
Webページの表示速度が遅いと、どんなデメリットがあるかご存知ですか?
本記事では表示速度がもたらす影響と代表的な表示速度の確認方法であるGoogle PageSpeed Insights、Google Analytics、Chromeデベロッパー・ツールの使い方をご紹介します。
さらに、具体的な表示速度の改善方法に加え、ユーザーの体感速度を向上する最新の技術までを解説します。
サイトリニューアルを検討されている方は、こちらの記事をご覧ください。
また大規模サイトを運営されている方は以下の記事をご覧ください。
表示速度だけでなくその他のSEOの基礎知識もご紹介しております。
大規模サイトの表示速度高速化は日ごろのSEO施策が重要。続けてやるべき大規模サイトSEOの基礎を学ぶ
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
【重要】表示速度は直帰率やCVに影響
2018年にGoogleは、モバイル検索のページ表示速度をランキング要素に加える「スピードアップデート」の正式導入を発表しました。
こちらは、ページの表示速度が遅いと、検索エンジンからの評価が低くなるアルゴリズムであり、すでに表示速度が速い場合に、検索エンジンからの評価が上がるわけではありません。
ページの表示速度が早くても、メリットは特にありませんが、サイトの表示速度があまりにも遅い場合は様々なデメリットがあります。
ページの表示速度が遅いことで生じるデメリット
デメリットとして下記の2つが挙げられます。
- モバイル検索のランキング要因の1つとして評価が不利になる
- ページの直帰率が上昇する
2018年7月よりGoogleはページの読み込み速度をモバイル検索のランキング要素として使用しています。関連性の高い優れたコンテンツを含むページであれば、読み込み速度が遅くても上位に掲載される可能性がありますが、コンテンツの質に差分がない場合、読み込み速度が速いサイトの方が最終的には有利になります。
読み込み速度がユーザーのページ体験にどのように影響するかを広く考え、LCPやCLSなどの様々なユーザー体験の指標を考慮することが重要です。
ページの直帰率が上昇する
直帰率とは、全体のセッション(訪問)のうち、訪問したページしか見なかった確率のことです。
2018年にgoogleは表示速度及び直帰率について下記のように発表しています。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
つまり、ページの表示速度が遅くなるほど、直帰率が上昇するのです。
直帰率が高いとは、ユーザーがアクセスしたものの、他のページに回遊しない確率(=回遊率)が高くなっていることを指しています。
回遊率が上がると以下のような問題が生じてきます。
- 検索順位の低下
- PVやセッションの減少
- ユーザーの満足感、信頼感の低下
- コンバージョンの低下
- リピーターの低下
このように、ページの表示速度が遅くなると、検索順位が落ち、PVやセッション数などにも悪影響を与えてしまいます。
とはいえ、現時点で表示速度が遅いサイトは、直帰率やCV(コンバージョン)に影響があるため、次章で紹介する、「表示速度を確認する3つのツール」と「表示速度を改善する方法」で速度改善を検討してみましょう。
表示速度を確認する3つのツール
サイトの表示速度は、無料で簡単に計測が可能です。
本記事では代表的な3つのツールをご紹介します。
- PageSpeed Insights
- Search Console
- developr ツール
Page Speed Insightsの使い方
Page Speed Insightsは、Googleが提供しているページパフォーマンスを測定するツールです。URLを入力すると、速度を100点満点で計測し、改善が必要な項目を提案してくれます。

読み込み後、携帯電話版、デスクトップ版の両方のページ表示速度の測定結果が確認できます。

上記の場合、携帯電話版のスコアは43点でした。

デスクトップ版でのスコアは65点でした。
スコアは100点満点で赤枠部分に表示されます。100点に近いほど、髙い評価となります。
0~49点は赤(Low)、50~89点は黄色(Medium)、90~100点は緑(Good)、
また色は緑(Good)、黄色(Medium)、赤(Low)の3段階で評価されます。
一般的に90点以上はパフォーマンスの髙いページとされていますが、サーバーやサイト構造などの複雑な理由で90点以上を出すのはかなり難しいです。そのため、あくまで努力目標として90点以上を目指すように改善をしていきましょう。
各評価指標の概要
パフォーマンス点数を決める各指標について解説します。
First Contentful Paint (FCP)
ページを開いて 最初に画面に何かが表示されるまでの時間。画像やテキストなど、最初の要素が表示される速さを示し、ユーザーの「ページが動き始めた」と感じるタイミングに影響します。
>>FCPについて詳しくはこちら
Largest Contentful Paint (LCP)
ページの中で 最も大きな要素(画像や見出しなど)が表示されるまでの時間。ページがほぼ完成したと感じるタイミングで、読み込みの速さを評価する重要な指標の一つです。
>>LCPについて詳しくはこちら
Total Blocking Time (TBT)
ページが ユーザーの操作を受け付けるまでにどれくらい遅れがあるか を示す指標。主に重たいスクリプトの処理が原因で、応答が遅いとストレスを感じやすくなります。
Cumulative Layout Shift (CLS)
ページ内の レイアウトがどれくらい予期せずズレるか を測る指標。広告や画像の読み込み遅れでボタンが動くと、誤クリックを引き起こすため、使いやすさに大きく影響します。
>>CLSについて詳しくはこちら
Speed Index (SI)
ページが どれくらいの速さで視覚的に完成するか を測る指標。数値が低いほど画面が素早く表示され、ユーザーに「すぐ見れる!」という印象を与えます。
>>SIについて詳しくはこちら
SearchConsoleで確認する方法
サイドバーの「エクスペリエンス>ウェブに関する主な指標」をクリックすると、モバイル・PC別にサイト全体の読み込み速度のパフォーマンス状況がわかります。

