- モバイルフレンドリー
- 更新日:

近年、スマートフォンの普及が急激に進んだことから、スマートフォン経由でのアクセスも急増しています。したがって、スマートフォンサイトのユーザビリティを改善することでアクセス数を大きく伸ばすことができる場合もあります。
本記事では、スマートフォンサイトのユーザビリティを改善するポイントについて解説します。
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
- 1 スマートフォンサイトにおけるユーザービリティ12のポイント
- 1.1 文字を大きく
- 1.2 リンクだと一目でわかるデザインにする
- 1.3 細かい動作をさせない
- 1.4 iPhone ・Androidの操作方法をベースにする
- 1.5 ファーストビューを重視し、優先順位の高い情報やコンテンツリンクは”画面上部”に掲載
- 1.6 コンテンツ数は絞ってシンプルに、階層は浅く、画面遷移を少なくする
- 1.7 フリック(PCでいうスクロール)対策に直感的に内容を把握できるように見出しを配置
- 1.8 ユーザーの通信環境に配慮し、ページを軽くする
- 1.9 PCサイトへの誘導リンクを設置する
- 1.10 FlashはiPhoneが閲覧できないので使用しない(もしくは見れない場合の分岐対応)
- 1.11 リキッド(可変幅)でデザインする
- 2 まとめ
- 3 SEOにお困りなら【無料SEO診断】
スマートフォンサイトにおけるユーザービリティ12のポイント
スマートフォンサイトのユーザビリティを改善するポイントは以下の12個です。1つずつ詳細を見ていきましょう。
- 文字を大きく
- リンクだと一目でわかるデザインにする
- 細かい動作をさせない
- iPhone ・Androidの操作方法をベースにする
- ファーストビューを重視し、優先順位の高い情報やコンテンツリンクは”画面上部”に掲載
- コンテンツ数は絞ってシンプルに、階層は浅く、画面遷移を少なくする
- フリック(PCでいうスクロール)対策に飛ばし読みできるように見出しを配置
- ユーザーの通信環境に配慮し、ページを軽くする
※詳細ページでは軽さよりも情報量 - PCサイトへの誘導リンクを設置する
- FlashはiPhoneが閲覧できないので使用しない(もしくは見れない場合の分岐対応)
- リキッド(可変幅)でデザインする
- 検索行動が活発なので検索エンジン対策(SEO)をする
文字を大きく
移動中に利用することも多いスマートフォンでは、細かい文字が実際のサイズ以上に読みづらく感じることがあります。
拡大ボタンをタップしたり(Android)、ダブルタップやピンチしたり(iPhone)すると拡大できますが、実際のところ拡大/縮小操作をしながらの閲覧はなかなか面倒ですし、ユーザーの中には、その方法を知らないユーザーも存在します。
そこで、本文の文字サイズはPCよりも少し大きめの14~15pt程度に設定して画面を作るのがよいでしょう。場合によってはPCサイトよりも文章の量を減らすなどの工夫が必要になることもあります。
リンクだと一目でわかるデザインにする
iPhoneでは指で画面をスクロールさせるため、携帯サイトのようにリンクテキストはフォーカスされません。デザインでリンク要素であることを表現する必要があります。

細かい動作をさせない
スマートフォンはタッチパネルを指で操作するため、画面上の1点をクリックする、という操作は得意ではありません。例えば、ページ移動のフッタリンクでよくある「1 2 3 4 次へ」などはリンクが近接しているため、誤操作してしまうケースが多くみられます。

対策としては、アクションエリアを広くとる(リンクは近接させない)ことが原則となります。 また、リンクをクリックさせる以外の方法も検討できます。例としては、ページ下までスクロールさせると次のページが自動読み込みされるようにする、という方法があります。
iPhone ・Androidの操作方法をベースにする
画面のスクロールや拡大、縮小など、ユーザがiPhoneで学習済の操作は利用できるよう配慮が必要です。 例えば複数の画像を見せる場合は、1枚1枚リンクをクリックさせて見せるよりも、指でスライドさせて連続して見せる形式の方がより自然に使用できます。
また、iPhoneを利用するユーザは気になった画像を拡大する、という操作が身についているケースがみられます。画面いっぱいに拡大表示されることを前提とした解像度の画像を用意することで、更に満足度の高い写真閲覧を促せる場合があります。
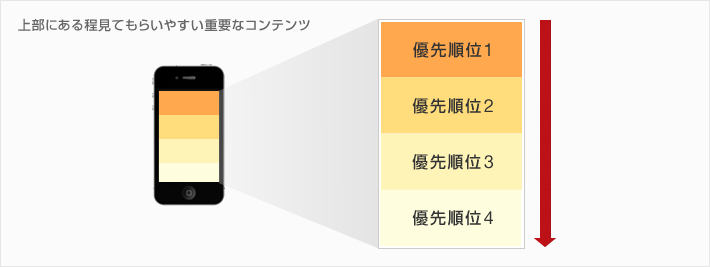
ファーストビューを重視し、優先順位の高い情報やコンテンツリンクは”画面上部”に掲載
1画面に表示できる情報量は限られています。掲載する情報の優先順位はPC以上にシビアに定義する必要があります。1ページのなかで1番見せたい情報は何か、ユーザーが求めている情報は何か、下層ページへの誘導リンクを表示するなど…できるだけファーストビューで見えるようにしておくことがPCサイト以上に求められます。

