをGTMやYTMで管理できる
さらに、Google タグマネージャー(GTM)やYahoo!タグマネージャー(YTM)等のタグマネジメントシステムでも、構造化データを管理することができます。
GTMやYTMの機能である「カスタムHTMLタグ(GTM)」「スマートカスタムタグ(YTM)」を使うことで、タグマネジメントシステム内で対応していないschema.orgの記述も、管理することができます。

サイトのロゴやサイト運営者情報など、全ページで共通のスキーマを設置する際にはぜひ活用したいですよね。
(今回ご紹介したパンくずリストのスキーマの場合、ページによって内容を変えなければならないので、使用はなかなか難しいですが…。)
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。









![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