さらに「レポートを開く」をクリックすると、良好なURLと判断されなかった理由と、対象URLがわかります。Page Speed Insightsはページ単位での詳細な計測に有効ですが、サイト全体で不良なURLを発見するにはSearchConsoleが便利です。

ここで発見されたURLをPage Speed Insightsで分析し、具体的な改善策を立案する流れがおすすめです。
>>サーチコンソールの使い方について詳しくはこちら
Chromeデベロッパーツールでの測定方法
Chromeのデベロッパーツールでも表示速度の測定ができます。
デベロッパーツールは、Windowsならctrl + shift + I、Macならcommand +option + iのショートカットキーで起動します。
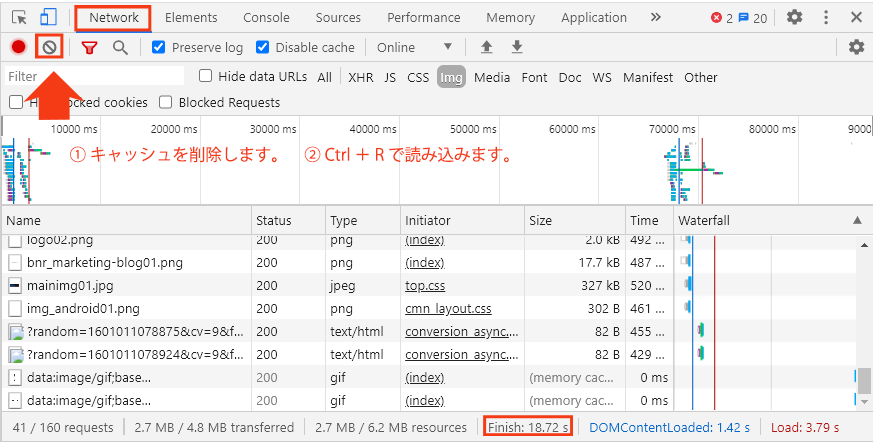
「Elements」タブにて、コードのデバック処理などをする機会は多いと思いますが、ページの表示速度を確認する際には「Network」タブを開きます。
キャッシュが残っていると正確な表示速度を計測できないため、左上のリロードボタンをクリックし、キャッシュを削除します。
その後、ページを再度読み込みます。(windowsは Ctrl + Rキー、Macは commnd + Rキーがショートカットキーです。)

下部に表示されるFinishの時間が、ページが完全に表示されるまでの時間です。
表示速度を改善する方法
はじめに紹介したPageSpeed Insightsでは、スコアの他に表示速度を改善するための提案もしてくれます。
この提案を元に具体的に表示速度を改善するための作業を決めていきましょう。
PageSpeed Insightsで表示速度を最適化
今回は、PageSpeed Insightsで提案される項目のうち、ツールなどを使って比較的簡単に対応可能な「画像を最適化する」、「リソースを圧縮する」、「ブラウザのキャッシュを活用する」の3つに絞り、対策を紹介します。
画像を最適化する
画像を最適化しファイルの容量を抑えることで、表示速度の改善が可能です。
適切なファイルフォーマット(PNG、JPEG、GIF、SVG)で保存したり、画像のリサイズを行うことも重要です。
以下のような画像最適化ツールを活用すると、より効率的に最適化できます。
リソースを圧縮する
リソースとは具体的には、「HTML・JavaScript・CSS」などのソースを指します。
HTML、JavaScriptやCSSのコードに含まれる、余分な改行やコメントアウトなどを削除することでファイルサイズが軽くなり、表示速度を改善することが可能です。
サイトなど膨大な量のファイルを手作業で修正するのは非効率なので、自動で圧縮してくれるツールを活用すると良いでしょう。
以下のような自動圧縮ツールを活用すると、より効率的に圧縮ができます。
ブラウザのキャッシュを活用する
キャッシュが活用されていない場合、同じページにアクセスした際に、同じ情報をサーバーにリクエストしダウンロードを行っているため、表示速度が遅くなってしまっています。
設定準備
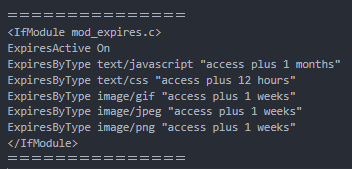
ブラウザのキャッシュを使用するには、「.htaccessファイル」に下記のように記述します。