コンテンツ数は絞ってシンプルに、階層は浅く、画面遷移を少なくする
高速なネット回線が当たり前のPCのようにwebページ間をさくさく移動する、といった使い方は想定できません。
また、移動中など、webサイトを閲覧中に電波状況が不安定になり、続きのページが読めなくなることもあります。できるだけ一度の操作で多くの情報を読み込み、操作性を損なわないように工夫しましょう。
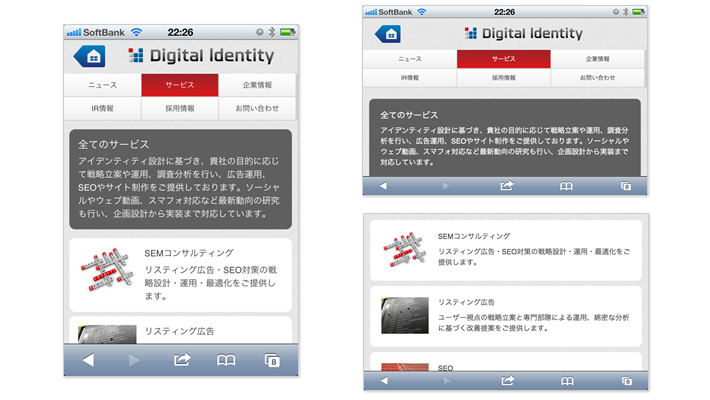
フリック(PCでいうスクロール)対策に直感的に内容を把握できるように見出しを配置
iPhoneでは指で画面をスクロールさせるため、本来は重要な情報も、並列にテキストで書き込んでしまうと読み飛ばされてしまう可能性があります。
ページ全体を読まなくても、全体感を把握しやすくするためには、段落を区切った上で、見出しを適宜配置するなどの工夫が必要です。
ユーザーの通信環境に配慮し、ページを軽くする
※詳細ページでは軽さよりも情報量
表示スピードは、ユーザーの通信環境や、各端末が搭載しているメモリ量などに左右されます。
スマートフォン向けのwebページは、画像を極力使わずCSS3・HTML5を利用して極力軽く作成しましょう。
PCサイトへの誘導リンクを設置する
PCサイトでしか利用できない機能や情報を求めているユーザーや、使い慣れたPCサイトを見たいと感じるユーザーが存在するのでPCサイトへの誘導リンクは用意した上で、任意に選べる状況を用意します。
また、スマートフォンだけでは完結しにくいタイプのウェブサイトもあります。必ずしもスマートフォンサイト内だけで完結させる必要はありません。移動や、時間の制限がある時はスマートフォンで、家ではPCでじっくり見たいという要望は多々あります。。
この場合は、 「mailtoリンク」を設置するなど、自分のパソコンへ簡単にURLを共有できる仕組みを用意すると良いでしょう。
FlashはiPhoneが閲覧できないので使用しない(もしくは見れない場合の分岐対応)
iPhoneは、アドビ システムズの「Flash Player」をインストールできないため、Flashコンテンツを表示できない大きな制限があります。
他にも、マイクロソフトの動画ファイル形式である「Windows Media Video」の埋込みや、QuickTimeムービーのページ内再生などもできません。
サイト全体がFlashで作成する場合はiPhoneユーザーは何も見ることができません。PC用ページを作る際もPhoneに配慮し閲覧できるようにしましょう。
※AndroidはFlash の閲覧が可能です。
リキッド(可変幅)でデザインする
ほとんどのスマートフォンは、本体を傾けることで画面の縦横の向きを変えられるため、スマートフォンサイトはどちらの向きでも正しく表示されるように作る必要があります。

12. 検索行動が活発なので検索エンジン対策(SEO)をする
携帯サイトは、QRコードで移動する機会が多くSEOをあまり意識せず誘導が可能でした。
一方、iPhoneやAndroid端末にもカメラ機能はありますが、QRコードを認識するソフトウェアが標準では搭載されていないため、誰もが手軽に利用できる手段とはいえません。また、URLのような長い文字列を正確に打ち込むのは骨が折れることもあり、検索エンジンが主な誘導路になります。
そこで重要になるのが検索エンジン対策(SEO)です。SEOへ取り組み、検索行動中に上位表示される取り組みが必要です。
Googleは2011年12月に、スマートフォン版のクロールロボットを導入したことを公式に発表しています。スマートフォン向けのコンテンツがあるかどうか、最適化されているかなどが、順位に関わってくる可能性があります。
タブレットに関して
タブレットでウェブサイトを閲覧してもらう場合、PC向けのサイトで対応することが多いですが、今後、PCともスマートフォントも異なる仕様が発展してくる可能性があります。
貴社サイトにあわせて、どういった対応が最適か、ターゲットやコンテンツ内容から要件定義しご提案させていただきますのでお気兼ねなくご相談下さい。
まとめ
スマートフォンサイトのユーザビリティを改善するには12個の要点をおさえておく必要がありました。スマートフォン経由のアクセス数を増やすためにも本記事を参考にして、ユーザビリティの高いスマートフォンサイトを構築してみてください。
また弊社では、Webサイト制作をおこなっております。なにかお悩みがございましたらぜひ弊社にご相談ください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
広告運用やSEO、解析・Web製作など、当社はWebに関わるベストソリューションをご提供しています。お悩み・ご相談も受け付けておりますので下記のボタンからお気軽にご連絡ください。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。








![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