【参考】Googleはキャッシュの有効期限を下記のように設定しています。
- 静的なリソースのキャッシュの有効期間は 1週間以上
- 広告やウィジェットなどのサードパーティリソースの場合は、キャッシュの有効期間を 1日以上
- 最大で 1年間先に設定
キャッシュを利用できるようにすることで、不要な通信が減り、表示速度が早くなります。
上記の例では、javascript、css、一部の画像について記述していますが、他にも、svg(image/svg+xml)、pdf(application/pdf)、音声(audio/mpeg)、動画(video/mpeg)、フォント(application/x-font-woff)などについても圧縮するファイルを指定することが可能です。
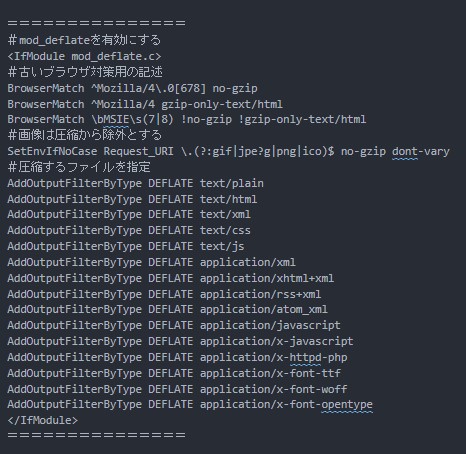
gzip圧縮の設定
gzip圧縮とは、ファイルのサイズを圧縮する方法の一つで、html、css、javascriptなどを圧縮させて表示速度を改善させることができます。
※gzip圧縮をサーバーで行うにはApacheサーバーのmod_deflateが有効になっている必要があります。
gzip圧縮を行うために、「.htaccessファイル」に下記のように記述します。

見慣れない記述が多く、難しく感じてしまうかも知れませんが、即効性は高いので、今一度設定がなされているかを確認しましょう。
体感速度を改善する方法について
これまでは実際のページの表示速度を改善する方法を紹介してきました。
ここではユーザーの体感速度を改善させる2つの技術について紹介していきます。
体感速度を改善する方法について
AMP(Accelerated Mobile Pages)とは、「モバイルページをより早く表示させるための手法」のことです。
2015年10月、GoogleやTwitterなどがモバイル端末でのユーザー体験向上を目的として、オープンソースプロジェクトを開始しました。
このAMPに対応しているページは、GoogleやTwitterがAMPページをあらかじめキャッシュしています。AMPに対応しているページがクリックされた際に、GoogleやTwitterは元々キャッシュしておいたページを表示します。そのため、通常よりも表示速度が速くなります。
ページをAMPに対応させるには、必要な動作やタグをHTML上に記述しなければなりません。
HTMLへの記述方法や、AMPについてより詳しく知りたい方はこちらの記事をご覧ください。
SPA(Single Page Application
SPAとは単一のWebページでアプリケーションを構成する設計構造の名称です。
ページ内で変更する必要がない部分を再読み込みをしないことで、表示速度を高速化できるのです。
従来のWebアプリケーションの仕組みは、以下のようになっています。
- ユーザーが何かしらのアクション(クリックなど)を行う
- それを受けてサーバに通信(リクエスト)
- サーバ側でHTMLを生成し、ブラウザに返す(レスポンス)
- HTMLに反映
このようにページを更新するたびに、変更していない部分までサーバー側で生成し直していました。
そのため処理に時間がかかっていました。
SPAを導入した際のWebアプリケーションの仕組みは以下のとおりです。
- ユーザーが何かしらのアクション(クリックなど)を行う
- そのアクションに必要な部分のデータだけをサーバに要求
- 返ってきたデータをJavaScriptで処理
- 処理をHTMLに反映
このようにブラウザ側でできる処理はJavaScriptで終わらせることで、サーバとの通信量を最低限に抑えています。
SPAが導入されているページの例としては、GoogleMapが有名です。マップ上を移動しても、画面が切り替わる(白い画面になる)ことなく、ページが表示され続けます。
一方で、SPAはブラウザ上で行っていた挙動を、JavaScriptで処理するので、どうしても最初にページにアクセスした際のローディングに時間がかかります。そのため、ブログなどの直帰率が高いサイトについてはあまり向いていません。
SPAについてより詳しく知りたい方はこちらの記事をご覧ください。
まとめ
本記事では、PageSpeed Insightsなどのツールを用いたページ表示速度の改善方法について紹介いたしました。ページの表示速度が遅いと、ユーザーの離脱率が高まり、CVやPV数も下ってしまいます。
まだ「表示速度」を測定していないのであれば、本日ご紹介させていただいたツールで実際に測定し、改善してみてはいかがでしょうか。
また、SEO施策でお悩みの方は、一度プロにお任せしてみるのもおすすめです。
SEOコンサルティングに関しては、以下の記事で詳しくご紹介しております。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



